BootStrap5
1.Bootstrap概述
Bootstrap 是全球最流行的前端开源工具包,它支持 Sass 变量和 mixins、响应式网格系统、大量的预建组件和强大的 JavaScript 插件,助你快速设计和自定义响应式、移动设备优先的站点。
简单说,是一个开源UI框架。内置了大量的css类库,可以直接使用类名渲染元素。js的库,来帮助元素实现交互效果。
2011年诞生,到现在经历了5个版本,现在咱们学第五个版本Bootstrap5。
2.Bootstrap文档
注意事项:学习UI框架的目的不是为了用,是为了学会如何查阅框架的手册
手册文档:
其他版本:
3.下载生产文件
4.Bootstrap5的html模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../css/bootstrap.css">
<link rel="stylesheet" href="../css/bootstrap-icons.css">
<script src="../js/bootstrap.bundle.js"></script>
<title>Document</title>
<style></style>
</head>
<body>
<div class="container"></div>
</body>
</html>
Bootstrap5的响应式
1.断点
Bootstrap5为我们提供了6个断点
|
断点名
|
类中缀
|
范围
|
container版心
|
|
最小
|
无
|
<576px
|
宽度:100%
|
|
小号
|
sm
|
≥576px
|
宽度:540px
|
|
中号
|
md
|
≥768px
|
宽度:720px
|
|
普通
|
lg
|
≥992px
|
宽度:960px
|
|
大号
|
xl
|
≥1200px
|
宽度:1140px
|
|
超大号
|
xxl
|
≥1400px
|
宽度:1320px
|
2.天沟
天沟是某些类中左右各0.75rem的内间距,使得元素中的内容不会直接贴到左右两侧。
3.容器
容器其实就是我们常说的版心
定宽容器 .container 依靠响应式,在某一个范围的视口宽度内,使用一个固定的宽度(参考断点的表格),并且这个类有天沟
变宽容器 .container-fluid 一直保持和页面视口同宽,并有天沟
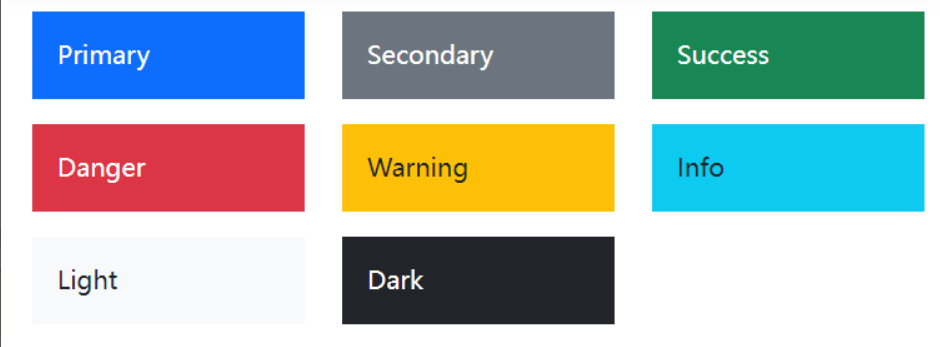
1.颜色类

背景颜色 .bg-{ color }
需要渐变时可以加背景渐变 .bg-gradient
背景色透明 .bg-opacity-{ num } num:10,25,50,75
按钮颜色,先加 .btn 基础类,再加按钮颜色 .btn-{ color }
字体颜色 .text-{ color }
50度黑 .text-black-50
50度白 .text-white-50
链接色 .link-{ color }
边框颜色,先加 .border 基础类,再加边框颜色 .border-{ color }
2.标题
(1) 标题
一般情况下标题使用标题标签,原因是语义化。
和h标签一样大小的文字效果 .h1 ~ .h6
(2) 显示标题
一种更大的标题样式 .display-1 ~ .display-6 ,比 h 更大,但没有加粗效果。
3.列表
列表去掉标识符 .list-unstyled,除了去掉标识符,还去掉了列表标签的内间距。
表格和表单
1.表格
.table 类是table标签的基础类(必写)
.table-{ color } 可以写给table标签,也可以写给tr,td,th
.table-striped 条形纹,就是各行变色,加到table标签上
.table-hover 鼠标悬停行的效果,加到table标签上
table边框 .table-bordered 有默认颜色,可以改变边框颜色 .border-{ color } 写给table标签
td中内容的垂直对齐方式 .align-{ 位置 } 位置:top,middle,bottom
2.表单
如果需要知道没有详细解释的类都有什么样式,那就复制类名到源码中查看(ctrl+f)粘贴
.form-label label标签的样式
.form-control 表单标签的样式,父级的100%宽度
.input-group 表单组,把一个固定文本和一个表单放在一起
.input-group-text 表单组里固定的文本部分
.form-check 选框组,放文本和选框
.form-check-input 选框
.form-check-label 选框的描述文字
工具类
1.尺寸
宽度 w-{ num } 或者 w-auto,百分比25%,50%,75%,100%,如 w-25
高度 h-{ num } 或者 h-auto,百分比25%,50%,75%,100%,如 h-50
相对视口宽度100% vw-100,相对视口高度的100% vh-100
2.边框
border 边框的基础类(必写),拥有四个方向的1px浅灰色边框线,如果只需要单一方向的边框 .border-{ 方向 },上top,下bottom,左start,右end,如左边框 .border-start
边框宽度 .border-{ num } num:0-5,0px-5px
边框颜色 .border-{ color }
圆角 .rounded,增加圆角的弧度 .rounded-{ num } num:1-3
.rounded-circle 圆形 (宽高一样)
.rounded-pill 胶囊形 (宽高不一样)
3.间距
在元素中涉及使用内间距或者外间距时,p-内间距,m-外间距
间距的距离
内间距 .p-{ num } num:0-5之间
外间距 .m-{ num } num:0-5之间
外间距的居中 .m-auto
间距的方向
.mt-{ num } 上外间距,.pt-{ num } 上内间距
.mb-{ num } 下外间距,.pb-{ num } 下内间距
.ms-{ num } 左外间距,.ps-{ num } 左内间距
.me-{ num } 右外间距,.pe-{ num } 右内间距
.mx-{ num } x轴方向左右外间距,.px-{ num } x轴方向左右内间距
.my-{ num } y轴方向上下外间距,.py-{ num } y轴方向左右内间距
响应式的间距 p-{ 类中缀 }-{ num }
<!-- 响应式内外间距需要加类中缀 -->
<div class="p-xl-5 p-lg-4 p-md-3 p-sm-2 p-1">文本</div>
4.显示
.d-block 块级显示
.d-inline 内联显示
.d-inline-block 行内块
.d-flex 弹性盒
.d-none 元素消失
以上类有响应式写法 .d-{ 类中缀 }-{ 显示形式 }
<!-- 在container中有两个块,左w75%,h全屏(红)右w25%,h全屏(蓝)当页面低于md时左侧蓝色消失,只剩75%的红色部分
-->
<div class="container d-flex">
<div class="w-75 vh-100 bg-danger"></div>
<div class="w-25 vh-100 bg-primary d-none d-md-block"></div>
</div>
5.浮动
.float-start 左浮动
.float-end 右浮动
.float-none 不浮动
.float-{ 类中缀 }-{ 方式 } 响应式
.clearfix 解决元素浮动父级高度坍塌,写给浮动的父元素
6.定位
定位方式
.position-relative 相对定位
.position-absolute 绝对定位
.position-fixed 固定定位
定位方向
.top-{ num } 上位移num:0,50,100
.bottom-{ num } 下位移num:0,50,100
.start-{ num } 左位移num:0,50,100
.end-{ num } 右位移num:0,50,100
translate-middle 双方向回移元素的50%
translate-middle-x
translate-middle-y
7.文本相关的类
文本对齐
.text-start 默认文本居左对齐
.text-end 文本居右对齐
.text-center 文本居中对齐
可使用响应式对齐 .text-{ 类中缀 }
字体字形
.fw-normal 正常体
.fw-bold 加粗体
.fw-light 细体
.fst-italic 斜体
文本修饰线
.text-decoration-none 无修饰
.text-decoration-underline 下划线
.text-decoration-line-through 删除线
栅格系统
1.栅格系统的底层
栅格系统的底层使用的是flex弹性盒布局,简言之,在栅格系统中就可以使用flex是的相关属性。
行布局或者列布局
是否换行
主轴的对齐方式
交叉轴对齐方式
2.栅格布局的行与列
栅格布局分行 .row,列在行中 .col-{ num } num: 1-12,每一个行中的列,都可以分12份中的其中n份。
在栅格布局中可以使用flex的属性,row行就是容器,col列就是项目
<div class="row">
<div class="col-3 zdy-h bg-primary"></div>
