vue-内置的动画和过渡效果
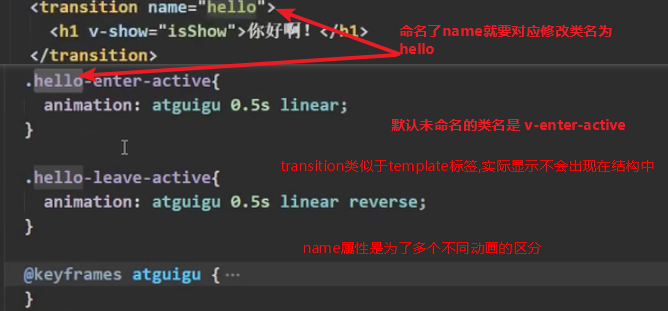
1.动画效果 animation
<transition name=""> <h1>这里写执行动画的标签<h1/> <transition/> <style> .v-enter-active { //开始样式 animation: show 0.5s linear; } .v-leave-active { //结束样式 animation: show 0.5s linear reverse; //反向 } @keyframes show { //动画 } <style/>



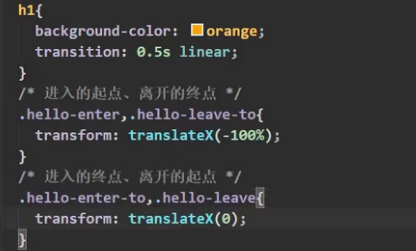
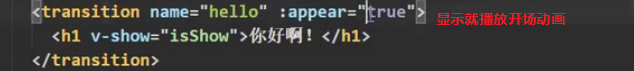
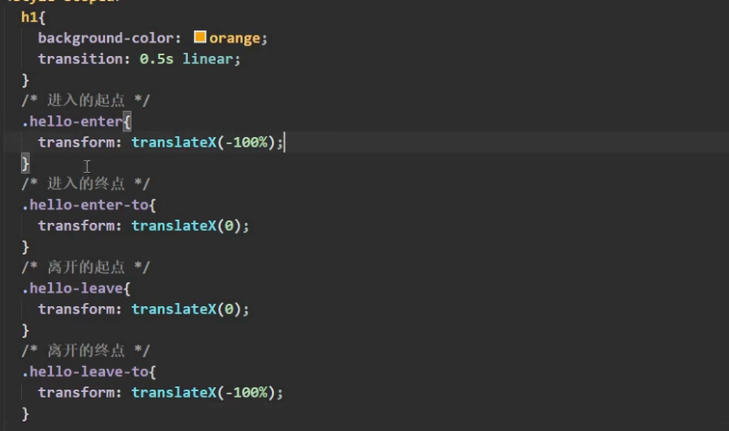
2.过渡效果

把transition属性写到需要动画的类中
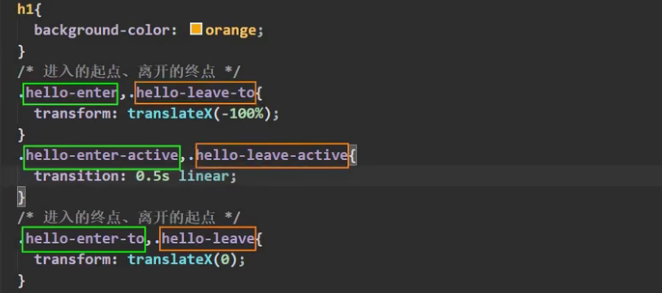
简化写法: