vue分页组件在火狐中的样式问题
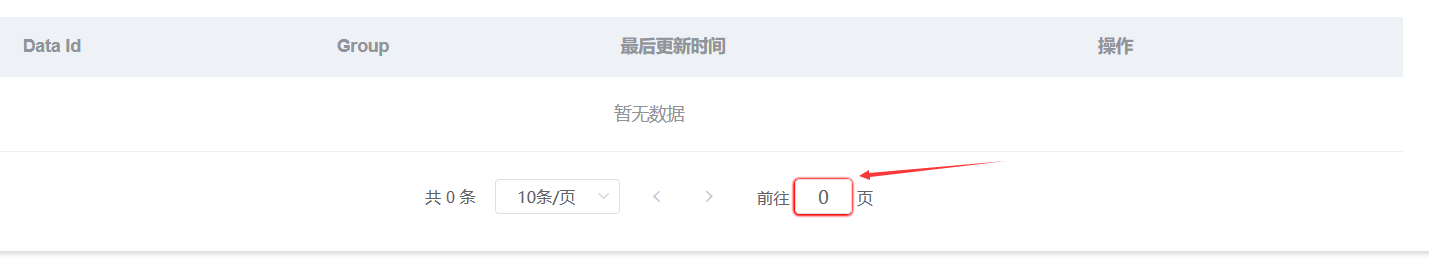
谷歌中没问题的,但在火狐中出现如下问题:

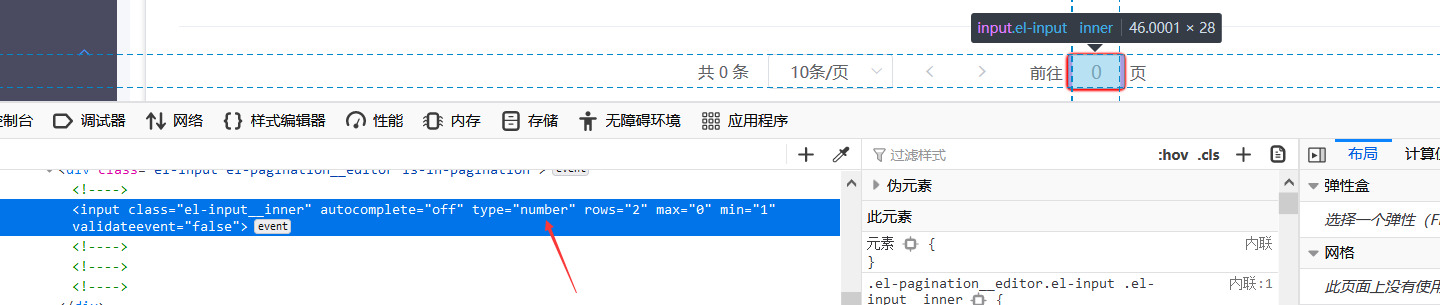
打开控制台,看到该元素的type是number:
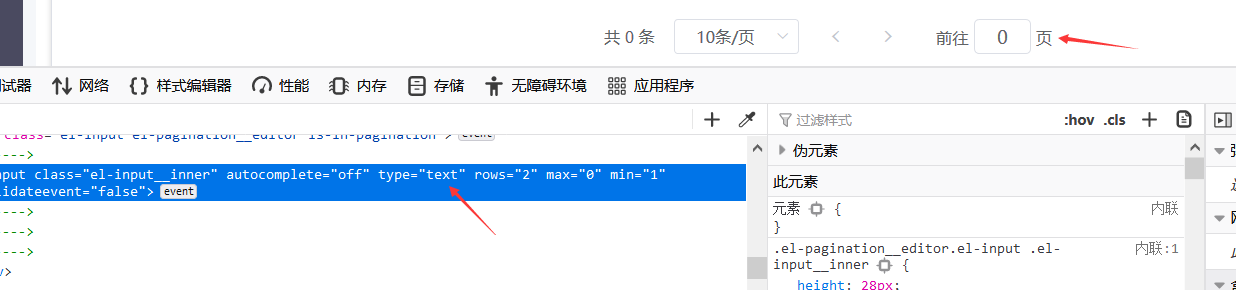
将type是改为其他的,如text,可以看到样式没问题了:

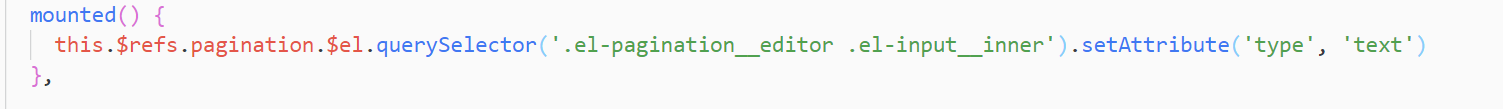
代码中修改:


mounted() {
this.$refs.pagination.$el.querySelector('.el-pagination__editor .el-input__inner').setAttribute('type', 'text')
},
转发请备注出处
【公众号:缃言的调调】
【公众号:缃言的调调】



