webpack学习记录 - 学习webpack-dev-server(三)
怎么用最简单的方式搭建一个服务器?
首先安装插件
npm i --save-dev webpack-dev-server
然后修改 packet.json 文件
"scripts": { "start": "webpack --mode development", "dev": "webpack-dev-server --mode development" },
说明:webpack-dev-server --open --mode development --open的意思是自动完成后会自动打开浏览器,然后进入默认的localhost:8080页面:
服务器的根目录就是我们工程的目录
现在直接执行 npm run dev 可以发现浏览器自动打开了一个空的页面,并且在命令行中也多了新的输出

webpack-dev-server的配置属性
1.devServer.contentBase
contentBase—它指定了服务器资源的根目录,如果不写入contentBase的值,那么contentBase默认是项目的目录。
通过配置contentBase: path.join(__dirname, "dist")将“bundle.js"放在了dist目录下,此时bundle.js和dist/index.html位于同一目录下,通过 src="./bundle.js"自然就找到bundle.js了
webpack打包和webpack-dev-server开启服务的区别——
webpack输出真实的文件,而webpack-dev-server输出的文件只存在于内存中,不输出真实的文件!
2.devServer.port
host设置的是服务器的主机号:
修改配置为:
devServer: { port:7000 }
这个时候就不是默认的8080的端口了,而是我们设置的7000端口
3.devServer.host
host设置的是服务器的主机号:
修改配置为:
devServer: { contentBase: path.join(__dirname, "dist"), port:7000, host:'0.0.0.0' }
此时localhost:7000和0.0.0.0:7000 (172.30.67.142:7000)都能访问成功
4.devServer.historyApiFallback
在文档里面说的很清楚,这个配置属性是用来应对返回404页面时定向到特定页面用的(the index.html page will likely have to be served in place of any 404 responses)
在dist目录下新增一个HTML页面:
/*剩下的都是很常规的HTML内容,故省略*/ <p>这里是404界面</p>
修改webpack.config.js
devServer: { contentBase: path.join(__dirname, "dist"), historyApiFallback:{ rewrites:[ {from:/./,to:'/404.html'} ] } }
打开页面,当输入一个不存在的路由地址时就会跳转到404.html页面
当 设置
historyApiFallback: true 时则不跳转5.devServer.overlay
这个配置属性用来在编译出错的时候,在浏览器页面上显示错误,默认是false,可设置为true,
当设置为true时,在shell里提示编译错误,但在浏览器里没有提示。

6.devServer.stats(字符串)
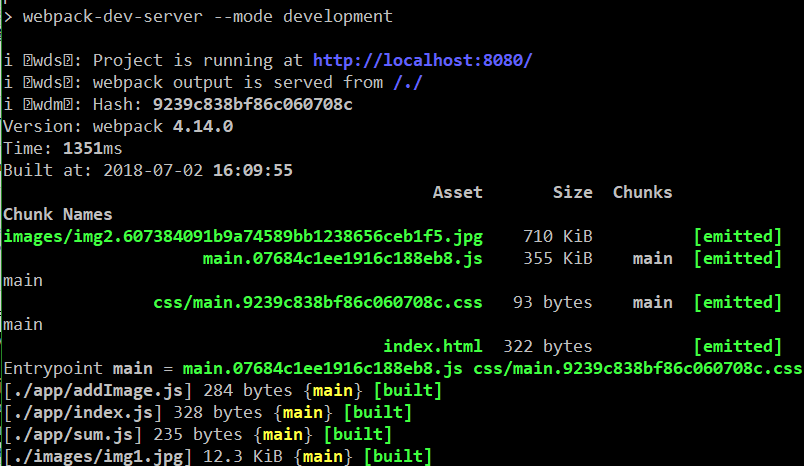
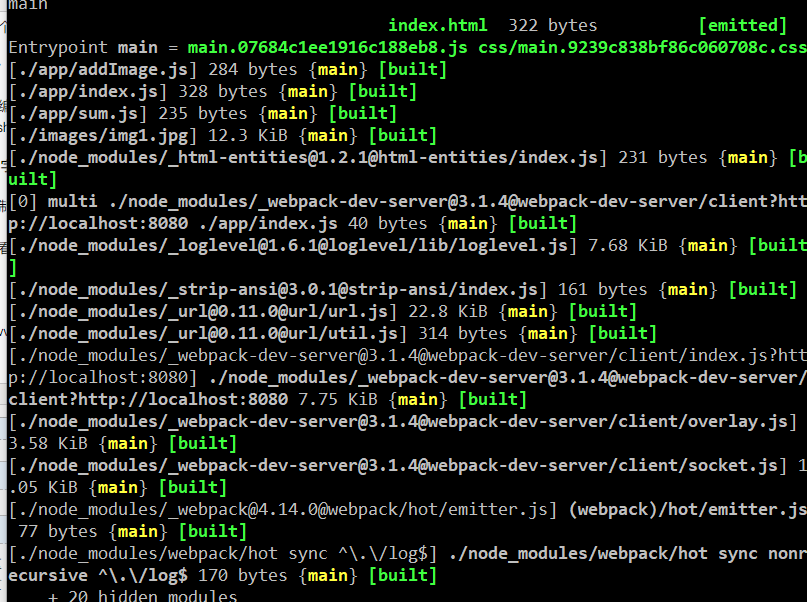
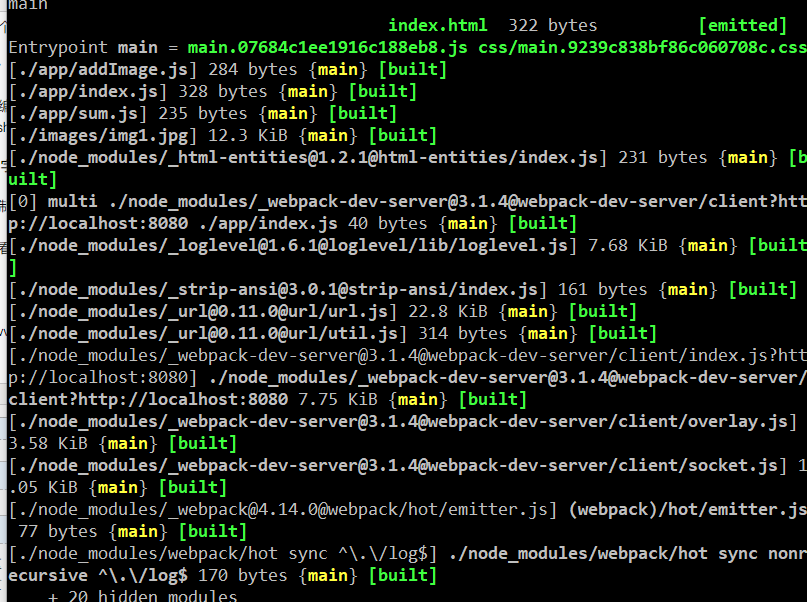
这个配置属性用来控制编译的时候shell上的输出内容,我们没有设置devServer.stats时候编译输出是这样子的

