算术运算符
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 通过运算符可以将一个或多个值进行运算,并获取运算结果 9 例如 typeof就是运算符,可以获得一个值的类型 10 它会将该值的类型以字符串的形式返回 11 12 算术运算符 13 当对非number类型的值进行运算时,会将值转换为number类型再运算 14 任何值和NaN做运算都得NaN 15 如果是两个字符串进行加法运算,则会做拼接 16 会将两个字符串拼接为一个字符串,并返回 17 任何的值和字符串做加法运算,都会先转换为字符串,然后再进行拼接操作 18 可以利用这个特点, 19 var a=123; 20 a=123+"";在任意数据类型后加一个空串就可以将其转换为字符串, 21 这是一种隐式的类型转换,由浏览器自动完成,实际上也是调用了String()函数 22 23 任何值做- * / 运算时都会自动转换为Number 24 可以利用这一特点做隐式的类型转换 25 原理和Number()函数一样,使用起来更加简单 26 */ 27 var a=123; 28 a=Boolean(a); 29 console.log(typeof a); 30 var c="ew"; 31 console.log(c-1);//NaN 32 var d="123"; 33 console.log(d-1);//122 34 </script> 35 </head> 36 <body style="height: 5000px;"> 37 </body> 38 </html>

字符串拼接:
n+m 左右变量都有值
1.n/m是字符串
2.n/m是一个对象
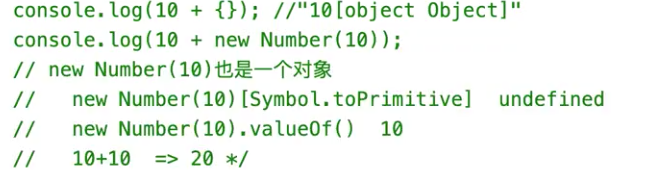
+{}+10 把{}当作代码块不参与运算 ->10
+10+{}->{}参与运算->10 (老师是这么说的,但是我电脑上{}+10,10+{}都是字符串拼接)
{}是一个对象,把一个对象转换为字符串需要经历3个阶段:
先调用Symbol.toPrimitive
没有这个属性,继续调用valueOf方法获取原始值
如果没有,则基于toString方法把其转换为字符串
(隐式规则:最后基于Number方法转换为数字)
10+new Number(10) -> 10+(new Number(10)).valueOf()(有valueOf()值)->20
+n/++n/n++ 都是数学运算 字符只出现在➕一边 ,最后通过隐式规则转换为数字