圣杯布局和双飞翼布局的作用和区别
圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
不同在于解决”中间栏div内容不被遮挡“问题的思路不一样:
圣杯布局,为了中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
双飞翼布局,为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置。
多了1个div,少用大致4个css属性(圣杯布局中间divpadding-left和padding-right这2个属性,加上左右两个div用相对布局position: relative及对应的right和left共4个属性,一共6个;而双飞翼布局子div里用margin-left和margin-right共2个属性,6-2=4),个人感觉比圣杯布局思路更直接和简洁一点。
简单说起来就是”双飞翼布局比圣杯布局多创建了一个div,但不用相对布局了“,而不是你题目中说的”去掉relative"就是双飞翼布局“。
最终界面是一样的:

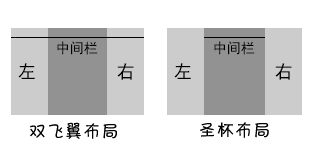
对比图:

下面直接上代码:
圣杯布局:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圣杯布局</title> <style> *{ margin: 0; padding: 0; } .bd{ /*左右栏通过添加负的margin放到正确的位置了,此段代码是为了摆正中间栏的位置*/ padding:0 200px 0 180px; height:100px; } .middle{ float:left; width:100%;/*左栏上去到第一行*/ height:100px; background:blue; } .left{ float:left; width:180px; height:100px; margin-left:-100%; background:#0c9; /*中间栏的位置摆正之后,左栏的位置也相应右移,通过相对定位的left恢复到正确位置*/ position:relative; left:-180px; } .right{ float:left; width:200px; height:100px; margin-left:-200px; background:#0c9; /*中间栏的位置摆正之后,右栏的位置也相应左移,通过相对定位的right恢复到正确位置*/ position:relative; right:-200px; } </style> </head> <body> <div class="bd"> <div class="middle">middle</div> <div class="left">left</div> <div class="right">right</div> </div> </body> </html>
双飞翼布局:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>双飞翼布局</title> <style> *{ margin: 0; padding: 0; } .middle{ float:left; width:100%;/*左栏上去到第一行*/ height:100px; background:blue; } .left{ float:left; width:180px; height:100px; margin-left:-100%; background:#0c9; } .right{ float:left; width:200px; height:100px; margin-left:-200px; background:#0c9; } /*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/ .middle .inside{ margin:0 200px 0 180px; height:100px; } </style> </head> <body> <div class="middle"> <div class="inside">middle</div> </div> <div class="left">left</div> <div class="right">right</div> </body> </html>
<body> <style type="text/css"> body{margin:0; padding:0;} .boxA{width:180px;background: #CD0000 } .boxB{width:600px;background: #9ACD32} .boxC{width:180px;background: #87CEFF} .box{ height: 300px; float: left;} /*ABC*/ /*.boxA{position: relative;left:-960px;} .boxB{margin-left:180px;}*/ /*CBA*/ .container{ padding: 0 180px;} .boxB{width: 100%; text-align: right;} .boxC{position: relative;margin-left: -180px;left:-100%;} .boxA{position: relative;margin-left: -180px;right:-180px;} /*BAC*/ /*.boxC{float:right;} .container{width: 960px;}*/ </style> <p>现有并列的三列布局结构,从左至右依次为 A, B, C, 宽度分别为180px, 600px, 180px。要求在不改变 Html 结构的情况下用CSS实现:ABC,CBA,BAC 三种布局及在CBA排列下使B宽度自适应(三列总宽度100%),不能使用针对浏览器的CSS Hack.</p> <div class="container"> <div class="box boxB">B</div> <div class="box boxC">C</div> <div class="box boxA">A</div> </div> </body>
源码地址 :https://github.com/zuobaiquan/css3/tree/master/%E5%B8%83%E5%B1%80%E6%96%B9%E5%BC%8F



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步