<div class="col-3 zdy-h bg-danger"></div>
<div class="col-3 zdy-h bg-info"></div>
<div class="col-3 zdy-h bg-success"></div>
<div class="col-3 zdy-h bg-warning"></div>
</div>
3.响应式的栅格布局
响应式支持六个断点,基于媒体查询的。栅格布局使用响应式的布局方式,行row不需要改,需要改的是列的写法。.col-{ 类中缀 }-{ num }
.col-{ num } 小于sm的时候 <576px
.col-sm-{ num } 在sm范围的时候 >=540px
.col-md-{ num } 在md范围的时候 >=720px
.col-lg-{ num } 在lg范围的时候 >=960px
.col-xl-{ num } 在xl范围的时候 >=1140px
.col-xxl-{ num } 在xxl范围的时候 >=1320px
4.栅格嵌套使用
嵌套栅格布局,行套列,嵌套也必须事行套列
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
组件
1.按钮
.btn 按钮的基础类
.btn-primary 按钮颜色
.btn-outline-{ color } 带轮廓线的按钮
按钮尺寸 .btn-sm,.btn-lg
按钮组 .btn-group
2.手风琴
手风琴最外层元素
.accordion 基础类
id="sfq" id属性要写最外层的id值,这个值后面会用到
手风琴的其中一组
.accordion-item 手风琴组
手风琴组的标题区 .accordion-header
手风琴组的按钮 .accordion-button
手风琴组按钮有js功能
data-bs-toggle="collapse"折叠功能
data-bs-target="#one"折叠的内容对应折叠元素的id
折叠展示区.accordion-collapse
.collapse消失
消失对应的类.show显示类
折叠区域因为要被控制打开或折叠因此需要id属性id="one"
<div class="accordion mt-3" id="sfq">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" data-bs-toggle="collapse" data-bs-target="#one">数据管理
</button>
</h2>
<div id="one" class="accordion-collapse collapse show" data-bs-parent="#sfq">
<div class="accordion-body">
第一个手风琴的内容
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#two">
内容管理
</button>
</h2>
<div id="two" class="accordion-collapse collapse" data-bs-parent="#sfq">
<div class="accordion-body">
第二个手风琴内容
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#three">功能页面</button>
</h2>
<div id="three" class="accordion-collapse collapse" data-bs-parent="#sfq">
<div class="accordion-body">
第三个手风琴内容
</div>
</div>
</div>
</div>
3.列表组
<ul class="list-group list-group-flush">
<li class="list-group-item">商品列表</li>
<li class="list-group-item">多条件搜索</li>
<li class="list-group-item">添加商品</li>
</ul>
4.图标
需要引入图标的css类库,同时还需要一个文件夹fonts自定义字体的文件夹
<link rel="stylesheet" href="../css/bootstrap-icons.css">
使用方式,和文字相同,使用一个内联元素,图标都有对应文字可以挑选
<i class="bi-sun"></i>
5.卡片
<div class="card">
