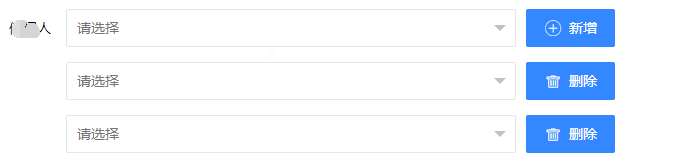
1:效果图

带删除功能,需要操作节点,节点 select 有id 新建时 id 命名后边加1
用了两个模版 一个是新增行模版,一个是带删除的模版,各负其责,
1>模版
<script id="J_AddHtmlCreditor" type="text/html"> {{each ModelDemo as value index}} {{if index==0}} <div class="layui-form-item" id="CreditorDiv" > {{else}} <div class="layui-form-item"> {{/if}} <label class="layui-form-label"> {{if index==0}}选择框{{/if}}</label> <div class="layui-input-inline"> <select name="Creditor{{index}}" id="Creditor{{index}}" lay-search> <option value="" hidden>请选择</option> {{each value.CreditorList as va j}} {{if va==value.Creditor}} <option value="{{va}}" selected>{{va}}</option> {{else}} <option value="{{va}}">{{va}}</option> {{/if}} {{/each}} </select> </div> <div> <div class="layui-form-mid layui-word-aux"> {{if index==0}} <button type="button" class="layui-btn" id="AddCreditor"> <i class="layui-icon"></i> 新增 </button> {{else}} <button type="button" class="layui-btn" onclick="javascript:delCreditorAction(this,'Creditor{{index}}')"> <i class="layui-icon"></i> 删除 </button> {{/if}} </div> </div> </div> {{/each}} </script> <script id="J_AddHtmlCreditorAdd" type="text/html"> <div class="layui-form-item" > <label class="layui-form-label"></label> <div class="layui-input-inline" > <select name="{{ModelDemo.Creditor}}" id="{{ModelDemo.Creditor}}" lay-search> <option value="" hidden>请选择</option> {{each ModelDemo.CreditorList as value index}} <option value="{{value}}" >{{value}}</option> {{/each}} </select> </div> <div class="layui-form-mid layui-word-aux"> <button type="button" class="layui-btn" onclick="javascript:delCreditorAction(this,'{{ModelDemo.Creditor}}')"> <i class="layui-icon"></i> 删除 </button> </div> </div> </script>
2:模版需要挂在哪个位置 ,这个位置是同级的 div id 可以通过 先前设置好这个div id得到
3:后台写模版需要的数据.
4:js 获取到数据后赋值给模版, 然后把模版html 挂在提前设置好的id里边
这里新增时 怎么计算新增的id的,有个方法
2:效果

技术交流qq群:143280841




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步