1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <script type="text/javascript">
7 var a=123;
8 var b="123";
9 /*
10 在JS中一共有六种数据类型
11 String 字符串
12 Number 数值
13 Boolean 布尔值
14 Null 空置
15 Undefined 未定义
16 Object 对象
17
18 1.typeof
19 可以使用一个运算符typeof
20 来检查一个变量的类型
21 语法 typeof 变量
22 检查字符串时,会返回String
23 检查数值时,会返回number
24
25 2.Number.MAX_VALUE number数字类型:正数/负数/零/小数
26 JS中可以表示的数字的最大值 Number.MAX_VALUE
27 1.7976931348623157e+308
28 如果使用了Number表示的数字超过了最大值,则会返回一个Infinity
29 表示正无穷 使用typeof检查Infinity也会返回Number
30 Infibity表示正无穷,-Infinity表示负无穷
31
32 3.Number.MIN.VALUE
33 Number.MIN.VALUE 大于0的最小值
34 5e-324
35
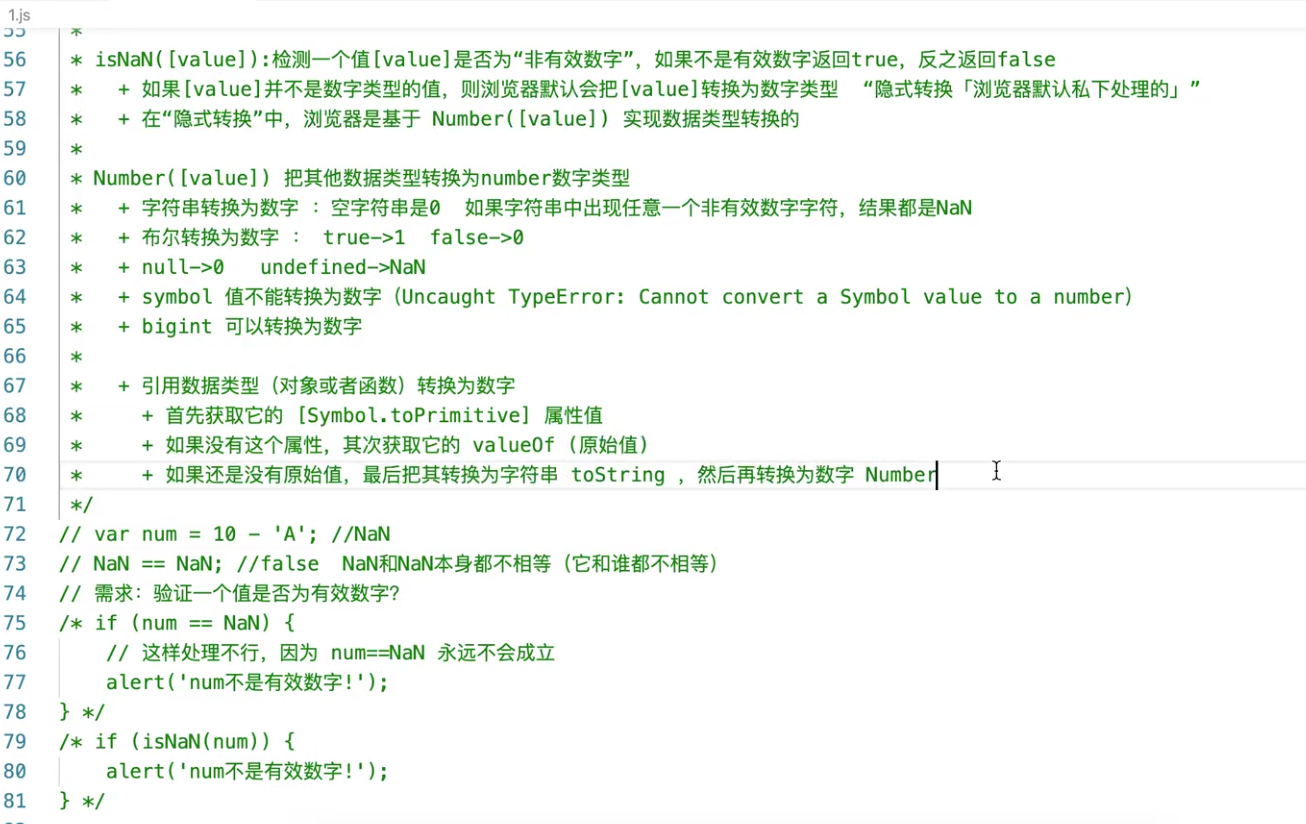