(其中看起来有许多看似不重要的文件也被打印出来了)
当设置:stats: "errors-only"表示只打印错误:
stats可设置的值还有"minimal","normal","verbose"
7.devServer.compress
这是一个布尔型的值,当它被设置为true的时候对所有的服务器资源采用gzip压缩
采用gzip压缩的优点和缺点:
优点:对JS,CSS资源的压缩率很高,可以极大得提高文件传输的速率,从而提升web性能
缺点:服务端要对文件进行压缩,而客户端要进行解压,增加了两边的负载
8.devServer.quiet
当这个配置属性和devServer.stats属于同一类型的配置属性
当它被设置为true的时候,控制台只输出第一次编译的信息,当你保存后再次编译的时候不会输出任何内容,包括错误和警告
quiet:false(默认)
9.devServer.hot和devServer.inline
从外部角度看——自动刷新
当我们对业务代码做了一些修改然后保存后(command+s),页面会自动刷新,我们所做的修改会直接同步到页面上,而不需要我们刷新页面,或重新开启服务
(The webpack-dev-server supports multiple modes to automatically refresh the page)
从内部角度看——模块热替换
在热替换(HMR)机制里,不是重载整个页面,HMR程序会只加载被更新的那一部分模块,然后将其注入到运行中的APP中
(In Hot Module Replacement, the bundle is notified that a change happened. Rather than a full page reload, a Hot Module Replacement runtime could then load the updated modules and inject them into a running app.)
webpack-dev-server有两种模式可以实现自动刷新和模块热替换机制
1. Iframe mode(默认,无需配置)
页面被嵌入在一个iframe里面,并且在模块变化的时候重载页面
2.inline mode(需配置)添加到bundle.js中
当刷新页面的时候,一个小型的客户端被添加到webpack.config.js的入口文件中
例如在我们的例子中,在使用inline mode的热替换后,相当于入口文件从
entry:{ app:path.join(__dirname,'src','index.js') }
变成了:
entry:{ app:[path.join(__dirname,'src','index.js'), 'webpack-dev-server/client?http://localhost:8080/' ] }
从一个入口变成了两个入口,并实现刷新
那怎么才能inline mode模式的刷新呢?
你需要做这些:
1在配置中写入devServer.hot:true和devServer.inline:true
2增加一个插件配置webpack.HotModuleReplacementPlugin()
例如:
var webpack = require('webpack') module.exports = { /*省略entry ,output等内容*/ plugins:[ new webpack.HotModuleReplacementPlugin() ], devServer: { inline:true, hot:true } }
参考地址:https://www.cnblogs.com/penghuwan/p/6941616.html


