promise-用法
一.
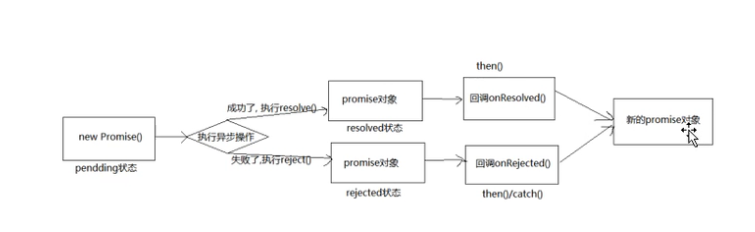
1.promise的执行流程

2.Promise的API
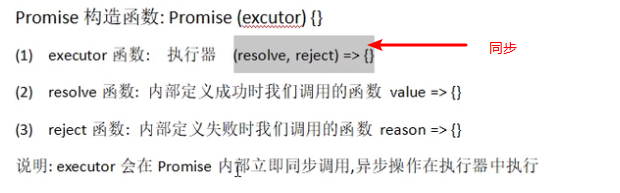
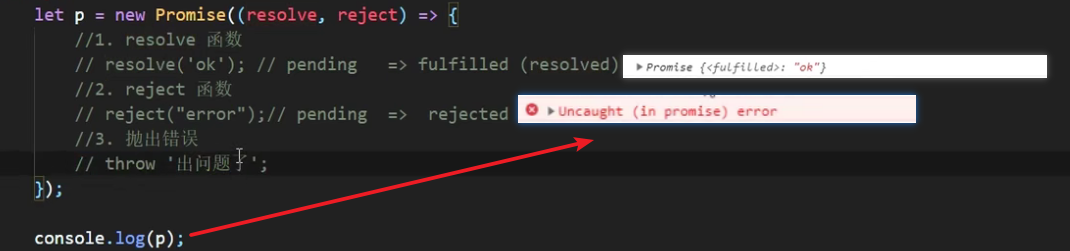
(1)promise构造函数的结构

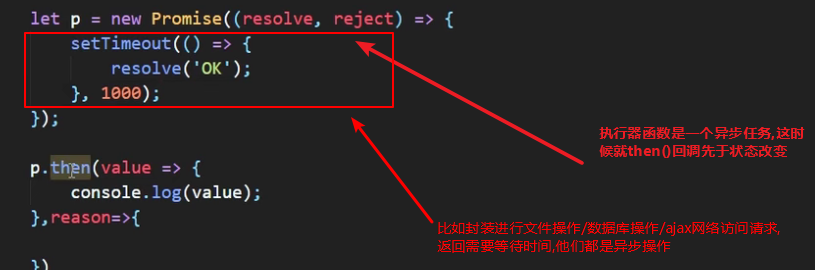
- promise构造函数接收一个参数==>这个参数是个函数,被称为执行器函数==>执行器函数接收两个参数,这两个参数也都是函数
- 执行器函数的内部代码是默认同步调用的,不会进入到队列中等候
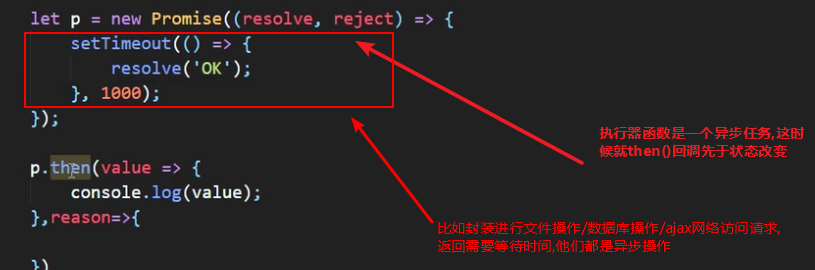
- 执行器函数也可以写异步任务,而且异步任务居多
- 之后的p.catch() p.then()等方法都是promise对象状态发生改变,所对应执行的回调函数(操作)
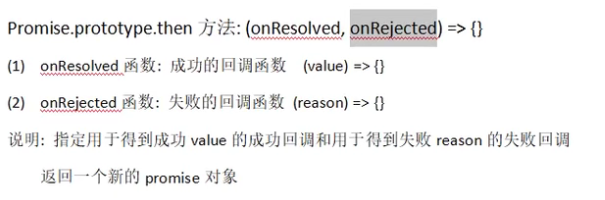
(2)promise.prototype.then()
成功执行第一个回调函数/失败执行第二个回调函数