<img src="./img/xz-img/products/57b12a31N8f4f75a3.jpeg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">联想x234 128g</h5>
<p class="card-text">¥6499.00</p>
<div class="d-flex mb-2">
<button class="btn btn-primary">-</button>
<input type="text" class="w-25 mx-1">
<button class="btn btn-primary">+</button>
</div>
<a href="#" class="btn btn-primary w-100">加入购物车</a>
</div>
</div>
组件
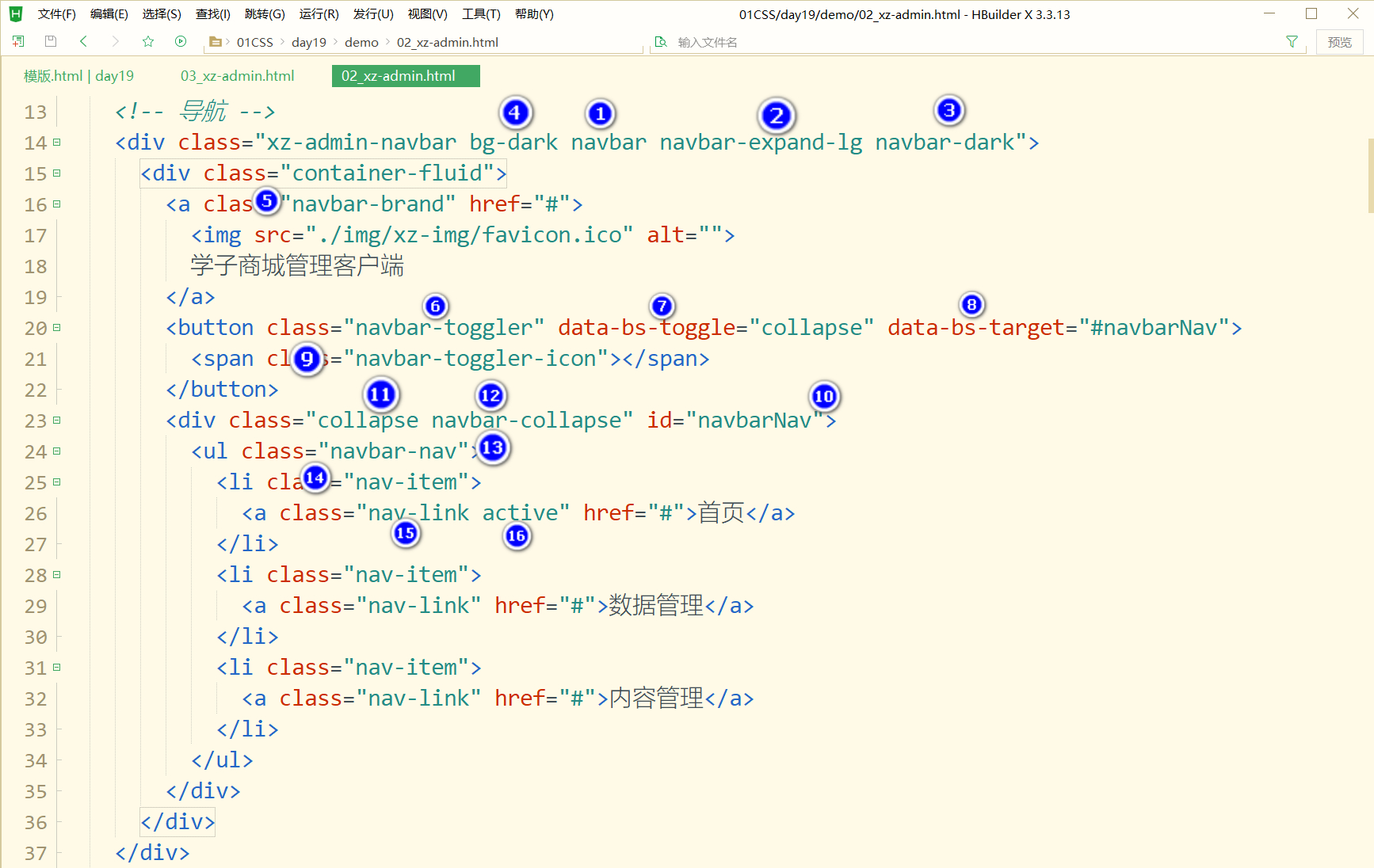
导航条navbar
<!-- 导航 -->
<div class="xz-admin-navbar bg-dark navbar navbar-expand-lg navbar-dark">
<div class="container-fluid">
<!-- 把代码样例中 container-fluid 里面所有的内容拷贝进来 -->
<a class="navbar-brand" href="#">
<img src="./img/xz-img/favicon.ico">
学子商城客户端</a>
<button class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#dcd">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="dcd">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">数据管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">内容管理</a>
</li>
</ul>
</div>
</div>
</div>
最外层导航条元素
1 .navbar 让整个导航内容横向排列(默认),出现小菜单是纵向排列,具有弹性盒属性。
2 .navbar-expand-{ 类中缀 } 作用是大菜单和小菜单切换的断点
3 导航条的主题色(参考背景颜色)
navbar-dark 深色主题
navbar-light 浅色主题
4 导航条的背景色 .bg-{ color } 也要考虑深色和浅色主题的搭配
5 .navbar-brand 导航条的logo部分,处理a标签,并且与主题呼应字体颜色
小菜单部分 button 标签整体就是小菜单
6 .navbar-toggler 小菜单的基础样式
7 data-bs-toggle="collapse" js功能:折叠功能
8 data-bs-target="#打开折叠目标的id" js功能:负责寻找折叠目标(大菜单)
9 <span> 标签,.navbar-toggler-icon 小菜单中的三条小横线
大菜单部分
10 id="dcd" 大菜单的id,它要和小菜单的折叠目标关联
11 .collapse 折叠属性,只要有 .show 打开的状态
12 .navbar-collapse 大菜单的排版布局样式
13 .navbar-nav 大菜单中列表的排版
14 .nav-item 菜单项
15 .nav-link 菜单项的连接方式(大部分的样式)
16 .active 当前正在显示的激活项目

下拉菜单

1. 最外层下拉菜单元素 .dropdown
2. 标签不是非必要a, .dropdown-toggle 是下拉菜单的小三角形
3. data-bs-toggle="dropdown" 下拉菜单标题可以点击的位置,js功能:点击后相邻兄弟元素会打 开/合并
4. 下方是菜单列表,一般情况下使用列表标签 .dropdown-menu 事先隐藏下拉列表,当点击下拉后出 现 .show 就展开了
5. .dropdown-item 下拉菜单项
6. .dropdown-divider 下拉菜单项中的分隔线,一般用 hr 标签
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">下拉菜单</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">菜单项1</a></li>
<li><a class="dropdown-item" href="#">菜单项2</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">其它内容</a></li>
</ul>
</li>
