10.前端——CSS详细(上)
1.什么是CSS
如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变......)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)[菜鸟教程CSS3](CSS3 教程 | 菜鸟教程 (runoob.com))
1.1什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,宽度,高度,背景图片,网页定位,网页浮动;

1.2CSS发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单 ,SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画。。。 浏览器兼容性~
1.3快速入门
sytle
练习格式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style> 可以编写css的代码,每一个声明最好使用分号结尾
语法:
选择器{
声明1;
声明2;
}
-->
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
h1{
color: red;
}

css的优势
- 内容和表现分离
- 网页结构统一,可以实现复用
- CSS样式十分丰富
- 建议使用独立于html的css文件
- 利用SEO,容易被搜索引擎收录!
1.4CSS的3种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则-->
<!--行内样式,在标签元素种,编写一个style属性,编写样式即可-->
<h1 style="color: red;">我是标题</h1>
</body>
</html>
拓展:外部样式两种写法
-
链接式:html
<!--外部样式--> <link rel="stylesheet" href="css/style.css"> -
导入式:@import是css2.1特有的:
<!--导入式--> <style> @import url("css/style.css"); </style>
2.选择器
作用:选择页面上的某一个或某一类元素
2.1基本选择器
1.标签选择器 :选择一类标签 标签{}
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器学习</title>
<style>
/*标签选择器,会选择到页面上所有的这个标签的元素*/
h1{
color: #a13d30;
border-radius: 24px;
background: #8f6413;
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>Bob学Java</h1>
<h1>Mike学Java</h1>
<p>学Java</p>
</body>
</html>
```
2.类选择器 class :选中所有class属性一致的标签,跨标签 .类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习类选择器</title>
<style>
/*类选择器的格式 .class的名称{}
优势:可以多个标签归类,是同一个 class,可以复用
*/
.Bob{
color: red;
}
.Wzj{
color: green;
}
</style>
</head>
<body>
<h1 class="Bob">标题1</h1>
<h1 class="Wzj">标题2</h1>
<h1 class="Bob">标题3</h1>
<p class="Wzj">标签4</p>
</body>
</html>
3.Id选择器 :全局唯一!#id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习Id选择器</title>
<style>
/*id选择器 : id必须保证全局唯一
#id名称{}
优先级:
不遵循就近原则,固定的
id选择器>class选择器>标签选择器
*/
#Bob{
color: aqua;
}
.Mike{
color: red;
}
h1{
color: yellow;
}
</style>
</head>
<body>
<h1 class="Mike" id="Bob">标题1</h1>
<h1 class="Mike">标题2</h1>
<h1 class="Mike">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>
优先级:id>class>标签
2.2层次选择器
1.后代选择器:在某个元素的后面:祖爷爷 爷爷 爸爸 你
/*后代选择器*/
body p{
background: aqua;
}
2.子选择器:一代,儿子
/*子选择器*/
body>p{
background: yellow;
}
3.相邻兄弟选择器: 同辈,向下的一个兄弟选择
/*相邻兄弟选择器:只有一个,相邻的向下的*/
.active+p{
background: blue;
}
4.通用选择器
/*通用选择器 当前选中元素的向下的所有兄弟的元素*/
.active~p{
background: blue;
}

5.综合代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器学习</title>
<style>
/*标签选择器*/
/*p{*/
/* background: green;*/
/*}*/
/*后代选择器*/
/*body p{*/
/* background: aqua;*/
/*}*/
/*子选择器*/
/*body>p{*/
/* background: yellow;*/
/*}*/
/*相邻兄弟选择器:只有一个,相邻的向下的*/
/*.active+p{*/
/* background: blue;*/
/*}*/
