9.前端——HTML详细
HTML详解
Hyper Text Markup Language (超文本标记语言)
HTML5
W3C(万维网联盟World Wide Web Consortium)
国际中立性技术标准机构
W3C标准包括
- 结构化标准语言(HTML,XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)
网页基本结构
<!--网页基本结构-->
<!--DOCTYPE:告诉浏览器,使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部-->
<head>
<!--meta描述性标签,它用来描述我们网站的一部分信息-->
<!-- mate一般做SEO-->
<meta charset="UTF-8">
<meta name = "keywords" content="Bob">
<meta name = "description" content="Bob学java">
<!--title网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主题-->
<body>
Hello,world!
</body>
</html>
网页基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签<h1></h1>-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签 p+tab键自动补全-->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<!--水平线标签<hr/>-->
<hr/>
<!--换行标签 <br/>-->
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
<!--粗体,斜体-->
粗体:<strong> i love you </strong>
<br/>
斜体:<em> i love you </em>
<br/>
<!--特殊符号-->
空 格
空 格
<br>
>大于号
<br>
<小于号
<br>
©版权所属Bob
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>
图像标签
常见图像格式:JPG,GIF,PNG,BMP
< img src = "path" alt = "text" title="text" width = "x" height= "y">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src:图片地址 相对地址,绝对地址(必填)
../ 上一级目录
alt:图片名字(必填)
title:悬停文字
width:宽
height:高
-->
<img src="../resources/image/1.png" alt="Bob" title="悬停文字" width="300" height="300">
<!--链接跳转-->
<a href="4.链接标签.html#down "target="_blank">到另一个网页的底部</a>
</body>
</html>
链接标签
- 文本超链接
- 图像超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用id作为标记-->
<a id="top">顶部</a>
<!--a标签
herf:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank:在新的标签打开,不会覆盖该页面
_self:在自己的网页打开,覆盖该页面(默认的)
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a>
<br>
<!--图像跳超链接-->
<a href="1.我的第一个网页.html\">
<img src="../resources/image/1.png" alt="Bob" title="悬停文字" width="300" height="300">
</a>
<p><a href="1.我的第一个网页.html\">
<img src="../resources/image/1.png" alt="Bob" title="悬停文字" width="300" height="300">
</a></p>
<!--锚链接
1.需要一个标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<a id="down">底部</a>
<!--功能性链接
邮件链接:mailto:
-->
<br>
<a href="mailto:2831005495@qq.com">点击联系我</a>
</body>
</html>
行内元素和块元素
- 块元素:无论内容多少,该元素只占一行
- 行内元素:内容撑开宽度,左右都是行内元素的可以排在一行
列表
列表分类:
- 有序列表
- 无序列表
- 自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表(试卷,问答等)-->
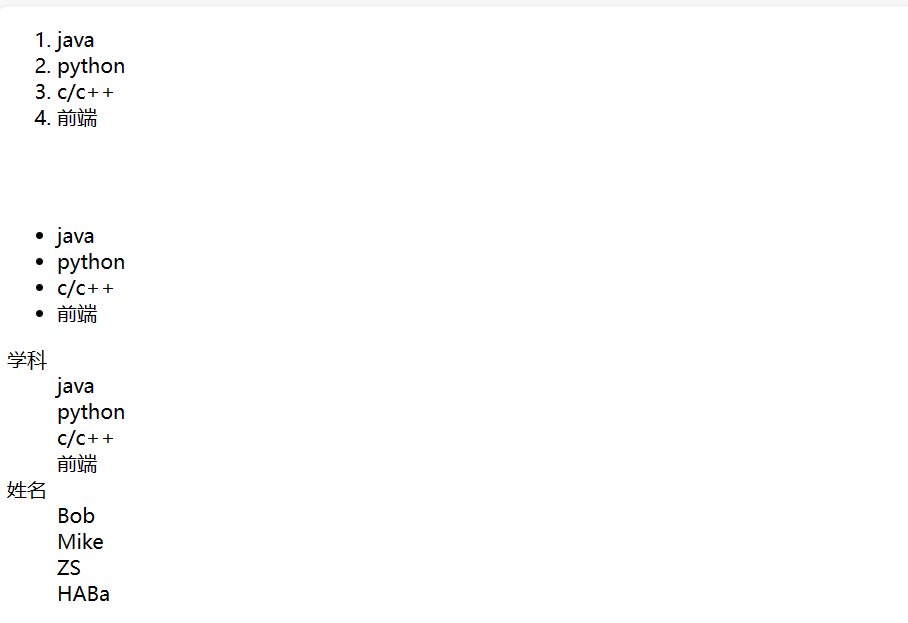
<ol>
<li>java</li>
<li>python</li>
<li>c/c++</li>
<li>前端</li>
</ol>
<!--无序列表(导航,侧边栏)-->
<br>
<br>
<ul>
<li>java</li>
<li>python</li>
<li>c/c++</li>
<li>前端</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>python</dd>
<dd>c/c++</dd>
<dd>前端</dd>
<dt>姓名</dt>
<dd>Bob</dd>
<dd>Mike</dd>
<dd>ZS</dd>
<dd>HABa</dd>
</dl>
</body>
</html>

