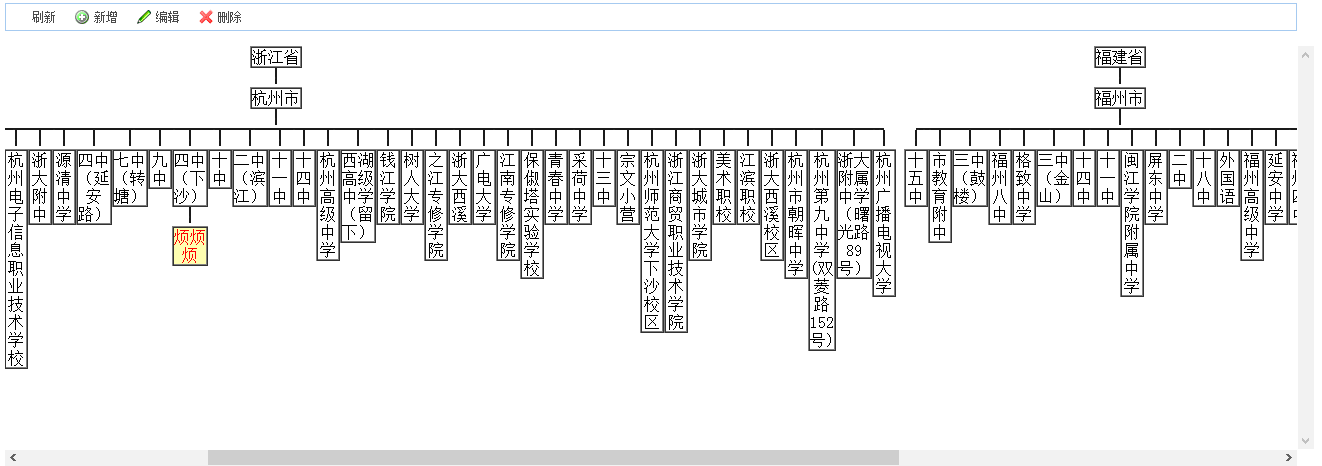
图形化机构树静态页面
昨天看到博客园的朋友发布一个jquery easyui做的机构树,以图形方式呈现,效果很好。
很多人都在问他要代码。我也去了,但是没人理我。
所以我就按照他贴出来的代码,去实现几个没有提供出来的js、图片、样式、做出一个简单的demo,给各位参考。
想要完整代码的朋友,关注我,发送博客园消息
不废话,先上图

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 | <html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> td { vertical-align:top; } table { } .tr-vline { height:inherit; } .tr-hline { } .tr-hline td table { height:inherit; width:100%; border-spacing:0px; } .treedot { background-image:url("../../images/Tree_Heng.gif"); width:26%; } .treeempty { width:49%; } .tr-node { } .td-node { } </style> <script src="../../js/jquery.min.js"></script> <script> function transData(a, idStr, pidStr, chindrenStr) { var r = [], hash = {}, id = idStr, pid = pidStr, children = chindrenStr, i = 0, j = 0, len = a.length; for (; i < len; i++) { hash[a[i][id]] = a[i]; } for (; j < len; j++) { var aVal = a[j], hashVP = hash[aVal[pid]]; if (hashVP) { !hashVP[children] && (hashVP[children] = []); hashVP[children].push(aVal); } else { r.push(aVal); } } return r; } $(document).ready(function () { var jsonData = eval('[{"id":"1","pid":"0","name":"家用电器"},{"id":"2","pid":"0","name":"服饰"},{"id":"3","pid":"0","name":"化妆"},{"id":"4","pid":"1","name":"大家电"},{"id":"5","pid":"1","name":"生活电器"},{"id":"7","pid":"4","name":"空调"},{"id":"9","pid":"4","name":"洗衣机"},{"id":"10","pid":"4","name":"热水器"},{"id":"11","pid":"3","name":"面部护理"},{"id":"12","pid":"3","name":"口腔护理"},{"id":"13","pid":"2","name":"男装"},{"id":"14","pid":"2","name":"女装"},{"id":"15","pid":"7","name":"海尔空调"},{"id":"16","pid":"7","name":"美的空调"},{"id":"19","pid":"5","name":"加湿器"},{"id":"20","pid":"5","name":"电熨斗"}]'); // var jsonData = eval('[{"id":"1","pid":"0","name":"家用电器"},{"id":"2","pid":"1","name":"大家电"},{"id":"3","pid":"1","name":"生活电器"}]'); var jsonDataTree = transData(jsonData, 'id', 'pid', 'chindren'); console.log(jsonDataTree); viewModelOrganize(jsonData) }); function viewModelOrganize(data) { this.initGraph = function (data) { self.data = data; var wrapper = $("div.wrapper").empty(); var treeData = transData(data, "id", "pid", "children"); var tb = renderTreeGraph(treeData); tb.appendTo(wrapper); //绑定事件 $(wrapper).find(".td-node").click(function () { $(".td-node").css({ "background-color": "#f6f6ff", "color": "" }); $(this).css({ "background-color": "#faffbe", "color": "#FF0000" }); self.selectNode = $(this).data("node"); }).dblclick(self.editClick); if (self.selectNode) { $("#td" + self.selectNode.OrganizeCode).css({ "background-color": "#faffbe", "color": "#FF0000" }); } }; this.initGraph(data); } function renderTreeGraph(treeData) { //生成图形 var tb = $('<table class="tb-node" cellspacing="0" cellpadding="0" align="center" border="0" style="border-width:0px;border-collapse:collapse;margin:0 auto;vertical-align:top"></table>'); var tr = $('<tr></tr>'); for (var i in treeData) { if (i > 0) $('<td> </td>').appendTo(tr); $('<td style="vertical-align:top;text-align:center;"></td>').append(createChild(treeData[i])).appendTo(tr); } tr.appendTo(tb); return tb; } //递归生成机构树图形 function createChild(node, ischild) { var length = (node.children || []).length; var colspan = length * 2 - 1; if (length == 0) colspan = 1; var fnTrVert = function () { var tr1 = $('<tr class="tr-vline"><td colspan="' + colspan + '"><img class="img-v" src="../../images/Tree_Vert.gif" ></td></tr>'); return tr1; }; //1.