element-ui+vue-treeselect校验
element-ui+vue-treeselect下拉框的校验
问题陈述:
在element-ui中有自带的表单验证,但是使用的vue-treeselect无法验证
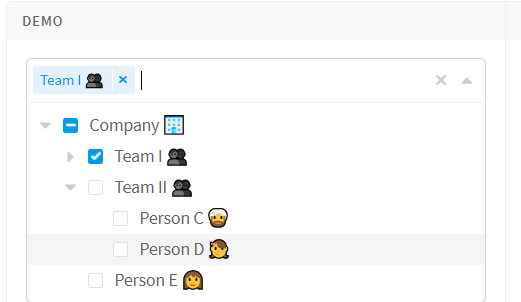
vue-treeselect DEMO如下:

问题呈现:
当vue-treeselect组件已选内容之后,检验提示仍然存在,element-ui的trigger中blur和change均不生效

解决方案:
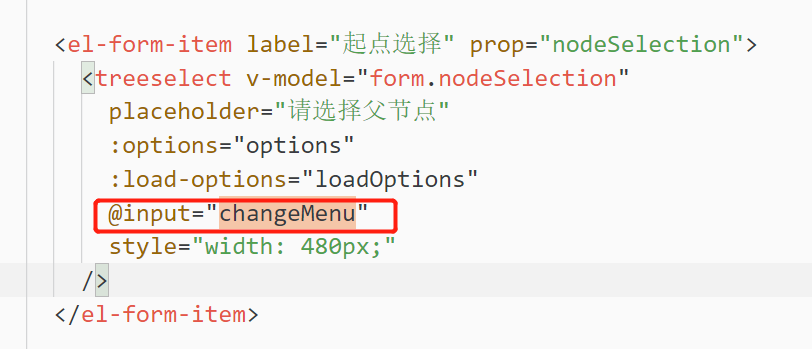
vue-treeselect官网中api给出的事件中的input,在value改变后触发

在代码中添加:



转发请备注出处
【公众号:缃言的调调】
【公众号:缃言的调调】


