js高级-理解并区分Object.create(null) 和 {}
1.object.create() 定义
首先调用这个函数会创建一个新的对象
这个新对象的隐式原型属性会指向输入的proto,也就是proto是这个对象的原型对象
MDN上写的很清楚
Object.create(proto,[propertiesObject])
// proto:新创建对象的原型对象
// prototypeObject: 可选 他是添加到新创建对象中的属性 类似object.proportydefine()
const car = {
isSportsCar: false,
introduction: function () {
console.log(`Hi girl, this is a ${this.name}.
Do you like to have a drink with me ? ${this.isSportsCar}`);
}
};
const porsche = Object.create(car,{
//color成为porsche的数据属性
//颜色不喜欢,可以改色或贴膜,所以可修改
color:{
writable:true,
configurable:true,
value:'yellow'
},
//type成为porsche的访问器属性
type:{
// writable、configurable等属性,不显式设置则默认为false
// 想把普通车改成敞篷,成本有点大了,所以就设成不可配置吧
get:function(){return 'convertible'},
set:function(value){"change this car to",value}
}
});
porsche.name = "Porsche 911"; // "name"是"porsche"的属性, 而不是"car"的
porsche.isSportsCar = true; // 继承的属性可以被覆写
porsche.introduction();
// expected output: "Hi girl, this is a Porsche 911. Do you like to have a drink with me ? true"
//copy的一个简单例子
作者:司想君
链接:https://juejin.cn/post/6844903589815517192
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
2.Object.create() , {} 在创建一个对象时的区别
(1){}
var o = {
a:10
};
console.log(a)

(2)Object.create()创建对象
// new Object() 方式创建
var a = { rep : 'apple' }
var b = new Object(a)
console.log(b) // {rep: "apple"}
console.log(b.__proto__) // {}
console.log(b.rep) // {rep: "apple"}
// Object.create() 方式创建
var a = { rep: 'apple' }
var b = Object.create(a)
console.log(b) // {}
console.log(b.__proto__) // {rep: "apple"}
console.log(b.rep) // {rep: "apple"}
//(1)对比可以发现Object.create()方法创建的对象在不添加新属性的情况下,是一个空对象,这里她先继承了a作为原型对象(但是因为a是new构造函数方法创建的对象,所以还是会继承Object,b仍然能通过a从原型链访问到Object中的方法)
(3)object.create(null) 创建纯净原型对象
当proto参数传入null时,创建的新对象就没有原型对象,那也就无所谓继承的方法了,我们可以在新对象的原型上轻松的重写toString()等常用方法而不用担心覆盖原型链上原生方法

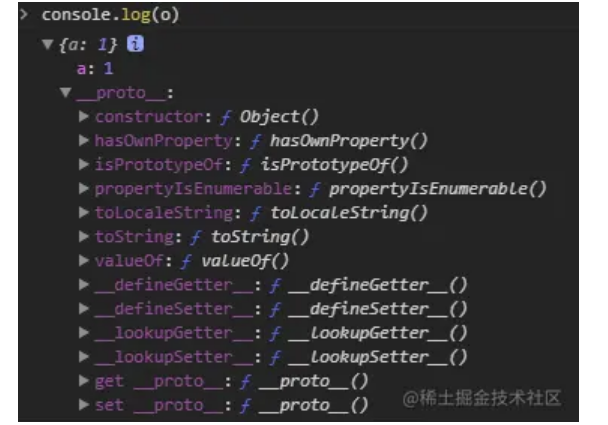
var o = Object.create(null,{
a:{
writable:true,
configurable:true,
value:'1'
}
})
console.log(o)
另一个使用create(null)的理由是,在我们使用for..in循环的时候会遍历对象原型链上的属性,使用create(null)就不必再对属性进行检查了,当然,我们也可以直接使用Object.keys[]。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)