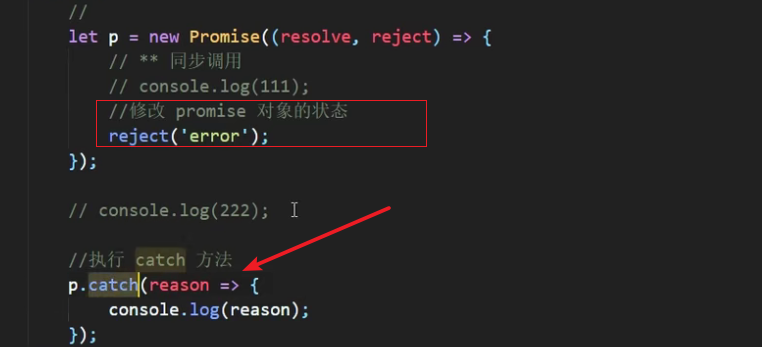
(3)promise.catch()

当p的状态变为失败时(也就是执行过reject()改变状态后)

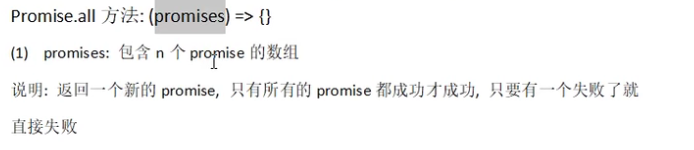
(4)promise.all()
类似于与用法&&


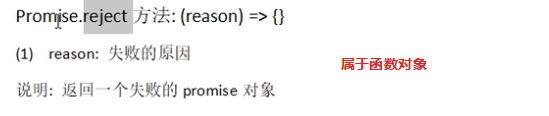
(5)promise.reject()
let p =promise.reject() 能直接获得一个状态为reject的promise对象

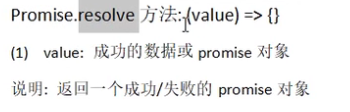
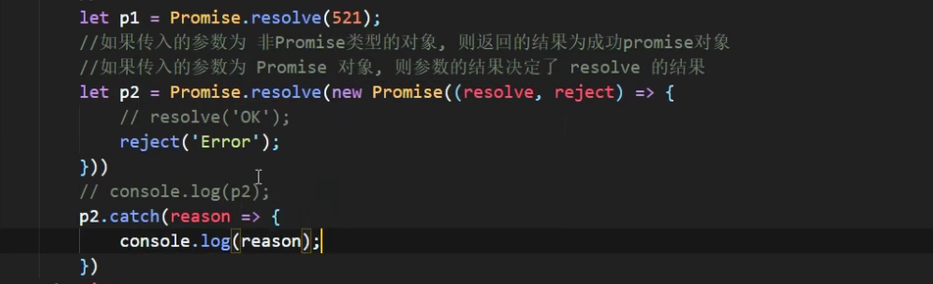
(6)promise.resolve(value)
返回一个成功的promise对象


也就是promiseresult为value值
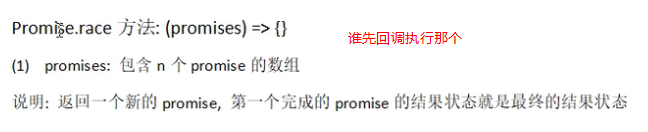
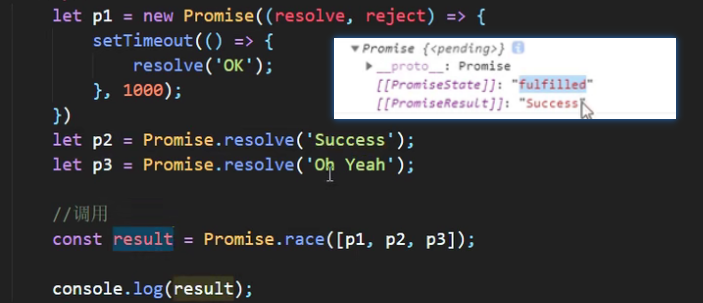
(7)promise.race([对象数组])
类似于或方法,并取最先值


3.promise的几个重要问题
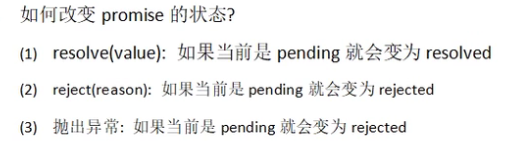
@1.如何改变promise的状态


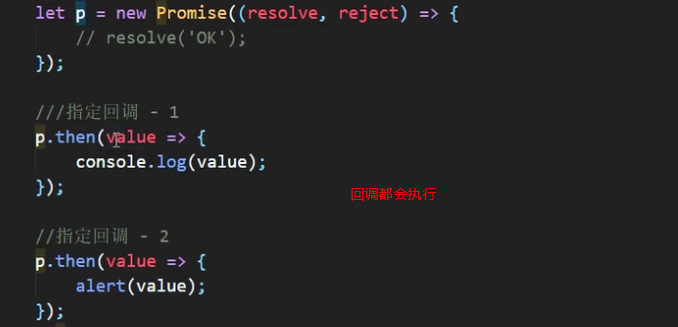
@2.一个promise指定多个回调函数,会都调用吗?
当promise改变状态时,对应的回调函数都会被调用