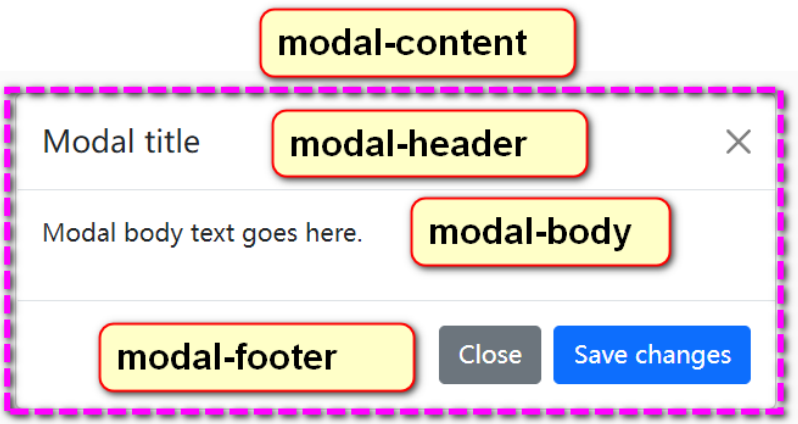
模态框

触发模态框的元素
data-bs-toggle="modal" js功能:模态框显示和隐藏
data-bs-target="#mtk" js功能:模态框的目标,需要模态框的id属性值关联
tabindex="-1" 将模态框放在最底部
模态框本框
.modal 固定定位区域, .fade 过渡效果
id="mtk" 模态框的id属性值,和点击出现的功能目标对应
.modal-dialog 弹出框的区域位置
.modal-content 白色背景框

.modal-header 头部
.modal-title 头部标题
.btn-close 一个叉号
data-bs-dismiss="modal" js功能:关闭模态框的js
.modal-body 模态框的内容部分
.modal-footer 模态框的底部,可以放提示文字或者按钮
<a class="nav-link" data-bs-toggle="modal" data-bs-target="#mtk" href="#">退出登录</a>
<!-- 模态框 放哪个位置都可以-->
<div class="modal fade" id="mtk" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">是否真的要退出?</h5>
<button class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">
如果退出将重新登录,不记录用户名密码
</div>
<div class="modal-footer">
<button class="btn btn-secondary"
data-bs-dismiss="modal">确认关闭</button>
<button class="btn btn-primary">再想想</button>
</div>
</div>
</div>
</div>
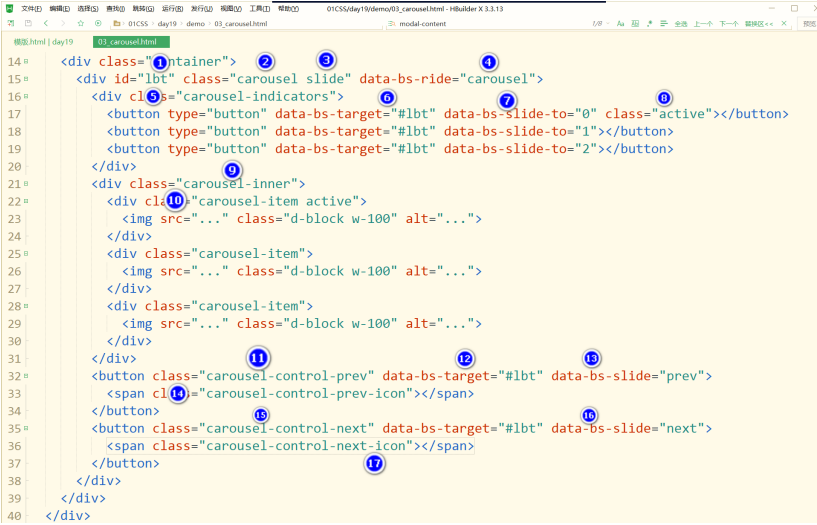
轮播图

轮播图的最外层
.carousel 轮播图基础类
.slide 过渡样式,有滑动的效果
id="lbt" 需要有id属性,负责小按钮以及左右按钮与当前轮播的关联
data-bs-ride="carousel" js功能:定时器
data-bs-interval="5000" js功能:定时器的时间控制默认5s
轮播图的底部控制符
.carousel-indicators 底部控制符区域
内部的小符号用什么标签都可以, data-bs-target="#lbt" 关联轮播图的id属性值,用来控 制轮播图切换图片的功能 data-bs-slide-to="数字" 数字和图片数量的长度有关,对应的应该是图片的数组索引,从0 位开始。
.active 当前被激活的小控制符
图片区域
.carousel-inner 图片区域的最外层,相对定位的属性,溢出隐藏的属性
.carousel-item 图片区域的一个图,具有隐藏样式,只有具有 .active 类的图片才能显示
左右控制区(分成单独的左和右)
左侧按钮 .carousel-control-prev 左侧按钮的定位
data-bs-target="#lbt" js功能:控制轮播的id属性
data-bs-slide="prev" js功能:向上一个图片切换
里面有一个内联标签, .carousel-control-prev-icon 向左的小箭头
右侧按钮 .carousel-control-next 右侧按钮的定位
data-bs-target="#lbt" js功能:控制轮播的id属性
data-bs-slide="next" js功能:向下一个图片切换
里面有一个内联标签, .carousel-control-next-icon 向左的小箭头
<div class="xz-carousel">
<div class="container">
<div id="lbt" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button data-bs-target="#lbt" data-bs-slide-to="0" class="active"></button>
<button data-bs-target="#lbt" data-bs-slide-to="1"></button>
<button data-bs-target="#lbt" data-bs-slide-to="2"></button>
