element-ui时间日期选择器不能修改问题的解决
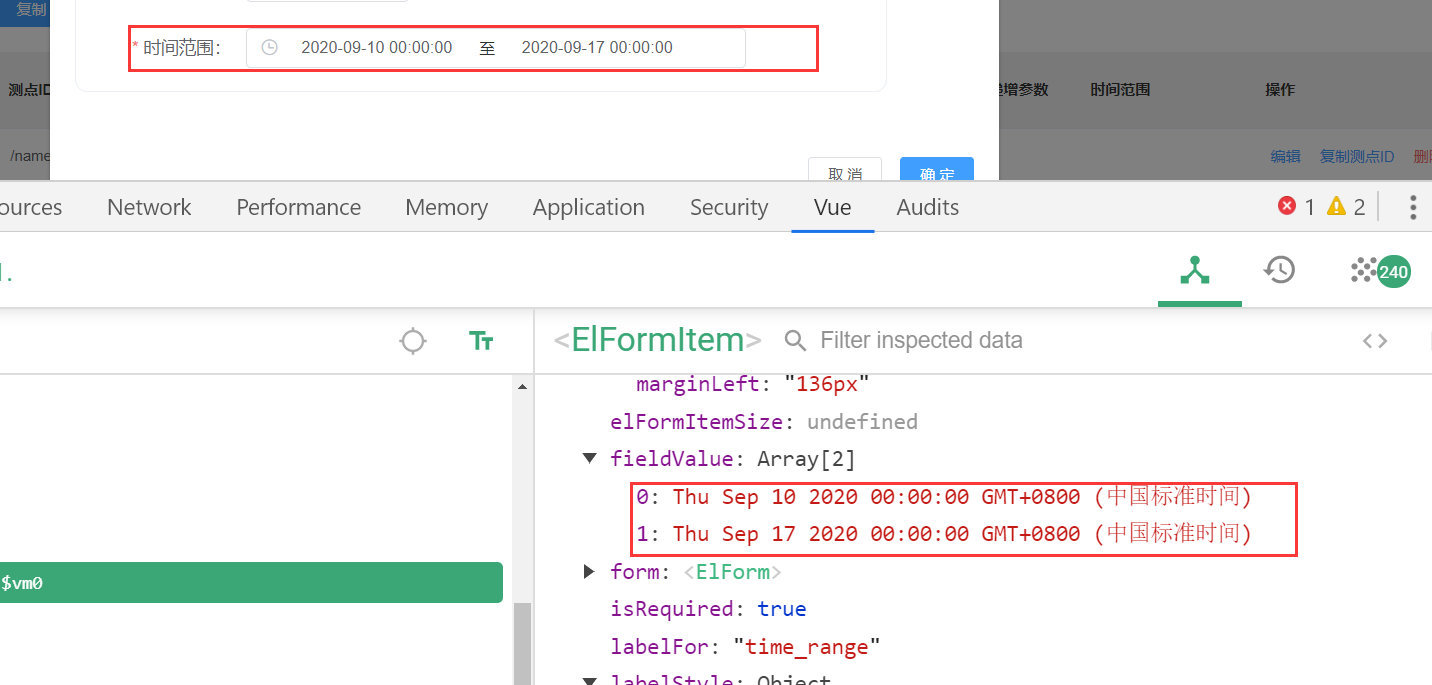
项目中使用到了,时间日期选择器。新建表单数据的时候没有问题,但是在编辑的时候,时间日期回显,这时却改不了数据。实际情况是,打开控制台的vue调试发现,model已经修改,但是页面的view数据却没有修改。

编辑的时候,修改了时间,控制台中能看到已修改,可是页面上确没修改而且也不能删除,出现这样的问题,该如何解决?

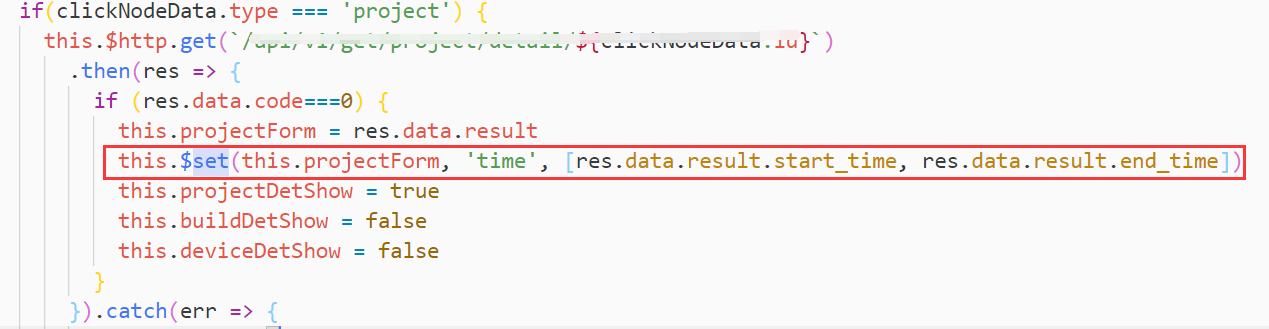
解决方案:在获取数据回显的时候使用$set:

转发请备注出处
【公众号:缃言的调调】
【公众号:缃言的调调】



