1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <script type="text/javascript">
7 </script>
8 <style type="text/css">
9 /*
10 定位:
11 将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素
12 通过position属性来设置元素的定位
13 可选值
14 static 默认值,元素没有开启定位
15 relative 开启元素的相对定位
16 absolute 开启元素的绝对定位
17 fixed 开启元素的固定定位(也是绝对定位的一种)
18 */
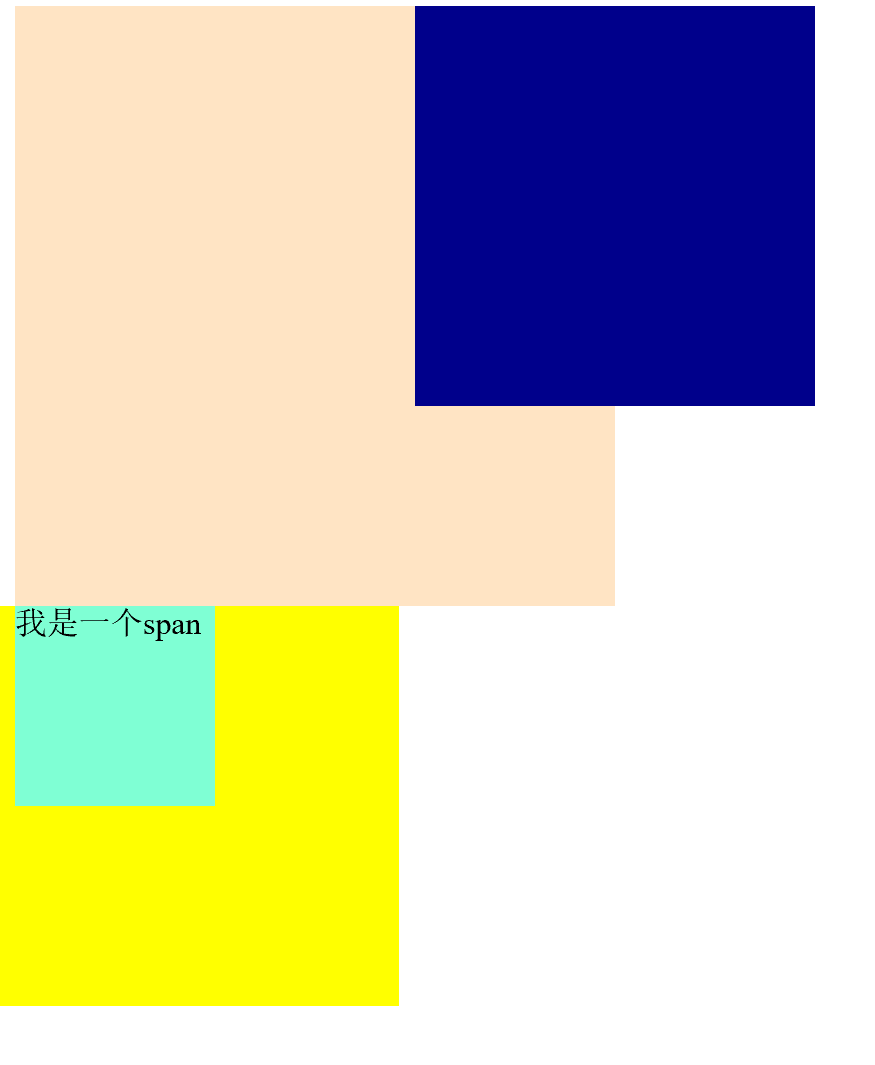
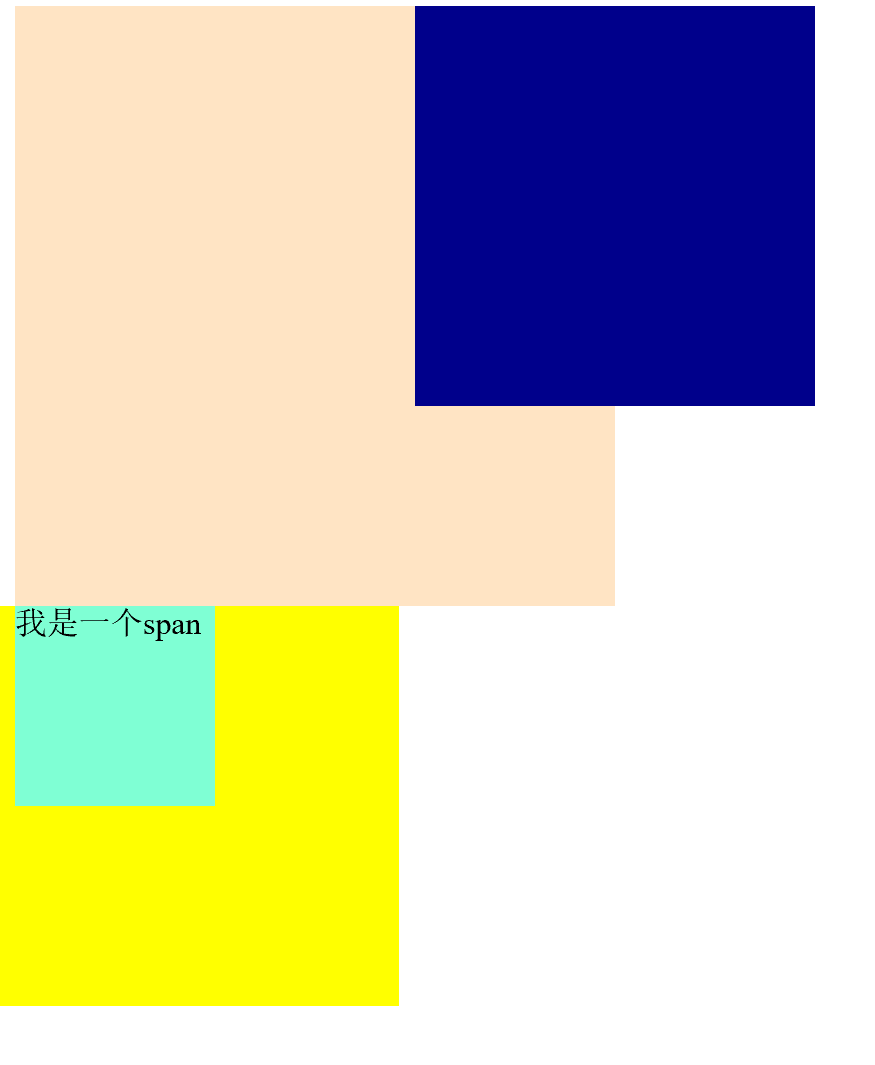
19 .box2{
20 width: 200px;
21 height: 200px;
22 background-color: darkblue;
23 /*
24 当position属性值设置为absolute时,则开启了绝对定位
25
26 绝对定位
27 1.开启绝对定位,会使文件脱离文档流,脱离文档流宽和高默认被内容撑开
28 2.开启绝对定位后,如果不设置偏移量,则元素的位置不会发生变化
29 3.绝对定位是相对于离它最近的开启了定位的祖先元素进行定位的
30 如果所有的祖先元素都没有开启定位,则相对于浏览器窗口进行定位
31 一般情况下开启了子元素的绝对定位都会同时开启父元素的相对定位
32 4.绝对定位会提升一个层级
33 5.绝对定位会改变元素性值,因为元素脱离了文档流
34 内联元素会改变成块元素,块元素的宽度和高度默认被元素撑开
35 */
36 position: absolute;
37 left: 200px;
38 }
39 .box3{
40 width: 200px;
41 height: 200px;
42 background-color: yellow;
43 position: absolute;
44 left: 0px;
45 /* 相对与浏览器窗口进行定位 */
46 }
47 .box4{
48 width: 300px;
49 height: 300px;
50 background-color: bisque;
51 position: relative;
52 }
53 .s1{
54 width: 100px;
55 height: 100px;
56 background-color: aquamarine;
57 position: absolute;
58 }
59 </style>
60
61 </head>
62 <body>
63 <div class="box4">
64 <div class="box2"></div>
65 </div>
66 <div class="box3"></div>
67 <span class="s1">我是一个span</span>
68 </body>
69 </html>