webpack学习记录-初步体验(一)
一、关于webpack

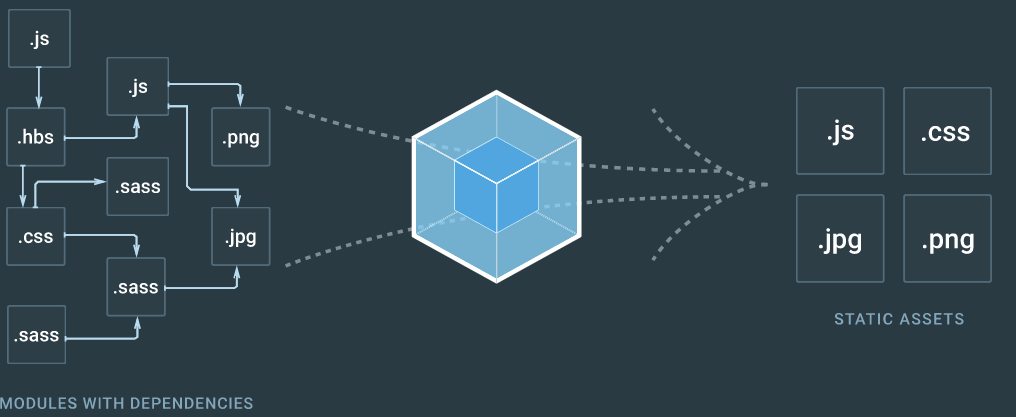
自从出现模块化以后,大家可以将原本一坨代码分离到个个模块中,但是由此引发了一个问题。每个 JS 文件都需要从服务器去拿,由此会导致加载速度变慢。Webpack 最主要的目的就是将所有小文件打包成一个或多个大文件,官网的图片很好的诠释了这个问题,除此之外,Webpack 也是一个能让你使用各种前端新技术的工具。
关于gulp与webpack对比,转到https://www.cnblogs.com/zuobaiquan01/p/8600365.html

npm init // 推荐这个安装方式,当然你也安装在全局环境下 // 这种安装方式会将 webpack 放入 devDependencies 依赖中 npm install --save-dev webpack
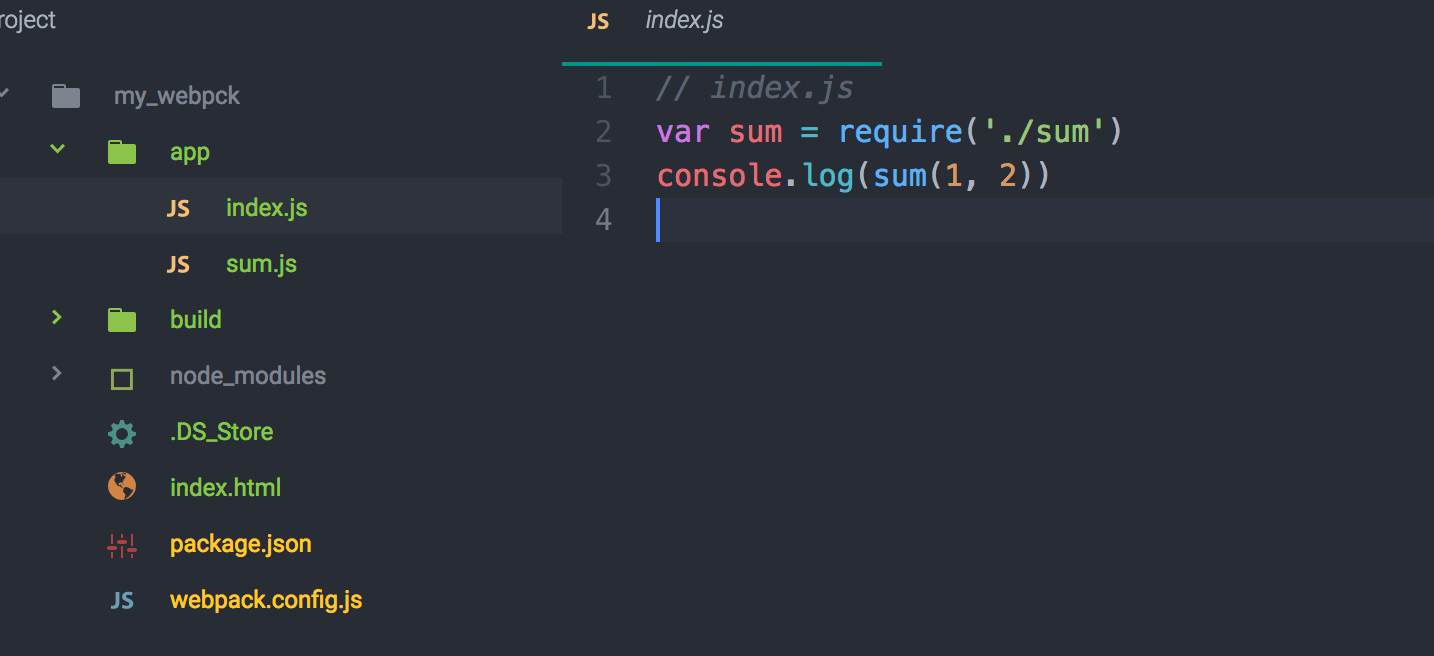
创建相关文件