表格标签
表格:
- 简单通用
- 结构稳定
结构:
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr
列 td
border:边框 宽度 1px
-->
<table border="1px">
<tr>
<!--colspan 跨列 独占几格-->
<td colspan="4">1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<!--rowspan 跨行 独占几列-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
媒体元素
- 视频元素 (video)
- 音频元素(audio)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放-->
<video src="../resources/video/20240414_230414.mp4" controls autoplay></video>
<br>
<audio src=""controls autoplay></audio>
</body>
</html>

页面结构分析
- header:网页头部
- footer:网页脚部
- section:网页主体
- article:文字内容
- aside:侧边栏
- nav:导航类辅助内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构学习</title>
</head>
<body>
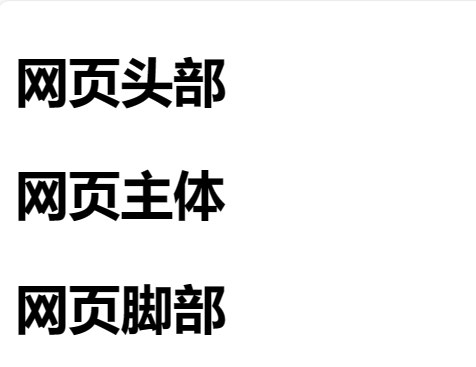
<header>
<h2> 网页头部</h2>
</header>
<section>
<h2> 网页主体</h2>
</section>
<footer>
<h2> 网页脚部</h2>
</footer>
</body>
</html>

iframe内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<iframe src="//player.bilibili.com/player.html?aid=1703349942&bvid=BV1yT421272W&cid=1508892156&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>-->
<!--iframe 内联框架
src:引用页面地址
w-h:宽-高
name:框架标识名
-->
<iframe src="" name="hello" frameborder="0"width="500px"height="500px"></iframe>
<a href="https://www.cnblogs.com/zuojiawang" target="hello">点击跳转</a>
</body>
</html>
表单post和get提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<h1>注册</h1>
<!--表单from
action:表单提交的位置,可以是网站,也可以是一个请求处理的地址
method:post,get提交方式
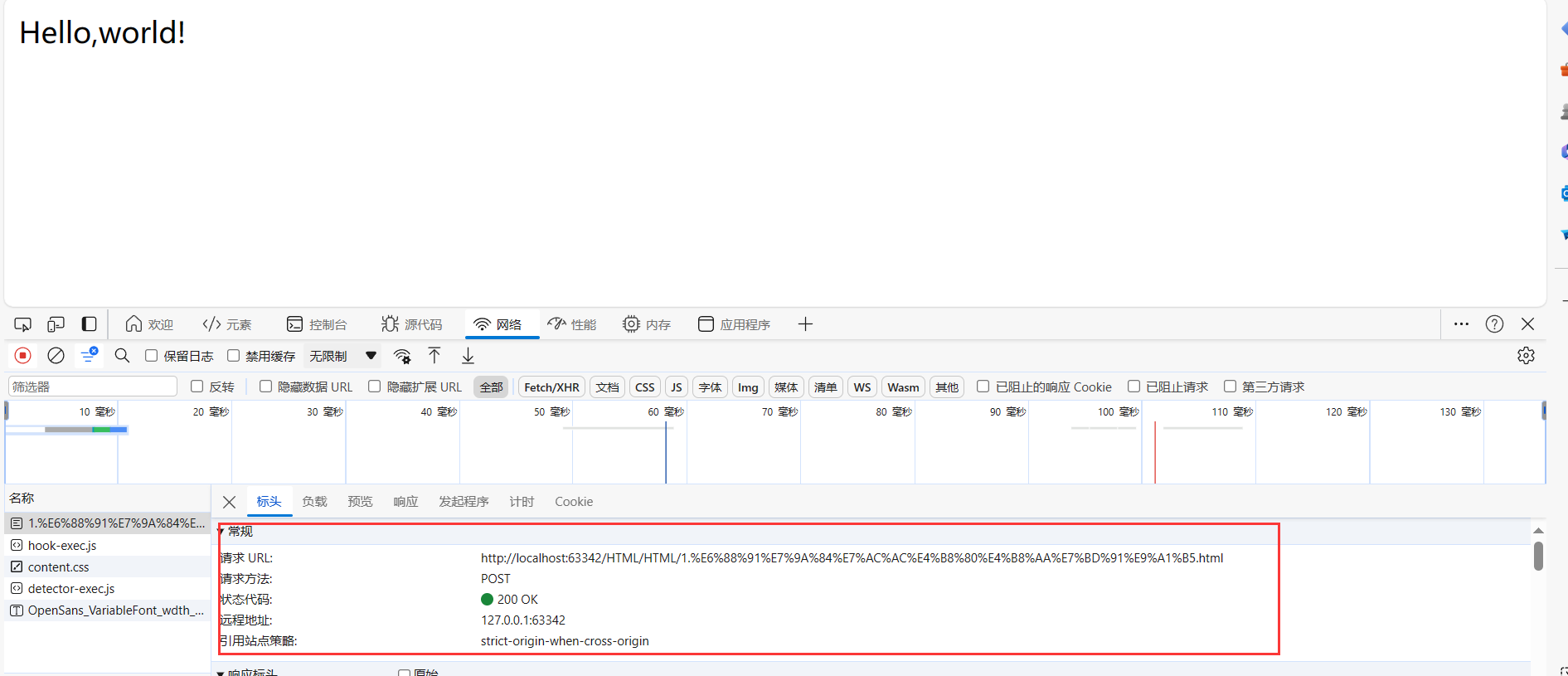
get方式提交:可以在url中看到我们提交的内容,高效不安全
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!--文本输入框:input type = "text"-->
<p>名字:<input type="text" name="username"></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!--submit:提交 reset:重置-->
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>