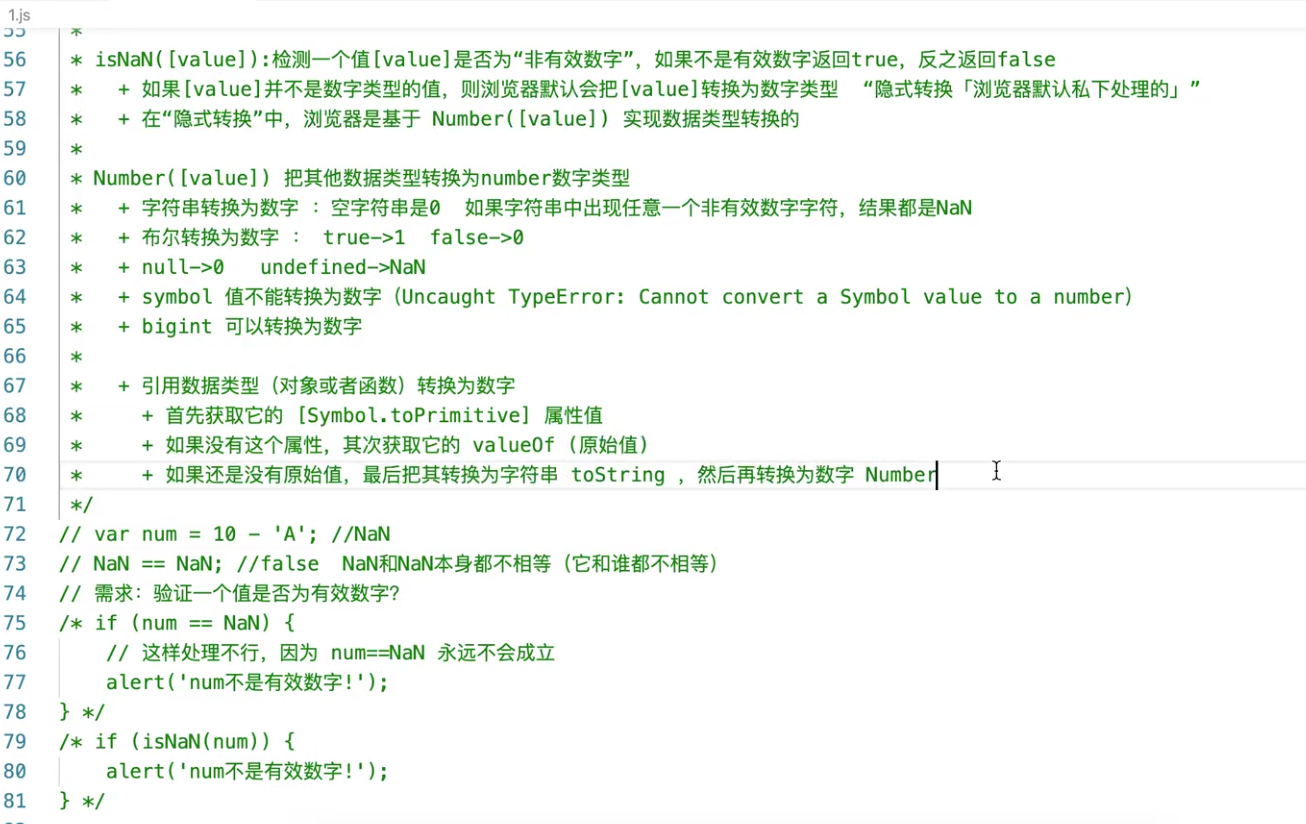
36 4.NaN
37 NaN 是一个特殊的数字 即not a number
38 使用typeof检查一个NaN与会返回number NaN和NaN本身都不相等,和谁都不想等 NaN==NaN//false
39
40 5.整数的运算基本可以保证精确
41 浮点运算可能得到o'b一个不精确的结果
42
43 6.Null
44 使用typeof检查一共null值时,会返回
45
46 7.Undefined(未定义) 类型的值只有一个,就undefined
47 当声明一个变量,但是并不给变量赋值时,它的值就是undefined
48 */
49 var b=null;
50 console.log(typeof b);
51 console.log("1");
52 console.log(Number.MIN_VALUE);
53 alert(Number.MAX_VALUE);
54 </script>
55
56 <style type="text/css">
57
58 </style>
59 </head>
60 <body style="height: 5000px;">
61 <div class="box1"></div>
62 </body>
63 </html>
引用数据类型
对象类型 object
{key:value,```}普通对象 Object
[value1,```]数组对象 Array
正则对象 RegExp
日期对象 Date