npm发布包--所遇到的问题
npm发布包:
解决方案--npm adduser的坑:http://www.tuicool.com/articles/FZbYve
npm ERR publish 403,nodejs发布包流程 :http://www.cnblogs.com/zhoudaozhang/p/4730070.html
npm发布注意事项:http://m.blog.csdn.net/article/details?id=49018629
因为重定向了npm库的源,所以 npm adduser 时会将用户名和密码提交到 http://registry.npm.taobao.org 去验证,那当然一直报用户名密码不正确啦。所以需要使用nrm将npm源切换到npmjs官网。
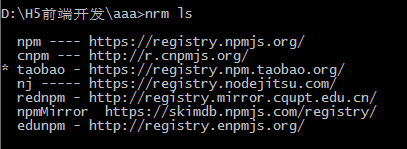
快速切换npm源的开源工具--nrm:
http://www.cnblogs.com/songqingbo/articles/5611588.html
*为当前项
切换为官方源:

成功:
*编写模块
1)新建文件夹,比如:somepackage
2) 该文件夹下新建js文件,比如:index.js
js内容如下:
exports.sayHello=function(){
return "Hello,world.";
};
*初始化包描述文件
使用cmd命令定位到npmfabuPackage文件夹
输入 npm init 并执行
npm的init命令可以帮助你生成package.json文件,这是我的文件内容:
{
"name": "hanipack1234567",
"version": "1.0.0",
"description": "npmpackage",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "zuojy",
"license": "ISC",
"repository": {
"type": "git",
"url": "git+https://github.com/happyhani/buildnpmpack.git"
},
"bugs": {
"url": "https://github.com/happyhani/buildnpmpack/issues"
},
"homepage": "https://github.com/happyhani/buildnpmpack#readme"
}
*注册包仓库账号
npm adduser
输入这个命令会有提示输入用户名,密码,邮箱等资料。不能随意填写,第一次使用的时候不知道,随便写了用户名密码邮箱等,会报错。
应该去https://www.npmjs.com/注册一个账号,然后就填写注册账号时填写的用户名、密码和邮箱即可
这和去官方源仓库https://www.npmjs.com/注册是一样的
*上传包
npm publish
如果上传成功会提示 +somepackage_xiaotian@1.0.0 否则上传失败
这个时候去https://www.npmjs.com/登陆仓库账号就可以看到自己的包啦
*安装包
npm install hani1234567
通过此命令可以在世界上任一一台机器上安装hani1234567了。
这个名字要和其他的不一样,其他人发布过的需要修改名字再发布。
发布包过程可能会遇到很多问题,我印象比较深刻的是npm ERR publish 403
You do not have permission to publish 'somepackage'.Are you logged in as
the corrent user?:somepackage
意思是我没权限发布somepackage,并问我是否使用了正确的账号,
那也许是somepackage被别人发布过了吧,所以我修改了package.json文件
把name改成somepackage_xiaotian.
*分析包
这个命令可以为你分析出当前路径下能够通过模块路径找到的所有包,并生成依赖树。
用 npm ls 查看

添加命令行程序:http://www.cnblogs.com/tzyy/p/5196208.html
也就是在安装了自己发布的包了以后,设置指令。但是包需要安装在全局。在局部安装的还没有解决一个问题:他貌似会提示找不到路径。
【公众号:缃言的调调】