VUE项目中使用mint-ui框架总结
针对PC端,element-ui可谓是首选了,UI体验效果很好。
element-ui 框架官网: http://element.eleme.io/#/zh-CN/component/installation
mint-ui 也是饿了么出品的UI框架(主要是针对移动端),其框架官网: http://mint-ui.github.io/docs/#/en2/quickstart
针对移动端项目,有些为了偷工减料,可以选择性的利用现成的UI框架。但是用了之后遇到了一些坑。
1.按需加载:按需引入的方式,我们不必要引入全部的UI组件,需要用什么就选择性的用什么,这样可以减小我们项目的体积,加快加载速度。
但是按照官网提示来操作,发现会报错。
正确的做法是:
修改 .babelrc文件配置
主要是 在 plugins 后添加
["component", [ { "libraryName": "mint-ui", "style": true } ]]
完整的 .babelrc文件代码为:
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": [ "transform-vue-jsx", "transform-runtime", ["component", [ { "libraryName": "mint-ui", "style": true } ]] ], }
在入口文件引入需要用到的UI组件
import { DatetimePicker, Toast, Indicator, Picker, Popup } from 'mint-ui' Vue.component(DatetimePicker.name, DatetimePicker) Vue.component(Toast) Vue.component(Indicator) Vue.component(Picker.name, Picker) Vue.component(Popup.name, Popup);
比如现在我只需要用mint-ui 框架中的 DatetimePicker , Toast , Indicator , Picker , Popup
这样就可以全局引入这些UI组件了。
官网提示说
Vue.component(Button.name, Button) Vue.component(Cell.name, Cell) /* 或写为 * Vue.use(Button) * Vue.use(Cell) */
但是发现写成 Vue.use(Toast) 在页面初始化时会出现一个小黑点后消失,其实这是Toast样式里面的padding 起的作用。也就是 Vue.use(Toast) 会在页面加载时初始化。
所以为了避免出现这个问题,采用 Vue.component 引入方式比较好。
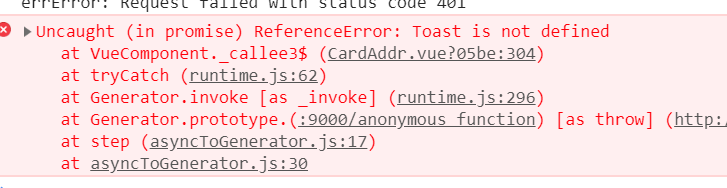
2.使用了Toast 或者 Indicator等组件时,按照官方文档,这样写就会出现“Uncaught ReferenceError: Toast is not defined”的错误
错误截图为

Toast 被当做是未知的变量,
此时的做法是 引入了Toast 就需要把该变量暴露到全局对象里面
window.Toast= Toast window.Indicator= Indicator ...
3.Toast等组件避免重复弹出,按需关闭
比如 在做表单验证时,表单输入不能为空,一直点 提交按钮,会一直出现Toast 组件,而这时之前的Toast并没有完全消息,这里前端处理的时候需要设置下标记,判断Toast是否存在
另外 有这样的需求,比如在 登录页面,用户提交表单后,登录成功,会跳转到新的页面。而这时 Toast需要过2秒才消失,在进入另外一个页面我们会发现 此时的Toast 仍然存在。
此时的做法是:
var toastFlag = '' //把Toast赋值给一个新的变量 toastFlag = Toast("登陆成功") //beforeDestroy生命周期关闭Toast beforeDestroy:function(){ toastFlag && toastFlag.close() }
4. 引入 Datetime picker 组件,时间选择数据少,当前时间的10年前和未来的10年
但是某些项目中,需要更多选择年份的需求。该插件提供了 startDate 和 endDate 属性
:startDate="new Date('1970/12/31 12:00:00')"
:endDate="new Date('2100/12/31 12:00:00')"
上面例子 意思是选择 1970 ~ 2100 年份的数据




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具