对象(概念+增删查改)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 对象的分类: 9 1.内建对象 10 由ES标准中定义的对象,在任何的ES的实现中都可以使用 11 比如 Math String Number Boolean Function Object 12 13 2.宿主对象 14 由JS的运行提供的对象,目前来讲指由浏览器提供的对象 15 比如 BOM DOM 16 17 3.自定义对象 18 由开发人员自己创建的对象 19 */ 20 21 /* 22 在对象中保存的值称为属性 23 向对象添加属性 24 语法 对象.属性名 = 属性值; 25 读取对象中没有的属性,不会报错而是会返回undefined 26 27 修改属性值 28 对象.属性名=新值; 29 30 删除对象的属性 31 真删除:delete 对象.属性名; delete 对象[]
假删除:利用访问对象不存在的成员,返回undefined的特征,我们把某个成员的值修改为undefined,这样以后再获取这个成员,结果也是undefined,我们可认为为当前成员是不存在的,本质是存在的 32 33 使用new关键字调用的函数,是构造函数constructor 34 构造函数是专门用来创建对象的函数 35 */ 36 var obj=new Object(); 37 obj.name="wxy"; 38 </script> 39 </head> 40 <body> 41 </body> 42 </html>
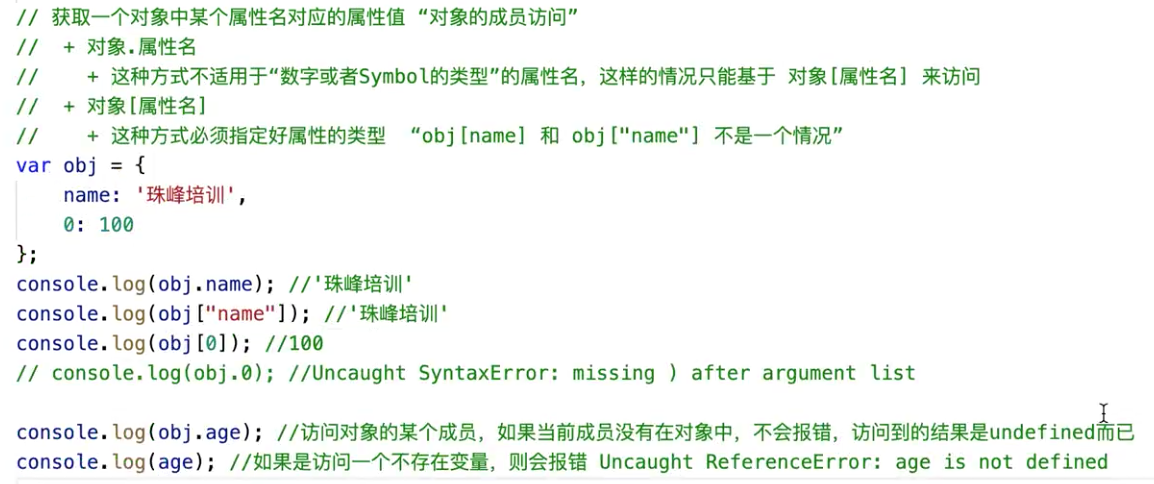
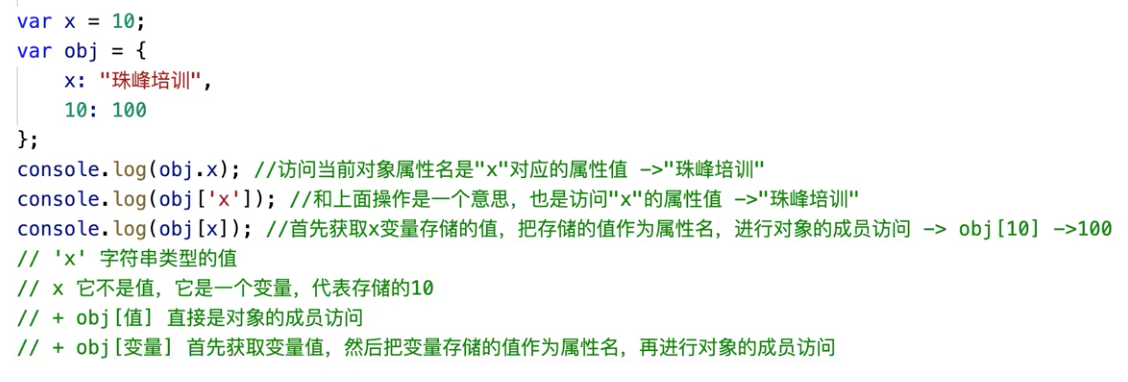
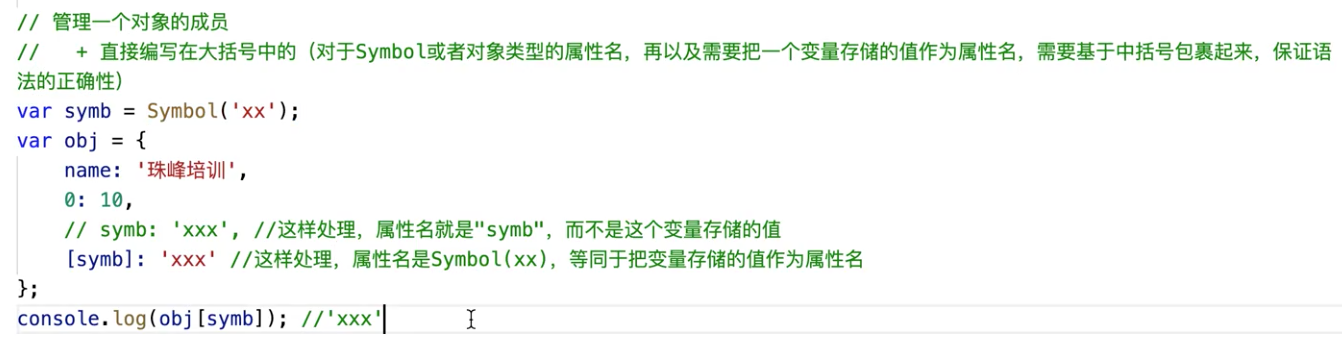
/* * 对象数据类型 * + 普通对象 {} 「类数组、实例、原型对象...」 * + 数组对象 [] * + 正则对象 /^$/ * + 日期对象 * + Set/Map * + ... */ // 特殊对象:数组或者类数组对象(集合) // + 属性名(成员/键)是数字,而且数字从零开始,逐级递增 =>有顺序和规律的数字属性名被称为“索引”:记录每一项的位置信息的 // + 有一个length成员,存储集合的长度 // “数组/类数组[索引]” 进行成员访问以及相关的操作 /* // 数组 =>它是Array类的实例 var arr = [10, 20, 30]; console.log(arr[0]); //获取第一项的值 console.log(arr[arr.length - 1]); //获取最后一项的值 console.log(arr); */ /* // 类数组(类似于数组,但是不是数组) =>不是Array的实例,虽然结构类似,但是不能直接使用数组的办法 var obj = { 0: 10, 1: 20, 2: 30, length: 3 }; console.log(obj); // HTMLCollection元素集合:类数组 console.log(document.getElementsByTagName('*')); // NodeList节点集合:类数组 console.log(document.querySelectorAll('*')); */ //------------- /* * ==普通对象== * 1. 