ASP .NET MVC 查询数据的进度条
1、在Visual Studio中的ASP.NET MVC Web应用程序中创建应用程序
转到文件菜单>新建>项目
选择ASP.NET Web应用程序(.NET Framework)并更改应用程序名称:例如,ProgressWebsite,然后单击“确定”。
选择“ MVC”>“现在”,将使用默认的ASP.NET MVC模板创建MVC Web应用程序项目。
2、新建一个Model ————> EMPLOYEE
public class EMPLOYEE { public int Id { get; set; } public string Name { get; set; } public string FatherName { get; set; } public string Gender { get; set; } public string Address { get; set; } public string Phone { get; set; } public string MobileNo { get; set; } }
3、创建一个实体类EmployeeContext
public class EmployeeContext : DbContext { public EmployeeContext() : base("EmployeeContext") { } public DbSet<EMPLOYEE> EMPLOYEE { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Conventions.Remove<PluralizingTableNameConvention>(); } }
注意要在Web.config里面加ConnectionStrings节点
<connectionStrings>
<add name="EmployeeContext" connectionString="Data Source=IT-112;Initial Catalog=wgz;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>
4、创建一个控制器ProgressController
public class ProgressController : Controller { // GET: Progress public ActionResult Index() { return View(); } EmployeeContext db =new EmployeeContext(); public ActionResult Emp_Display() { var rec = db.EMPLOYEE.ToList(); return View(rec); } [HttpPost] [System.Web.Services.WebMethod] public JsonResult GetText() { EmployeeContext db = new EmployeeContext(); var rec = db.EMPLOYEE.ToList(); var serializer = new JavaScriptSerializer() { MaxJsonLength = Int32.MaxValue }; // Perform your serialization serializer.Serialize(rec); return Json(rec, JsonRequestBehavior.AllowGet); } }
5、创建视图Emp_Display
@model IEnumerable<ProgressBar.Models.EMPLOYEE> <script src="https://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> <h3>进度条</h3> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped active" role="progressbar" aria-valuenow="" aria-valuemin="0" aria-valuemax="100" id="lblStatus"> </div> </div> <h3 id="h3"></h3> <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.FatherName) </th> <th> @Html.DisplayNameFor(model => model.Gender) </th> <th> @Html.DisplayNameFor(model => model.Address) </th> <th> @Html.DisplayNameFor(model => model.Phone) </th> <th> @Html.DisplayNameFor(model => model.MobileNo) </th> </tr> <tbody class="tbody" id="tbody"></tbody> </table> <tbody id="test">1111</tbody> <p>dsadasdsdasd</p> <p id="myh1"></p> <p id="myp1"></p> <script> $(document).ready(function () { var count = 0; var html = ''; $(".progress-bar").attr("aria-valuenow", "0"); $.ajax({ type: "POST", url: "../Progress/GetText", data: "{}", contentType: "application/json; charset=utf-8", dataType: "json", async: false, success: function (result) { $.each(result, function (key, item) { $('.table').hide(); html += '<tr>'; html += '<td>' + item.Name + '</td>'; html += '<td>' + item.FatherName + '</td>'; html += '<td>' + item.Gender + '</td>'; html += '<td>' + item.Address + '</td>'; html += '<td>' + item.Phone + '</td>'; html += '<td>' + item.MobileNo + '</td>'; html += '</tr>'; var myVar = setTimeout(updateProgress,10, ++count, result.length, html); html = ""; }); $('.table').show(); }, error: function (errormessage) { $("#h3").text(errormessage.responseText); return false; } }); var count = 1; function updateProgress(count, max, html) { $("#h3").text(count + " Records loaded successfully"); if (count <= max) { count1 = parseInt(count / (max / 100)); var lblStatus = document.getElementById("lblStatus"); lblStatus.style.width = count1 + "%"; $("#lblStatus").text(count1 + '% Complete'); $("#tbody").append(html); } } }); </script>
Ps:1、要记得往数据库内插入数据,但是数据太多的话就会出现”使用 JSON JavaScriptSerializer 进行序列化或反序列化时出错。字符串的长度超过了为 maxJsonLength 属性设置的值。“,所以数据量10000条先看看效果吧;
2、用的google得js连接不上,所以换成了新浪的;
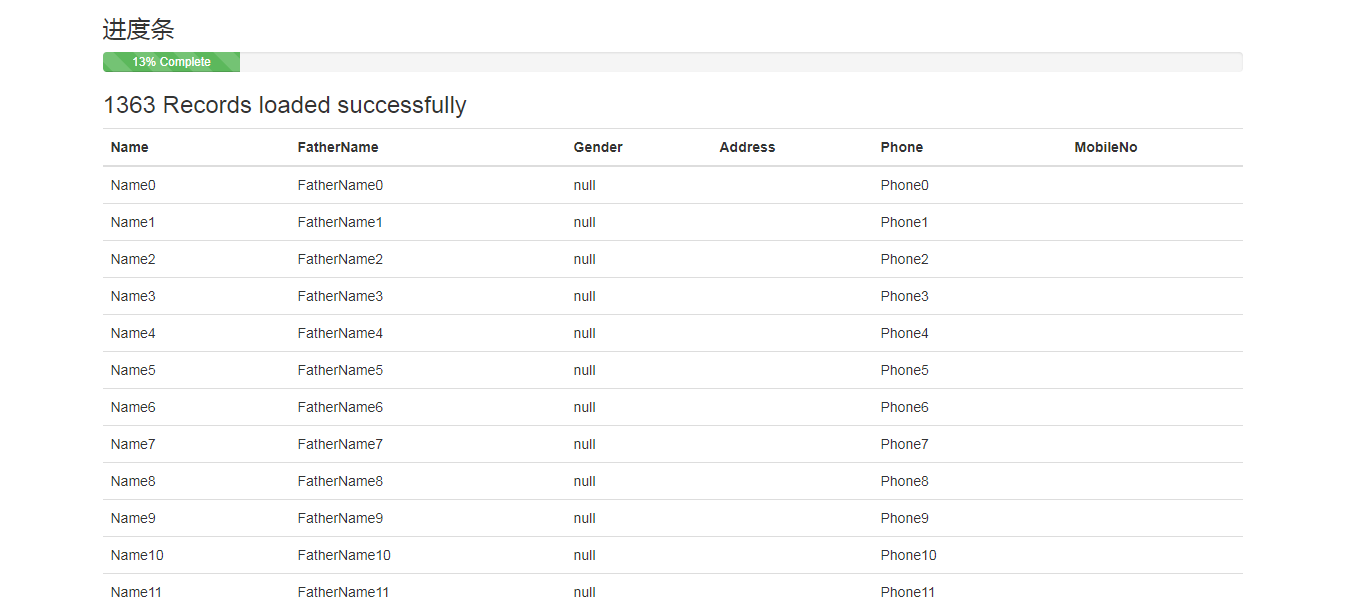
3、效果图如下

原文连接:https://www.c-sharpcorner.com/article/progress-bar-in-asp-net-mvc/



