H5与APP混合开发相关知识点总结
整理一:
现在有这么个需求,如下图
app端点击右上角的 加 号 ,弹出模态框

这个项目是基于vue写的,客户端需要调用H5页面里定义的js方法,但是在vue里,所有的方法都是在组件内部声明的,也只能在组件内部调用,并没有绑定window对象下面,这样一来,vue组件里定义的方法怎么暴露给window对象,提供给外部调用呢?
解决办法:通过window.变量名方式进行申明,这种方式没有位置限制。
mounted: function () {
var _self=this
//此方法绑定到window下面,提供给外部调用
window['showAdd'] = function(){
_self.showAdd()
}
}
这样 showAdd就暴露在外部了,打开控制台,输入 showAdd() 即可弹出模态框
整理二:
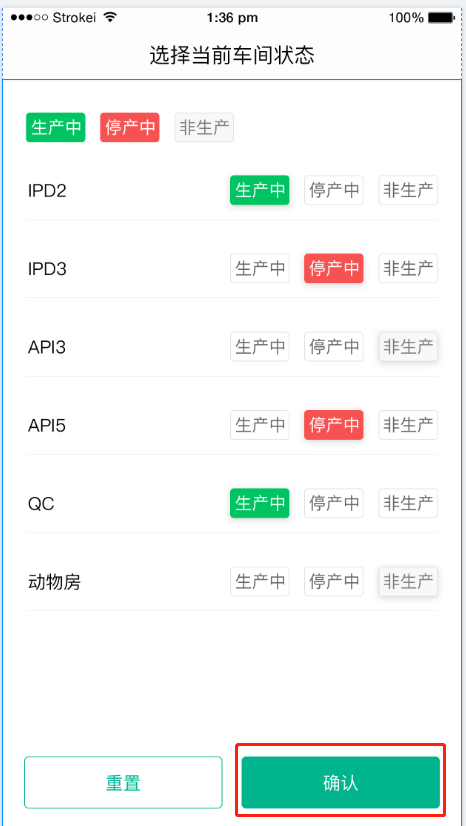
修改车间状态底部有一个确定按钮,点击确定按钮之后 需要把列表的数据返回给app端

confirmList(){
var that=this;
that.$ajax({
method: 'PUT',
url:`${that.api}/api/workshop/all`,
data:that.workshopList,
}).then(function (response) {
//重点是这里
window.webkit.messageHandlers.submitClick.postMessage(JSON.stringify(response.data.data))
}).catch(function (error) {
console.log(error);
});
}
window.webkit.messageHandlers.submitClick.postMessage(JSON.stringify(response.data.data))
整理三:
app端点击右上角的 加 号 ,表示修改成员 确认 按钮

window.webkit.messageHandlers.avatarClick.postMessage(JSON.stringify(this.chosenList))
整理四
现遇到这样的问题,用vue项目做成的单页面应用,在app返回时,需要阻止页面关闭,路由回退(常见的场景是:答题页面还没结束,用户点击返回,需要给一个返回提示)
//防止页面后退 history.pushState(null, null, document.URL); window.addEventListener('popstate', function () { history.pushState(null, null, document.URL); });


