JS中的continue,break,return的区别
关于continue、break、return的用法区别早在大一C语言学习中研究过,这里单独拿出来,总结一下。
还是来点实在的吧,上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<script type="text/javascript">
//continue:结束本次循环,循环变量继续递增或递减,开始下次循环
//break:结束循环,执行循环后面的代码(如果有的话)
//return:结束函数的执行,return后面的所有代码都不再执行
function showinfo() {
for (var i = 0; i < 4; i++) {
if (i == 2) {
//continue;
//break;
//return;
}
document.write(i);document.write('</br>');
}
alert('循环结束');
}
</script>
</head>
<body>
<input id="Button2" type="button" value="点我" onclick="showinfo();" />
</body>
</html>
如果是continue,结果如下

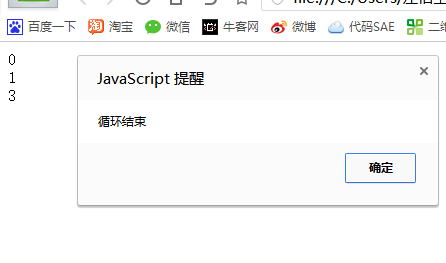
如果是break,结果如下

如果是return,结果如下

看代码截图结果可以总结如下
continue:结束本次循环,循环变量继续递增或递减,开始下次循环
break:结束循环,执行循环后面的代码(如果有的话)
return:结束函数的执行,return后面的所有代码都不再执行