/*通用选择器 当前选中元素的向下的所有兄弟的元素*/
.active~p{
background: blue;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p>p8</p>
</body>
</html>
2.3结构 伪类选择器
伪类:条件
/*ul的第一个子元素*/
ul li:first-child{
background: red;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: green;
}
/*选中 p1 :定位到父元素,选中当前的第一个元素
nth-child(1)选中当前p元素的父级元素,选中父级元素的第一个,并且是当前元素,才生效,顺序
*/
p:nth-child(1){
background: #8f6413;
}
/*选中父元素,下的p元素的第二个,类型*/
p:nth-of-type(2){
background: yellow;
}
a:hover{
background: yellow;
}
/*悬停生效hover*/

2.4属性选择器(常用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器学习</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 20px;
background: #a13d30;
text-align: center;
color: green;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/* 属性名, 属性名=属性值(可用正则)
= 绝对等于
*= 包含元素(模糊查询)
^= 以这个开头
$= 以这个结尾
*/
/*选中id为first的元素 a[123456]{}*/
/*a[id] {*/
/* background: yellow;*/
/*}*/
/*id=first的元素*/
/*a[id=first]{*/
/* background: blue;*/
/*}*/
/*class种有links的元素*/
/*a[class*="links item"]{*/
/* background: palegoldenrod;*/
/*}*/
/*选中href中以http开头的元素*/
/*a[href^=http]{*/
/* background: salmon;*/
/*}*/
/*选中href中以jpg结尾的元素*/
a[href$=jpg]{
background: saddlebrown;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images.html" class="links item active">3</a>
<a href="images.png" class="link item">4</a>
<a href="images.jpg" class="link item">5</a>
<a href="/a.pdf"class="link item">6</a>
<a href="/abc.pdf"class="link item">7</a>
<a href="abc.doc"class="link item">8</a>
<a href="abcd.doc"class="link item">9</a>
<a href="abc"class="link item last">10</a>
</p>
</body>
</html>

=
*=
^=
$=
3.美化网络元素
3.1为何要美化网页
- 有效传递页面信息
- 美化页面,页面漂亮,才能吸引用户
- 凸显页面主题
- 提高用户体验
span标签:重点要突出的字用span标签套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习span标签</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
Bob学<span id="title1">java</span>
</body>
</html>
3.2字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
fond-family:字体
fond-size:字大小
fond-weight:字体粗细
color:字体颜色
-->
<style>
body{
font-family: "Arial Black",楷体;
font-size: 30px;
}
.p1{
font-weight: bold;
}
.p2{
color: blue;
}
</style>
</head>
<body>
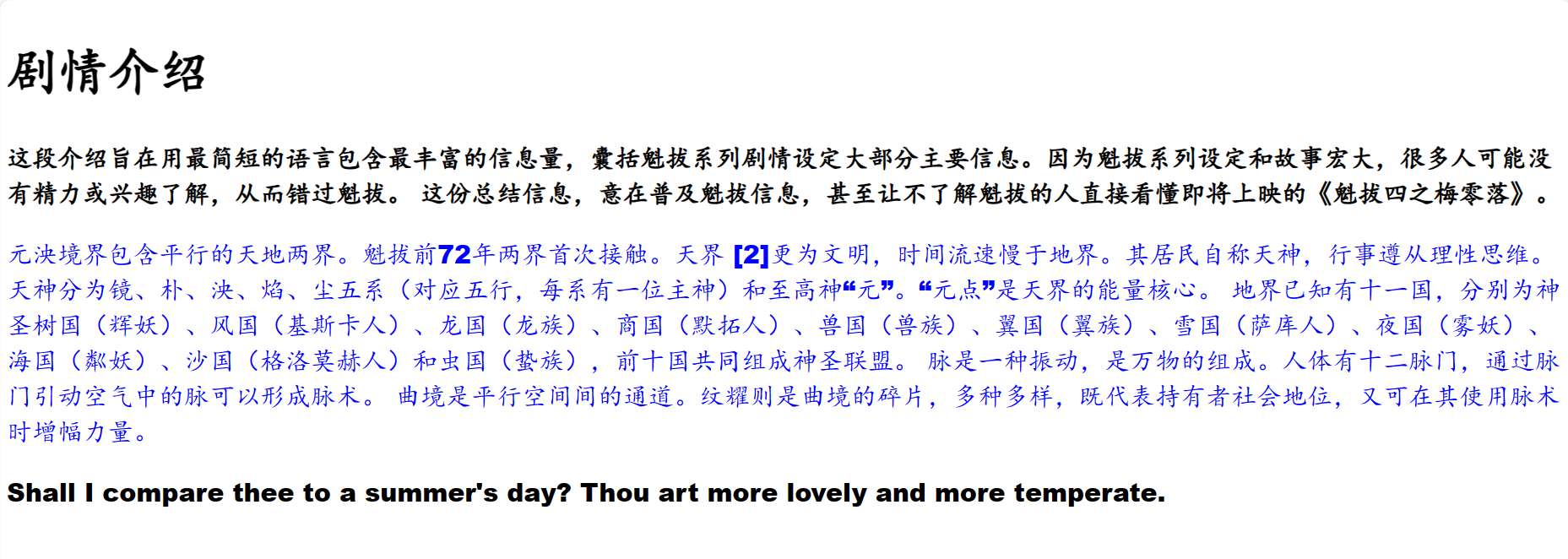
<h1>剧情介绍</h1>
<p class="p1">这段介绍旨在用最简短的语言包含最丰富的信息量,囊括魁拔系列剧情设定大部分主要信息。因为魁拔系列设定和故事宏大,很多人可能没有精力或兴趣了解,从而错过魁拔。
这份总结信息,意在普及魁拔信息,甚至让不了解魁拔的人直接看懂即将上映的《魁拔四之梅零落》。
</p>
<p class="p2">元泱境界包含平行的天地两界。魁拔前72年两界首次接触。天界 [2]更为文明,时间流速慢于地界。其居民自称天神,行事遵从理性思维。天神分为镜、朴、泱、焰、尘五系(对应五行,每系有一位主神)和至高神“元”。“元点”是天界的能量核心。
地界已知有十一国,分别为神圣树国(辉妖)、风国(基斯卡人)、龙国(龙族)、商国(默拓人)、兽国(兽族)、翼国(翼族)、雪国(萨库人)、夜国(雾妖)、海国(粼妖)、沙国(格洛莫赫人)和虫国(蛰族),前十国共同组成神圣联盟。
脉是一种振动,是万物的组成。人体有十二脉门,通过脉门引动空气中的脉可以形成脉术。
曲境是平行空间间的通道。纹耀则是曲境的碎片,多种多样,既代表持有者社会地位,又可在其使用脉术时增幅力量。
</p>
<p>
Shall I compare thee to a summer's day?