// sum.js // 这个模块化写法是 node 环境独有的,浏览器原生不支持使用 module.exports = function(a, b) { return a + b } // index.js var sum = require('./sum') console.log(sum(1, 2))
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <title>Document</title> </head> <body> <div id="app"></div> <script src="./build/bundle.js"></script> </body> </html>
配置最简单的 webpack,首先创建 webpack.config.js 文件
// 自带的库 const path = require('path') module.exports = { entry: './app/index.js', // 入口文件 output: { path: path.resolve(__dirname, 'build'), // 必须使用绝对地址,输出文件夹 filename: "bundle.js" // 打包后输出文件的文件名 } }
命令行输入:
node_modules/.bin/webpack
每次要输入 node_modules/.bin/webpack 过于繁琐,可以在 package.json 如下
"scripts": { "explain": "node_modules/.bin/webpack 这里的webpack为依赖项", "start": "webpack" },

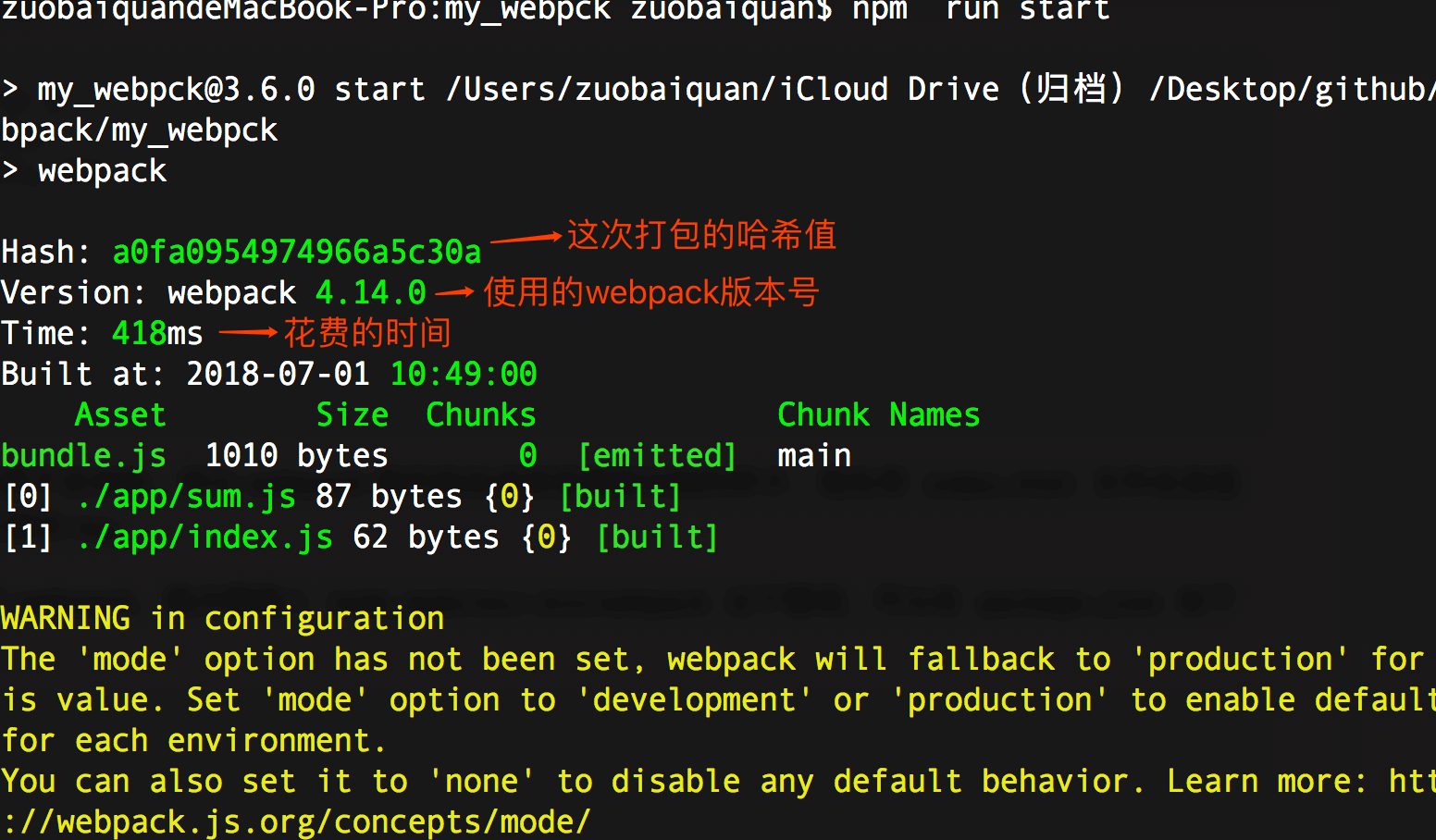
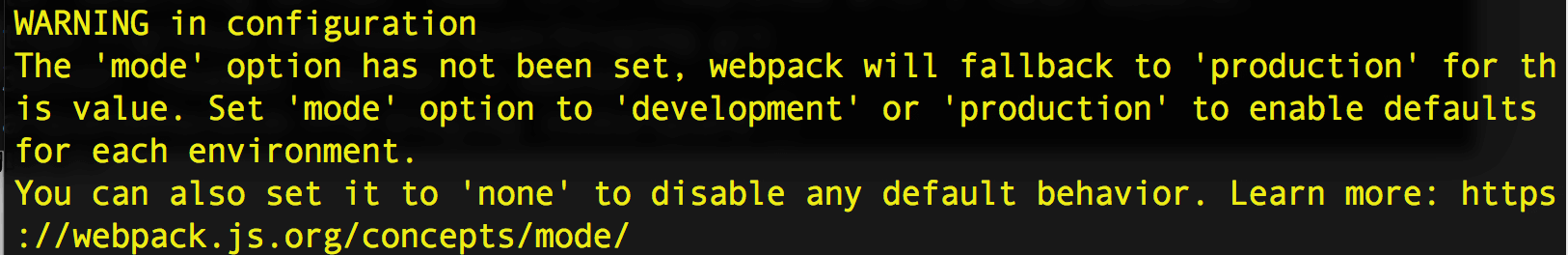
我们发现有一个提示WARNING

大致意思就是:未设置mode(模式),请指定是“开发环境”还是“生产环境”;
解决办法:只需要在package.json中添加配置项:
"scripts": {
"start": "xxx --mode development",
"build": "xxx --mode production"
}
可以发现原本两个 JS 文件不到 100B,但是打包后却增长到1010B,这其中 webpack 肯定做了什么事情,因为 module.export 浏览器是不支持的,所以 webpack 将代码改成浏览器能识别的样子。在浏览器中打开index.html 文件,就可以看到正确的 console信息。
相关源码地址:https://github.com/zuobaiquan/webpack/tree/master/my_webpck