<button data-bs-target="#lbt" data-bs-slide-to="3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="./img/xz-img/index/banner1.png" class="d-block w-100">
</div>
<div class="carousel-item">
<img src="./img/xz-img/index/banner2.png" class="d-block w-100">
</div>
<div class="carousel-item">
<img src="./img/xz-img/index/banner3.png" class="d-block w-100">
</div>
<div class="carousel-item">
<img src="./img/xz-img/index/banner4.png" class="d-block w-100">
</div>
</div>
<button class="carousel-control-prev" data-bs-target="#lbt" data-bs-slide="prev">
<span class="carousel-control-prev-icon"></span>
</button>
<button class="carousel-control-next" data-bs-target="#lbt" data-bs-slide="next">
<span class="carousel-control-next-icon"></span>
</button>
</div>
</div>
</div>
组件
nav导航
.nav整个导航的外层,flex属性和去掉标识符的属性
.nav-item细微的间距调整
.nav-link每一个项之间大部分样式内容的调整
.active当前被激活的导航签
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
tab面板
点击区 .nav-tabs
.nav-tabs主要是点击按钮部分的整体样式
在.nav-link里是负责点击切换的按钮
data-bs-toggle="tab"负责切换的js功能
data-bs-target="#zdy-b"负责切换的目标元素,需要关联目标元素的id属性值
主体展示内容区 .tab-content
.tab-content主体展示的细节内容的外层样式
.tab-pane每一项让所有的展示项先消失
当前切换的显示项 .active和 .show
.fade切换的过渡样式
每一项显示的元素还要有id属性,对应切换按钮的目标
<div class="container">
<ul class="nav nav-tabs">
<li class="nav-item">
<button class="nav-link active" data-bs-toggle="tab" data-bs-target="#zdy-a">商品详情</button>
</li>
<li class="nav-item">
<button class="nav-link" data-bs-toggle="tab" data-bs-target="#zdy-b">商品评价</button>
</li>
<li class="nav-item">
<button class="nav-link" data-bs-toggle="tab" data-bs-target="#zdy-c">售后服务</button>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade show active" id="zdy-a">...</div>
<div class="tab-pane fade" id="zdy-b">...</div>
<div class="tab-pane fade" id="zdy-c">...</div>
</div>
</div>
分页
.pagination 分页的最外层,拥有flex布局和去掉标识符
.page-item 分页项,具有一些间距,当前激活 .active
.disabled 禁用项
.page-link 可以点击项目
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#">上一页</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">下一页</a>
</li>
</ul>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!