Thou art more lovely and more temperate.
</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--字体风格-->
<style>
p{
font:oblique bolder 60px "楷体";
}
</style>
</head>
<body>
<p>
这段介绍旨在用最简短的语言包含最丰富的信息量,囊括魁拔系列剧情设定大部分主要信息。因为魁拔系列设定和故事宏大,很多人可能没有精力或兴趣了解,从而错过魁拔。
这份总结信息,意在普及魁拔信息,甚至让不了解魁拔的人直接看懂即将上映的《魁拔四之梅零落》。
</p>
</body>
</html>

3.3文本样式
1.颜色 color rgb,rgba
2.文本对齐方式 text-align = center
3.首行缩进 text-indent:2em;
4.行高 line-height: 单行文字上下居中! line-height =height
5.装饰(下划线等)text-decoration:
6.文本图片水平对其:vertical-align:middle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词
RGB 0~F
RGBA
text-align:居中,靠左,靠右排版
text-indent:2em,段落首行缩进
height: 300px;
line-height: 300px;
行高和块的高度一致,就可以上下居中
-->
<style>
h1{
color: rgba(0,255,0,0.6);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: wheat;
height: 300px;
line-height: 300px;
}
/*下划线*/
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
/*超链接去下划线*/
a{
text-decoration: none;
}
/*
水平对齐:参照物 a,b
*/
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
<h1>剧情介绍</h1>
<a href="">12345</a>
<p class="l1">123456</p>
<p class="l2">123456</p>
<p class="l3">123456</p>
<p class="p1">这段介绍旨在用最简短的语言包含最丰富的信息量,囊括魁拔系列剧情设定大部分主要信息。因为魁拔系列设定和故事宏大,很多人可能没有精力或兴趣了解,从而错过魁拔。
这份总结信息,意在普及魁拔信息,甚至让不了解魁拔的人直接看懂即将上映的《魁拔四之梅零落》。
</p>
<p class="p2">元泱境界包含平行的天地两界。魁拔前72年两界首次接触。天界 [2]更为文明,时间流速慢于地界。其居民自称天神,行事遵从理性思维。天神分为镜、朴、泱、焰、尘五系(对应五行,每系有一位主神)和至高神“元”。“元点”是天界的能量核心。
地界已知有十一国,分别为神圣树国(辉妖)、风国(基斯卡人)、龙国(龙族)、商国(默拓人)、兽国(兽族)、翼国(翼族)、雪国(萨库人)、夜国(雾妖)、海国(粼妖)、沙国(格洛莫赫人)和虫国(蛰族),前十国共同组成神圣联盟。
脉是一种振动,是万物的组成。人体有十二脉门,通过脉门引动空气中的脉可以形成脉术。
曲境是平行空间间的通道。纹耀则是曲境的碎片,多种多样,既代表持有者社会地位,又可在其使用脉术时增幅力量。
</p>
<p class="p3">
Shall I compare thee to a summer's day?
Thou art more lovely and more temperate.
</p>
<p>
<img src="image/image-20240506100414038.png" alt="">
<span>123456</span>
</p>
</body>
</html>

3.4 3.5超链接伪类 文本阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认的颜色*/
a{
text-decoration: none;
color: black;
}
/*鼠标悬停的状态(只需要记住hover)*/
a:hover{
color: violet;
font-size: 50px;
}
/*鼠标按住未释放的状态*/
a:active{
color: green;
}
/*已经访问时候的状态*/
/*a:visited{*/
/* color: red;*/
/*}*/
/*text-shadow:阴影颜色 水平偏移 垂直偏移 阴影半径*/
#spacer1{
text-shadow: salmon 10px -10px 2px;
}
</style>
</head>
<body>
<a href="">
<img src="images/m1.jpg"alt="">
</a>
<p>
<a href="#">家庭</a>
</p>
<p>
<a href="">父子</a>
</p>
<p id="spacer1">
family
</p>
</body>
</html>
/*鼠标悬停的状态(只需要记住hover)*/
a:hover{
color: violet;
font-size: 50px;
}
/*text-shadow:阴影颜色 水平偏移 垂直偏移 阴影半径*/
#spacer1{
text-shadow: salmon 10px -10px 2px;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具