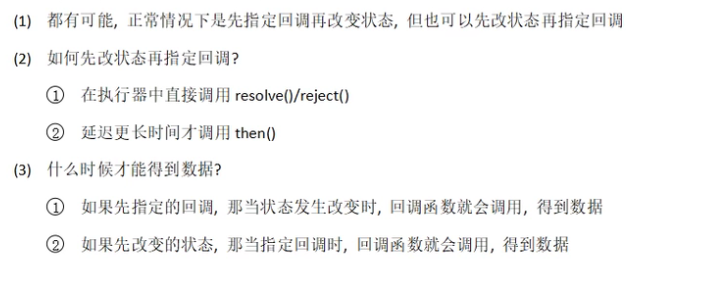
@3.执行回调.then()和状态改变resolve()/reject()到底哪一个优先进行?



注意,当异步任务时 ====>也就是先指定回调,一段时间后才得到状态改变的结果 ==> 只有状态改变的时候,回调内的函数操作才执行!!
就如上图,假设10s后resolve被调用,那么10s后then()对应的value箭头函数才会执行回调函数内的代码,没有状态改变他是不会改变的,这也是promise的核心
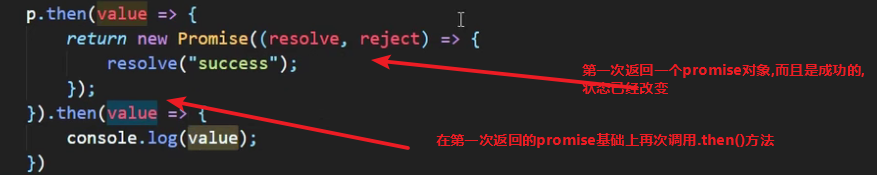
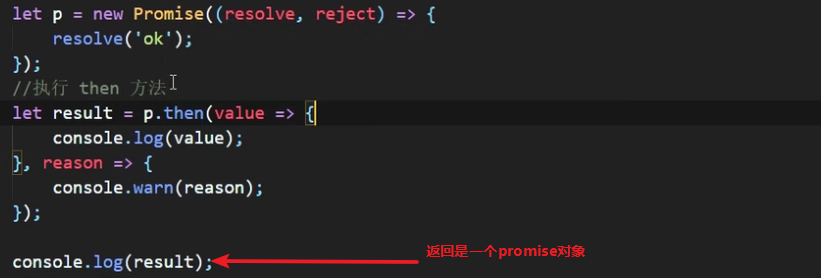
@4.promise.then()
(1)返回什么?
调用后返回一个promise对象

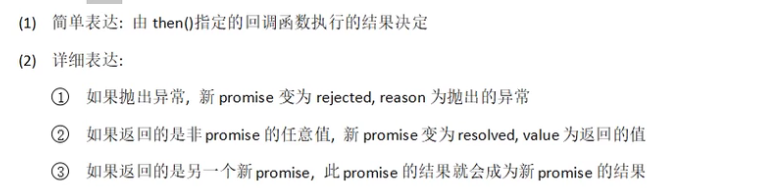
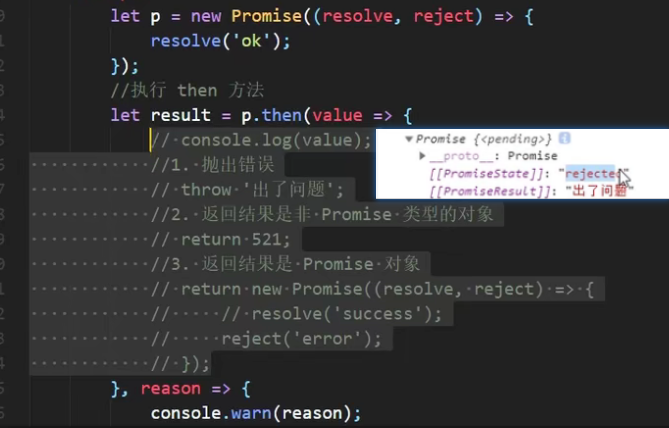
(2)返回promise的状态和值?
根据回调执行的结果来决定返回的状态


@5.promise如何串联多个任务?
多个then()方法串联,因为then()返回英新的promise对象