promise和setTimeout执行顺序的问题
提出问题,问题代码为
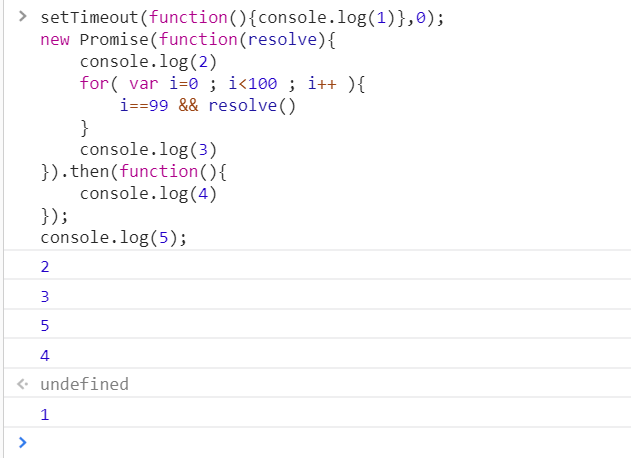
setTimeout(function(){console.log(1)},0); new Promise(function(resolve){ console.log(2) for( var i=0 ; i<100 ; i++ ){ i==99 && resolve() } console.log(3) }).then(function(){ console.log(4) }); console.log(5);
在控制台运行其结果为:

疑问:既然promise.then和setTimeout都是异步的,那么在事件循环队列中 promise.then的事件应该排在setTimeout后面,那为什么promise.then却在setTimeout前面被打印了出来?

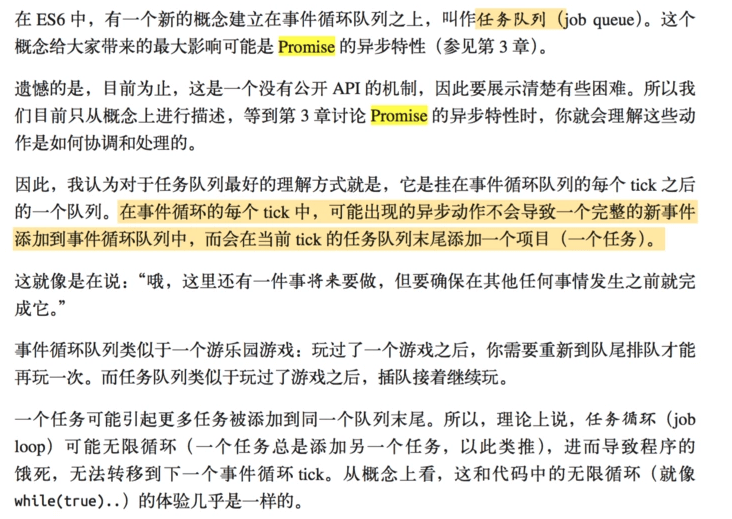
个人理解:浏览器读取script标签中的代码也是一个事件队列,Promise的任务会在当前事件循环末尾中执行,而setTimeout中的任务是在下一次事件循环执行。


