Hybrid设计--核心交互

普通网页中跳转使用a标签,这里我们要对跳转进行更多的干预,所以将全站的跳转收口到框架层,用forward去实现。拒绝用a和window.location。如果我想对所有跳转做一个处理,开动画或者对跳转做一个统计,统计打点,这里如果用a或者window.location会很不好做,要做好收口。
location.href = "url" 页面中很多这种跳转,如果说需要对所有跳转做个统计,就需要找到每个href然后打点。这样是很不好的。如下这样做就好得多。

例如在写定时器的时候,我们也不会直接用,而是进行一下封装。在清掉定时器的时候可以全部清掉,还要自己封装,否则只能清一个。


back:hybrid与浏览器中的行为保持一致就可以。
back在webview中会检查记录,如果大于1就后退,否则就返回上一步操作。
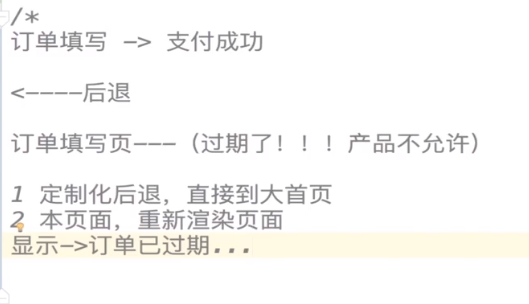
history乱了:支付成功后点击后退,我们不希望回退到订单填写页面。以下有解决方案,看公司需求在选择不同方案

Native Path化:
H5页面都有自己的链接到这个页面,Native也会有但是也不一定,Native在做的时候没有考虑到一个页面有多少页。Native在列表页的时候可能就把订单填写页和产品详情页的信息全都请求下来,这样他在产品详情页的时候就不需要再请求数据。这是H5和Native不一样的地方,H5在列表页跳转到产品详情页的时候就要重新请求数据,H5在产品详情页的时候可能会做各种入口页或者落地页。举例来说:我们在搜索引擎上搜索产品详情页,我们的产品列表也可以过去,或者手机里的短信链接也可以到产品详情页,或者点击某个广告进入。这里如果,进入的入口不同,所展示的页面逻辑不同的话,就会更复杂一些。这里我们需要的是让Native页面也有path链接,让每一个页面都有一个path映射。好处:1、H5可以到任何一个Native页面2、H5这里有一套统一打点的机制的话,Native页面path化的话,这就更好处理了。

频道的入口点有一个疑惑:
例如在频道有ABCD4个入口,其中ABC是需要完成某种通用验证才能访问,比如登录和实名制才能访问。这就有2种做法:第一种:Native不关注,因为里面是H5的页面,H5做健全,如果是他没有登录的话,直接跳转到登录页面。登陆成功再跳回H5的页面。第二种:Native关注整个设计,在访问H5页面前先访问登录,如果成功了再访问H5页面。
H5能做的就H5做,H5做不了的Native做。如果是全局性的业务,又出于体验的话可以Native做。这里最好H5做,因为ABC需要验证可能需要改动,又需要其他验证,如果改动,Native就要改了。如果我们要细致到频道里面入口里面,因为频道自己关注自己样要干什么,Native不一定要关注到某个业务频道里要做什么事情,这时还是H5自己做比较好。
体系化:
例如:H5唤起了一个登陆,登陆中做了很多事情,可以跳到一个H5页面或者Native页面,这些都是可以设置的。如果都能跳过去,说明整个跳转体系已经相通了。
【公众号:缃言的调调】