对象是由零到多组“键值对”(属性名和属性值)组成的 * {key:value,...} * + 属性名(键)不是变量,它是对象的一个属性(特征) * + 属性名一般都是一个字符串(当然也可以是数字或者Symbol等基本类型的值) * + 属性名不能是对象,对象作为属性名,浏览器会把其转换为字符串 */ /* // 管理一个对象的成员 // + 直接编写在大括号中的(对于Symbol或者对象类型的属性名,再以及需要把一个变量存储的值作为属性名,需要基于中括号包裹起来,保证语法的正确性) // + 基于JS动态管理成员(新增/修改/删除) // + 对象的成员是不允许重复的(0和'0'是按照相同的成员处理的),在动态管控的时候,之前有这个成员则是修改成员的属性值,没有这个成员才是给对象新增一个成员 var symb = Symbol('xx'); var obj = { name: '珠峰培训', 0: 10 }; obj.age = 11; obj["age"] = 11; obj[symb] = 'xxx'; //-> obj[Symbol(xx)]='xxx' obj['name'] = "周啸天"; console.log(obj[0]); //10 console.log(obj["0"]); //10 如果成员名是数字,用字符串或数字访问都是可以的 // 假删除:利用访问对象不存在的成员,返回undefined的特征,我们把某个成员的值修改为undefined,这样以后再获取这个成员,结果也是undefined,我们则可以认为当前成员是不存在(本质还是存在的) // obj.name = undefined; // 真删除:彻底从对象中移除这个成员 // delete obj["name"]; console.log(obj); */ /* var symb = Symbol('xx'); var obj = { name: '珠峰培训', 0: 10, // symb: 'xxx', //这样处理,属性名就是"symb",而不是这个变量存储的值 [symb]: 'xxx' //这样处理,属性名是Symbol(xx),等同于把变量存储的值作为属性名 }; console.log(obj[symb]); //'xxx' */ //------------- /* var x = 10; var obj = { x: "珠峰培训", 10: 100 }; console.log(obj.x); //访问当前对象属性名是"x"对应的属性值 ->"珠峰培训" console.log(obj['x']); //和上面操作是一个意思,也是访问"x"的属性值 ->"珠峰培训" console.log(obj[x]); //首先获取x变量存储的值,把存储的值作为属性名,进行对象的成员访问 -> obj[10] ->100 // 'x' 字符串类型的值 // x 它不是值,它是一个变量,代表存储的10 // + obj[值] 直接是对象的成员访问 // + obj[变量] 首先获取变量值,然后把变量存储的值作为属性名,再进行对象的成员访问 */ //------------- /* // 获取一个对象中某个属性名对应的属性值 “对象的成员访问” // + 对象.属性名 // + 这种方式不适用于“数字或者Symbol的类型”的属性名,这样的情况只能基于 对象[属性名] 来访问 // + 对象[属性名] // + 这种方式必须指定好属性的类型 “obj[name] 和 obj["name"] = obj.name不是一个情况” var obj = { name: '珠峰培训', 0: 100 }; console.log(obj.name); //'珠峰培训' console.log(obj["name"]); //'珠峰培训' console.log(obj[0]); //100 // console.log(obj.0); //Uncaught SyntaxError: missing ) after argument list,如果属性名是数字的话,只能用上述方法 console.log(obj.age); //访问对象的某个成员,如果当前成员没有在对象中,不会报错,访问到的结果是undefined而已 console.log(age); //如果是访问一个不存在变量,则会报错 Uncaught ReferenceError: age is not defined */ //------------- /* var x = { xx: 'xxx' }; var y = { // name叫做属性名,此处本身也是一个字符串 "name" // "珠峰培训"是当前name属性的属性值 name: "珠峰培训", age: 11, 0: 100, // 对于Symbol类型的属性名,需要基于[]包裹起来,保证语法正确性 [Symbol('AA')]: 200, // 属性名不是这个对象,而是变为最后的字符串 ({xx:'xxx'}).toString() => "[object Object]" [{xx:'xxx'}]:300, // x->"x" x: 300 }; console.log(y); //y["[object Object]"] --300 */
对象是由零到多组“键值对”(属性名和属性值)组成的
+属性名(键)不是变量,它是对象的一个属性(特征)
+属性名一般都是一一个字符串(当然也可以是数字或者Symbol等基本类型的值)
+属性名不能是对象或者函数,对象或者函数作为属性名,浏览器会把其转换为字符串作为属性名



特殊对象:数组或者类数组对象(集合)
+属性名(成员/键)是数字,而且数字从零开始,逐级递增 =>有顺序和规律的数字属性名被称为“索引":记录每一 项的位置信息的
+有一个length成员,存储集合的长度
“数组/类数组[索引]”进行成员访问以及相关的操作



