文本超出内容区域后用三个省略号代替
1.固定宽高的
当div的宽高被固定了, 我们只需要给它加三个属性:
overflow:hidden; //(超出部分隐藏) white-space:nowrap; //(强制不换行) text-overflow:ellipsis; // (用三个省略号代替)
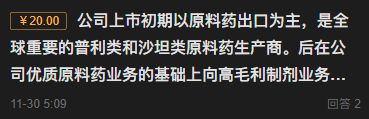
上面这种方法没有兼容性问题,但是有局限性,就是文本只能有一行,要是遇到下面这种情况怎么做呢?

就需要用到下面这种办法了
2.不固定宽高的
我们需要给div设置4个属性:
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
说明:
display: -webkit-box; // (box-flex布局)
-webkit-box-orient: vertical; // (垂直排列子元素)
-webkit-line-clamp: n; // (n>0) (显示几行)
overflow: hidden; //(超出部分隐藏)
这种方法可以实现上面那种效果,不过有兼容性问题。
另外 同级的DOM不能设置padding-bottom属性,否则还是会看到超过 n 行的文字。如果需要设置padding,可以在外层再套一层 div 或者 用伪类来控制内间距。
还有一个细节问题,也是工作中遇到的。
在超出设定的 n 行 和 正常显示(不超出的情况)显示的时候 内容最后一行的间距减少了。为了统一间距,目前解决的办法是通过js控制下。产品就要纠结这个间距,真没办法,所以只有想办法处理咯。![]()
function fixLineClamp(doms, marginBottom){ if(doms.scrollHeight > parseInt(getComputedStyle(doms).height)){ doms.style.marginBottom = marginBottom } } fixLineClamp(document.querySelector('.detail-empty'), '6px')
多列
function fixLineClamp(doms, marginBottom){ [].slice.call(doms).forEach(function(dom){ if(dom.scrollHeight > parseInt(getComputedStyle(dom).height)){ dom.style.marginBottom = marginBottom } }) } fixLineClamp(document.querySelectorAll('.itemlist .content'), '8px')


