react native使用百度echarts显示图表
echarts是百度推出的免费开源的图表组件,功能丰富,涵盖各行业图表。公司项目做h5项目用了不少,最近公司翻新h5页面,用react-native改造,来达到增强用户体验效果的目的。项目中遇到了一些坑,记录下。
1.安装native-echarts组件
首先我们需要在RN项目中安装native-echarts组件,该组件是兼容IOS和安卓双平台的。
github地址:https://github.com/somonus/react-native-echarts
搜索github发现其star、fork数量并不是很多,到现在为止加上我的star也就492。从这个数来看算是不太受欢迎吧!
npm install native-echarts--save
安装完成后在node_modules文件夹下会多出一个文件夹叫native-echarts。
页面引入
import Echarts from 'native-echarts';
...
render() {
return (
<Echarts option={option} height={rpx(420)} />
)
}
该组件提供了三个props属性
component props:
- option (object): The option for echarts: Documentation。
- width (number): The width of the chart. The default value is the outer container width.
- height (number): The height of the chart. The default value is 400.
按照echart文档配置好参数后
运行效果,发现android平台下 图表滚轮上下滚动,左右拖动,双击缩小。
网上找到的办法是
修改/node_modules/native-echarts/src/components/ 下 Echarts 的 index.js 代码如下
<WebView
ref="chart"
scrollEnabled = {false}
injectedJavaScript = {renderChart(this.props)}
style={{
height: this.props.height || 400,
backgroundColor: this.props.backgroundColor || 'transparent'
}}
scalesPageToFit={Platform.OS === 'android'}
source={require('./chart.html')}
onMessage={event => this.props.onPress ? this.props.onPress(JSON.parse(event.nativeEvent.data)) : null}
/>
主要是设置 scalesPageToFit在android平台下为true
2.组件优化
修改node_modules模块的代码?
对于合作的项目,node_modules不会上传到git上的,需要和每一个开发人员说下?
其实没有那个必要了,现在的做法是
提取node_modules/native-echarts 里面的核心代码,直接放到项目中去。作为一个单独的组件改写。
源码地址:https://github.com/zuobaiquan/react-native/tree/master/Echarts/component
chart.html 里面引入echarts.min.js文件。通过webView 引入到react-native项目中。
当然了,觉得echarts.min.js 嫌大,可以去百度echart官网定制一份echarts.min.js即可(地址:http://echarts.baidu.com/builder.html),差不多300k左右吧。
3.遇到的坑
现在针对公司项目,有这么一个需求

问题1:图表底部只显示第一个日期和最后一个日期
我们都知道 在 interval设置下就行。。
interval: (index, value) => {
return index === 0 || xData.length - 1 === index
},
formatter: (value, index) => {
if (index === 0) {
return `{a|${value}}`
} else if (index === xData.length - 1) {
return `{b|${value}}`
}
}
但是,这里的通过接口请求的数据 xData 值拿不到。 导致不显示最后一个日期的数据。
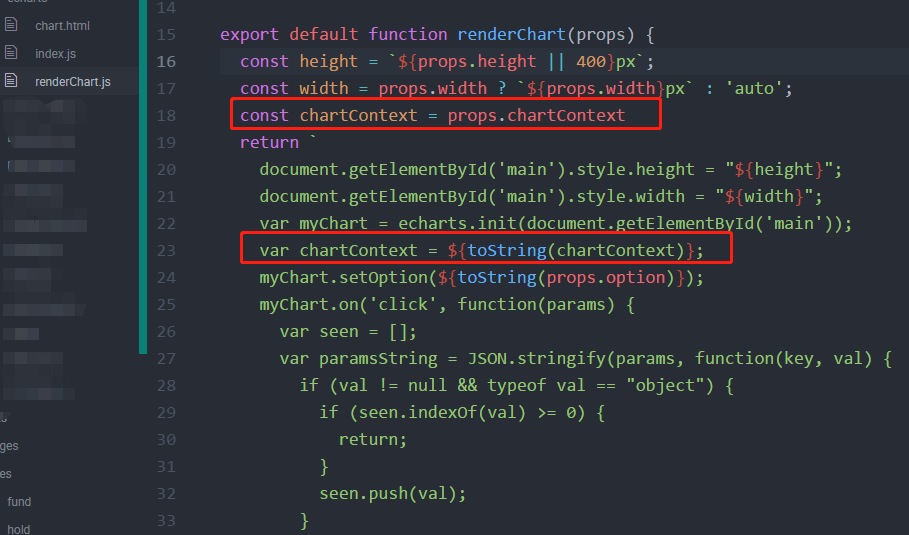
解决办法: 上文提到了该组件提供了三个props属性。此时为啥我们不能暴露更多的属性呢?

然后在使用组件时,设定chartContext 值就可以啦。。。
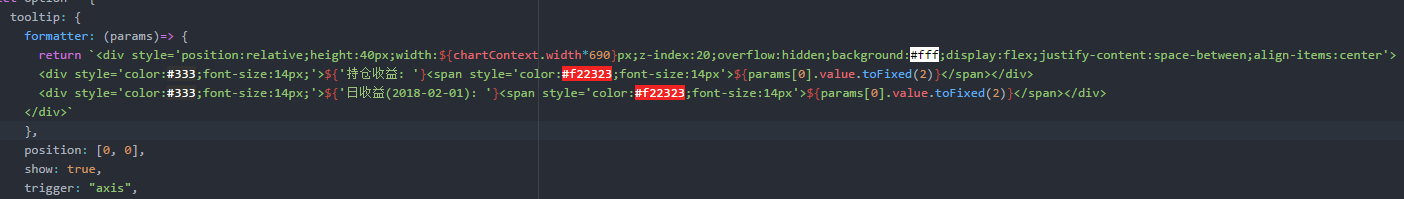
问题2:tooltips 滑动时,上面的一列文字的数据跟着变化。
首先想到的办法是 在 formatter 设置 setState 改变数值,渲染到DOM里面。但是和问题1情况一样,由于是echart图表是通过 WebView 嵌入的。无法实现render的渲染。
tooltip: {
formatter: (params)=> {
this.setState({
number1:???,
number2:???
})
}
}
此时的做法是

问题3:设置为渐变色, 此处设置的是针对网页的
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(234, 243, 253)'
}, {
offset: 1,
color: 'rgb(255, 255, 255)'
}])
}
}
RN项目这里并没有 暴露echarts 对象
因此想要设置渐变色,得需要用另外一种方式了。
areaStyle: {
normal: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#A3C7F3' // 0% 处的颜色
}, {
offset: 1, color: '#FFFFFF' // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
}
},
origin:'start'
}
路过的朋友,如果有更好的解决办法,欢迎email我哦,邮箱: zuobaiquan01@gmail.com ![]()
4.关于打包
/android/app/src/main 创建 assets文件夹 讲chart.html模板拷贝一份到该目录。

上面 设置 chartContext 解决了配置项拿不到外部变量的问题,看起来很完美,运行代码也没有什么问题,不过,在项目打包时,又出了问题,图表显示不出来了。
原因:打包时,由于自定义属性是手动加的,打包时转换成了简写,不能被识别
// renderChart.js var chartContext = ${toString(chartContext)}; 替换为 var g_chartContext = ${toString(chartContext)}; // 使用时,把chartContext 全都替换为g_chartContext 就可以了 option.tooltip.formatter = (params) => { return `<div style="width: ${g_chartContext.width*690}px; font-size: ${g_chartContext.width*26}px;"></div>` // 此处deviceW并不生效,获取不到外部定义的变量 }


