Sass
1.检查安装4.0
先检查node是否安装成功 node-v 出现版本号就是安装成功,是不是12以上。如果没有node 先去安装node
有node的情况下,sass --version看看有没有版本号,如果以下一种版本号提示就是已经安装好了,不需要进行下面的操作了
第一种类似于:1.53.0 compiled with dart2js 2.17.3
第二种类似于: Ruby Sass 3.5.6
先要有node,然后优先使用npm方式安装npm install -g sass
mac 系统,先检查ruby -v
如果有ruby 就执行 sudo gem install sass
如果没有ruby 就执行 npm install -g sass
npm 的方法反复安装8次以上还是没安装好,找老师,要ruby的安装包
如果有同学提前给 windows 装了ruby 那么就用 ruby 的安装方法 gem install -g sass
2.sass的介绍
sass 是一种 css 的预处理器,是一种专门的 css编程语言。它增加了变量,函数,嵌套关系等等新语。可以让 css 的编写更加的清晰快捷。除了 sass 还有很多的 css 预处理器,如:less,stylus等等。
每一个预处理器都有自己的语法,要看文档查阅,语法大同小异。所有的预处理器创建的文件,不能直接在html中使用,不能直接渲染元素。需要写完之后进行“编译”,把当前文件编译成 css 文件再进行使用。
sass是一个早期版本,文件的后缀名是 "1.sass",这种文件格式,语法相当严格,而且与css的语法很多不同,增加了学习成本。sass更新到了3.0版本之后,文件改成了 "1.scss"语法基本和css一模一样。编译语法还是用的老sass语法,但是文件和编写文件用的就是scss的方式了。
3.编译
监听整个scss文件夹,随时将文件夹内的.scss文件直接编译到css文件夹中变成对应名称css文件。
编译的位置,编译指令要在什么目录下进行编译,每次都要确定路径(最好)是否为编译文件夹上层。
整个目录中不允许中文名文件夹和中文文件,编译会报错,命名最好是英文,或者英文+数字,符号都不要加。
语法:sass -w scss:css 文件名不是不能改,是尽量见名知意。
编译改变没有马上编译成 css,就在终端中 ctrl+c 一次,如果点两次就退出编译了
sass基本规则
1.编译
(1) 编译命令
sass -w 监听的文件夹名:编译的文件夹名
(2) 注意事项
sass语法比较严格,比css严格,因此该有的分号都要写全否则报错。
在编译中cmd可能产生不能马上时时编译,发现cmd没有编译,按ctrl+c一次就可以马上编译。连续按两次ctrl+c退出编译,再编译时需要重新输入编译命令。
编译过程中文件夹,文件不能时中文。
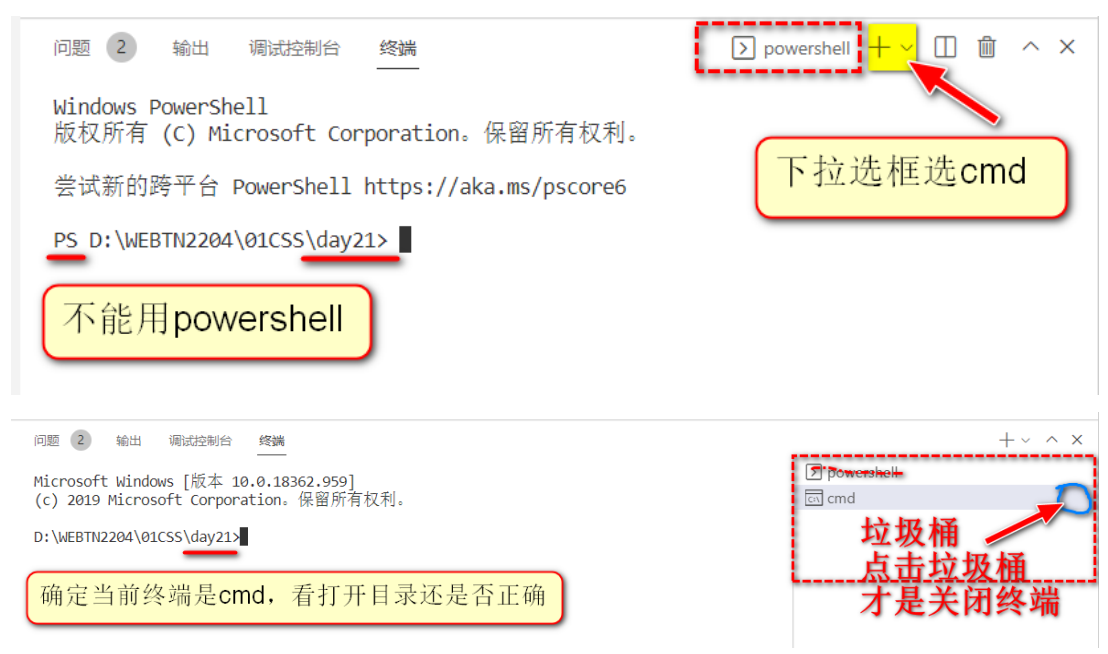
(3).vscode 编译方法

2.编码规则
@charset "utf-8";
在这个规则下,可以写中文字符。但是不是每个安装方式,每个版本都需要。
注意:改规则写在文件的第一行,这样以下才能识别中文字符。
3.注释规则
/**/ css的注释方式,在scss语法中也可以使用这种多行注释的方式,这种方式的注释将全部被编译到css文件中去
//双斜线的注释方式,在scss语法中可以用它做单行注释,这种方式的注释不会被编译到css文件中去。
4.嵌套规则【重点♥ ♥ ♥ ♥ ♥】
scss语法中的嵌套规则是按照html标签嵌套的方式,用{}包裹所有的标签和样式。当编译之后,所有的嵌套会自动形成后代选择器,这样保证了html标签的关系,以及结构不会混乱,权重值也能得到保证。
/* html 结构
.box > h2 > ul >li >a */
.box {
h2 {
font-size: 20px;
}
ul {
list-style: none;
li {
height: 40px;
line-height: 40px;
a {
color: #222;
text-decoration: none;
}
}
}
}
sass的基本语法
1.sass的变量
$变量的声明,变量名:值,变量名不能是数字开头,值可以是css的任何值,也可以是一个表达式。
一般变量放在最上方,变量是有读取顺序的,从上向下读取,使用变量时也需要在声明变量之后使用。
$a:100px;
$b:center;
$c:#343434;
$d:1px solid red;
$e:rgb(255,0,0,0);
$f:100px+10px;
$light-blue:blue;
$body-bg:$light-blue;
应用场景:提前做一些颜色库,或者字体字号库,通过变量的引用整体更改,大大提高了效率。
全局变量和局部变量的区别
写在scss文件全局的,没有在任何{}中的都是全局变量。
局部变量是创建在某个选择器的花括号中的,在局部创建一个供自己和内部元素使用的变量。
h1 {
// 使用的全局变量
width: $a;
// 在局部创建一个供自己和内部元素使用的变量
$q: 200px;
height: $q;
span {
width: $q;
}
}
2.sass的计算功能
在scss文件编辑中可以使用简单的计算,但不宜过复杂的逻辑。