创建容器 var tb = $('<table class="tb-node" cellspacing="0" cellpadding="0" align="center" border="0"></table>'); //2.如果本节点是子节点,添加竖线在节点上面 if (ischild) { fnTrVert().appendTo(tb); } // 3.添加本节点到图表 var tr3 = $("#tr-node-template").html(); //tr3='<tr class="tr-node"> <td colspan="3"> <table align="center" border="1" cellpadding="2" cellspacing="0"> <tr> <td class="td-node" id="td1" data-node="" align="center" valign="top">家用电器</td> </tr> </table> </td> </tr> '; tr3 = '<tr class="tr-node"> <td colspan="{0}"><table align="center" border="1" cellpadding="2" cellspacing="0"> <tr> <td class="td-node" id="td{3}" data-node="{2}" align="center" valign="top">{1}</td> </tr> </table> </td> </tr> ' tr3 = stringFormat(tr3, colspan, node.name, "", node.id); $(tr3).appendTo(tb); // 4.增加上下级的连接线 if (length > 1) { //增加本级连接下级的首节点竖线,在节点下方 fnTrVert().appendTo(tb); //增加本级连接下级的中间横线 var tr4 = $("#tr-hline-template").html(); tr4 = '<tr class="tr-hline"><td> <table > <tr> <td class="treeempty"></td> <td class="treedot"></td><td class="treedot" ></td></tr></table></td> <td class="treedot" style="width:2px;" colspan="{0}"></td> <td><table><tr> <td class="treedot"></td> <td class="treedot"></td> <td class="treempty"></td> </tr> </table> </td> </tr>'; tr4 = stringFormat(tr4, colspan - 2); $(tr4).appendTo(tb); } //5.递归增加下级所有子节点到图表 if (length > 0) { var tr5 = $('<tr></tr>'); for (var i in node.children) { if (i > 0) { $('<td ></td>').appendTo(tr5); } $('<td></td>').append(createChild(node.children[i], true)).appendTo(tr5); } tr5.appendTo(tb); } return tb; } function stringFormat() { if (arguments.length == 0) return null; var str = arguments[0]; for (var i = 1; i < arguments.length; i++) { var re = new RegExp('\\{' + (i - 1) + '\\}', 'gm'); str = str.replace(re, arguments[i]); } return str; } </script></head><body> <form id="form1" runat="server"> <div class="wrapper" style="width: 100%; height: 100%; margin-top: 15px;"></div> </form></body><script type="text/html" id="tr-node-template"> <tr class="tr-node"> <td colspan="{0}"> <table align="center" border="1" cellpadding="2" cellspacing="0"> <tr> <td class="td-node" id="td{3}" data-node="{2}" align="center" valign="top">{1}</td> </tr> </table> </td> </tr></script><script type="text/html" id="tr-hline-template"> <tr class="tr-hline"> <td> <table> <tr> <td class="treeempty"></td> <td class="treedot"></td> <td class="treedot"></td> </tr> </table> </td> <td class="treedot" colspan="{0}"></td> <td> <table> <tr> <td class="treedot"></td> <td class="treedot"></td> <td class="treempty"></td> </tr> </table> </td> </tr> </script></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决