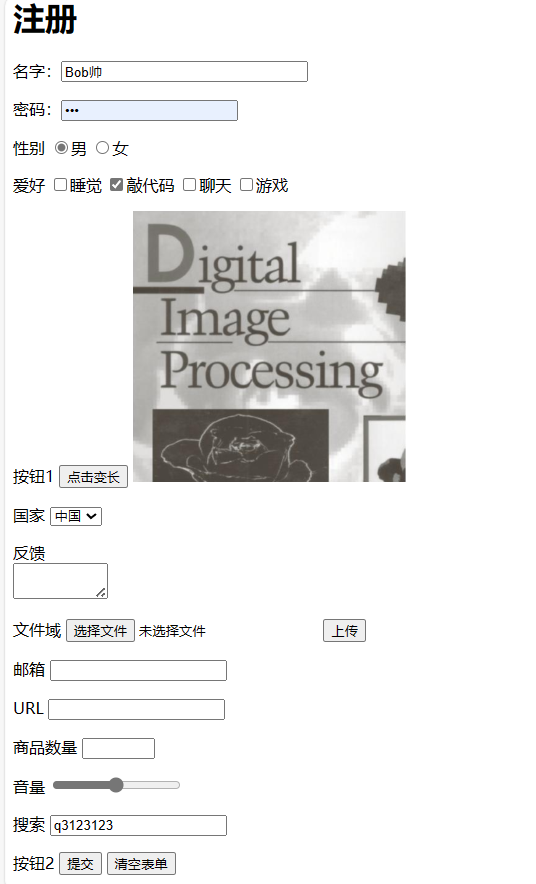
表单
- 文本框 input/ text
- 单选框 多选框 input/ radio/checkbox
- 按钮 input/button/image/submit/reset
- 下拉框 select-option
- 文本域 input/textarea
- 文件域 input/file
- 邮箱验证 input/email
- url input/url
- 滑块 input/range
- 搜索框 input/search
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<h1>注册</h1>
<!--表单from
action:表单提交的位置,可以是网站,也可以是一个请求处理的地址
method:post,get提交方式
get方式提交:可以在url中看到我们提交的内容,高效不安全
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type = "text"
value:默认初始值
maxlength:最长可写字符
size=“30”:文本框的长度
-->
<p>名字:<input type="text" name="username"value="Bob帅" size="30"></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!--submit:提交 reset:重置-->
<!--单选框标签
input type = "radio"
value:单选框的值
name:表示组
checked:默认勾选
-->
<p>性别
<input type="radio" value="boy" name="sex"checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框
input type="checkbox"
-->
<p>爱好
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby"checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮1
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resources/image/1.png">
</p>
<!--下拉框,列表框
-->
<p>国家
<select name="列表名称" >
<option value="china" selected>中国</option>
<option value="us">美国</option>
<option value="ruishi">瑞士</option>
<option value="faguo">法国</option>
</select>
</p>
<!--文本域
cols="50" rows="2" 行列
-->
<p>反馈
<br>
<textarea name="textarea" cols="10" rows="2"></textarea>
</p>
<!--文件域
input type="file" name="files"
-->
<p>文件域
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!--邮件验证-->
<p>邮箱
<input type="email" name="email">
</p>
<!--URL-->
<p>URL
<input type="url" name="url">
</p>
<!--数字-->
<p>商品数量
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!--滑块-->
<p>音量
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!--搜索框-->
<p>搜索
<input type="search" name="search">
</p>
<p>按钮2
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>

表单的应用
readonly 只读
disabled 禁用
hidden 隐藏域
<!--增强鼠标可用性-->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
表单初级验证
placeholder 提示信息
required 非空判断
pattern 正则表达式 正则表达式
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required value="Bob帅" size="30" ></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd" placeholder="请输入密码" value="123456" ></p>
<!--pattern
https://www.jb51.net/article/96272.htm
-->
<p>自定义邮箱
<input type="text" name="diymail" pattern="">
</p>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具