在计算过程中sass对加减法比较友好,对乘除法格式要求不太固定,不友好。
计算可能的失败原因系统I/O调用顺序导致的。
复杂计算尽量不要用scss完成,css就是写样式的,不做逻辑计算使用。
$a:20;
$b:5;
div {
width: 100px+60px;
height: 20+30+px;
margin: 50px-10;
padding: 20*3+px;
border: $a/$b+px;
}
注意事项:
不是每一次使用的计算方式都可以正常快速编译,因此减少scss的计算功能。
编译的过程因为每个电脑不同,暂停时可能失效,遇到一直报错。关闭监听编译,重启监听编译的语句。
编译的过程中出现暂停情况,此时暂停期间报错没有更改。可能更改后依然报错。先退出编译在重启编译,进行新的一次编译就会成功。
3.插值语句
插值语句是使用#{}将变量包裹起来,相当于将变量变成使用其字符串的值。简单说就是把变量的值变成字符串使用。
在选择器中不能直接使用变量,只能用插值语句将变量变成字符串后使用。
// page-item
// nav-item
$p: page;
$n: nav;
.#{$p}-item {
color: red;
}
.#{$n}-item {
color: blue;
}
4.父选择器&
写在嵌套的语法中,&代表当前花括号上层的选择器。
在嵌套格式中使用伪类,用&父选择器是非常重要,也是必要的。
ul{
li{
&:hover {
border: red;
}
a{
&{color: red;}
}
}
}
混合指令
混合指令的创建用@mixin btn(形参) {},使用时@include btn(实参);相当于函数的作用,但是没有返回值,调用直接渲染。
// 红色系变量
$color-danger: #fff;
$bg-danger: #dc3545;
$h-danger: #bb2d3b;
// 黄色系变量
$color-warning: #000;
$bg-warning: #ffc107;
$h-warning: #ffca2c;
//蓝色系变量
$color-primary: #fff;
$bg-primary: #0d6efd;
$h-primary: #0b5ed7;
// 创建混合指令
@mixin btn($c,$bg,$bgh) {
border: 0;
border-radius: 5px;
padding: 5px 10px;
transition: 0.5s;
color: $c;
&:hover {
}
}
.btn-danger {
@include btn($color-danger,$bg-danger,$h-danger);
}
.btn-warning {
@include btn($color-warning,$bg-warning,$h-warning);
}
.btn-primary {
@include btn($color-primary,$bg-primary,$h-primary);
}
继承指令
继承
@extend 指令可以让一个选择器,继承另一个选择器的所有样式。并且最后编译之后是用群组选择器完成的。
要继承的选择器一定要写全,如类的.id的#,后代,子代等。
继承多个选择器只需要在@extend后加多个选择器用逗号相连
.d1 {
width: 100px;
height: 100px;
}
.d2 {
@extend .d1,h3;
}
h3 {
font-size: 18px;
}
占位符选择器%
占位符选择器也是选择器的一种,它只在sass中出现,css中没有。
占位符选择器,%选择器名字,同时可以使用继承@extend来渲染其它元素,但是这个选择器中的内容,包括占位符选择器不身都不进行编译,在css中找不到占位符选择器。
.d2 {
@extend .d1,h3,%abc;
}
h3 {
font-size: 18px;
}
%abc {
color: #fff;
}
scss的高级语法
条件语句
@if (条件判断语句) {
//正确的样式
}@else {
//错误的样式
}
多条件判断
@mixin btns($w,$h) {
// and 并且多个条件都要达到
// or 多个条件有一个达到就可以
@if($w<=100px or $h<=50px) {
box-shadow: 3px 3px 5px #222;
}@else {
box-shadow: 5px 5px 8px #222;
}
}
.btn2 {
@include btns(50px,20px);
}
循环语句
循环语句是使用@for指令限制某个范围,重复输出。每一次按照(变量值)对输出结果进行变动。
@for $i from 1 to 5,to不包含结束值
@for $i from 1 through 5,through包含结束值
@for $i from 1 to 5 {
ul li:nth-child(#{$i}) {
width: 50px * $i;
}
}
@for $i from 1 through 5 {
ol li:nth-child(#{$i}){
width: 50px * $i;
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!