使用elementUI动态增减表单项 且 使用自定义校验
如题,实现过程中遇到问题如下:
1. elementUI动态增减表单项时只能使用行内校验
2. 自定义校验在行内如何设置才生效
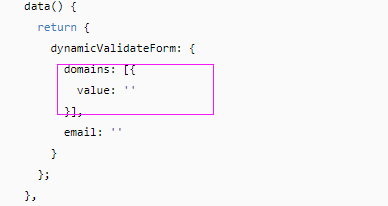
先看下官网上的:



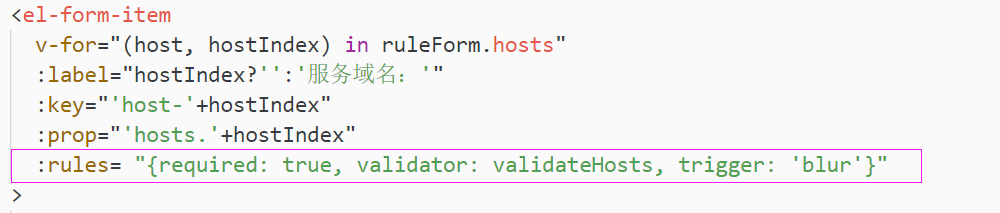
对比数据结构,注意下prop的写法。如果你的数据就是个数组,比如:domains:['123', '456', '789']。就要写成::prop="'domains.'+index"
接下来说说,自定义校验该如何加:
直接写在行内是不行的

进行如下修改:
data() { var validateHosts = (rule, value, callback) => { if (value === '') { // debugger callback(new Error('请输入服务域名!')); } else { callback(); } }; return { hostRules: { required: true, validator: validateHosts, trigger: 'blur' }, } }

表单结构有嵌套时:
flowForm: { flowRuleName: '', grade: 1, resourceMode: 0, interval: 1, intervalUnit: '0', controlBehavior: 0, burst: 0, maxQueueingTimeoutMs: 0, paramItem:{ parseStrategy: 0, matchStrategy: 0, fieldName: "", // 数据嵌套,校验该字段 pattern: null }, count: 0 },
"paramItem.fieldName": { required: true, message: '必填项', trigger: 'blur' },
<el-form-item label="Header 名称" key="header" prop="paramItem.fieldName"> //由于多个字段相同,使用key值区分,否则校验后切换表单会将上一个校验结果代入当前表单 <el-input v-model="flowForm.paramItem.fieldName" placeholder="请输入" style="width: 90%;"></el-input> </el-form-item>
<el-form-item label="URL 参数名称" v-if="flowForm.paramItem.parseStrategy == 3" key="url" prop="paramItem.fieldName"> <el-input v-model="flowForm.paramItem.fieldName" placeholder="请输入" style="width: 90%;"></el-input> </el-form-item> <el-form-item label="Cookie 名称" v-if="flowForm.paramItem.parseStrategy == 4" key="cookie" prop="paramItem.fieldName"> <el-input v-model="flowForm.paramItem.fieldName" placeholder="请输入" style="width: 90%;"></el-input> </el-form-item>
转发请备注出处
【公众号:缃言的调调】
【公众号:缃言的调调】




