前后端结合完成前端页面选中多条记录删除
项目架构:springboot--mybatis-mysql-vue-layui
备注:字段描述上有不太好的地方,大家看重点哦!
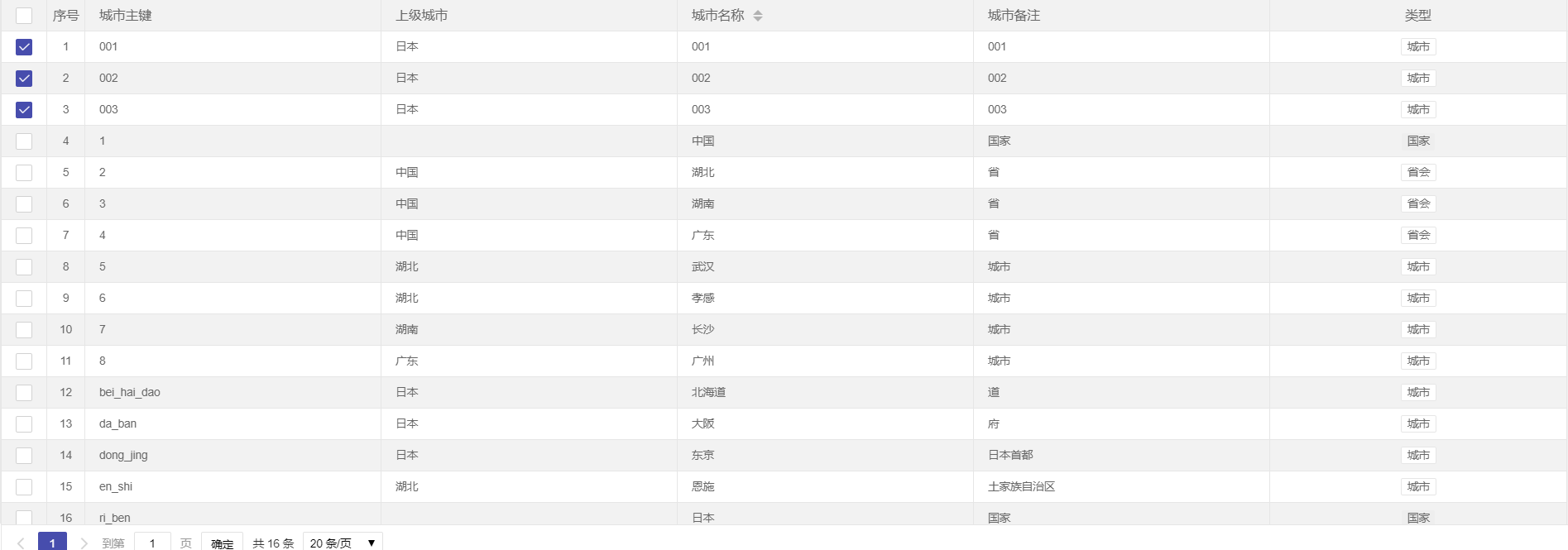
前端页面呈现:

html页面:
<div class="layui-input-inline button-box-480px">
<button class="layui-btn layui-btn-sm base-btn-cancel" @click="del('')"><i
class="fa fa-trash-o"> 删除</i></button>
</div>
js代码
methods: {
del: function (ids) {
if(ids==null || ids===''||ids==undefined){
ids = getSelectedRows('cityList', 'id'); //getSelectedRows()方法是获取table选中的id串(比如:1,2,3,4),cityList为layui.table创建时的id,id为城市主键
console.log(ids);
}
if(ids==null || ids===''||ids==undefined){
alert("至少删除一项");
return ;
}
confirm('确定要删除选中的记录?', function(){
$.ajax({
type: "POST",
url: baseUrl + "/city/cityInfo/delete",//
contentType: "application/json",
data: ids,
success: function(r){
if(r.success){
layer.msg(r.message, {icon: 1, time: 1200, skin: 'base-layer'}, function(){
vm.list();
});
}else{
alert(r.message);
}
}
});
});
},
getSelectedRow: function (tableId, idKey) {
var retValue = '';
layui.use('table', function(){
var table = layui.table;
var checkStatus = table.checkStatus(tableId);
if(!checkStatus.data || checkStatus.data.length==0){
alert("请选择一条记录");
}else if(checkStatus.data.length>1){
alert("只能选择一条记录");
}else{
retValue = checkStatus.data[0][idKey];
}
});
return retValue;
},
}
后端代码:
controller层:

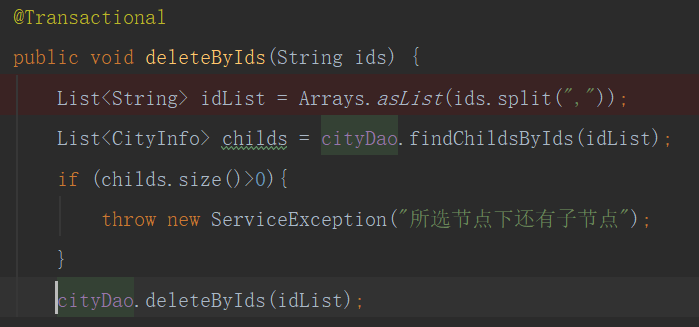
service层:

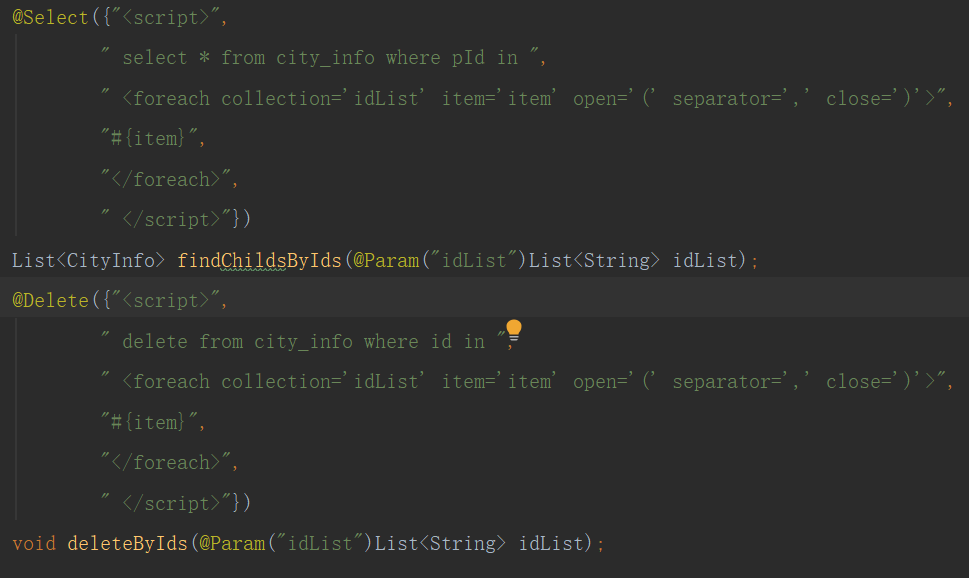
dao层:注意@param("idList)必须加上,不然会报idList not found 的sql错误