响应式页面
1.响应式的概念
随着多种终端兴起,多种规格的页面需要向用户展示。让多种终端打开页面时展示的都是相同内容,但布局更适合当前终端。
响应式也叫"自适应"页面,根据当前设备的浏览器,视口(可视区域)变化,使用媒体查询规则,将不同宽度的css写入,来改变页面变化。
2.设备的宽度设置
如果写响应式或者移动端,必须有以下标签,必须有!
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width 视口宽度等于设备宽度
initial-scale=1.0 初始化视口不缩放
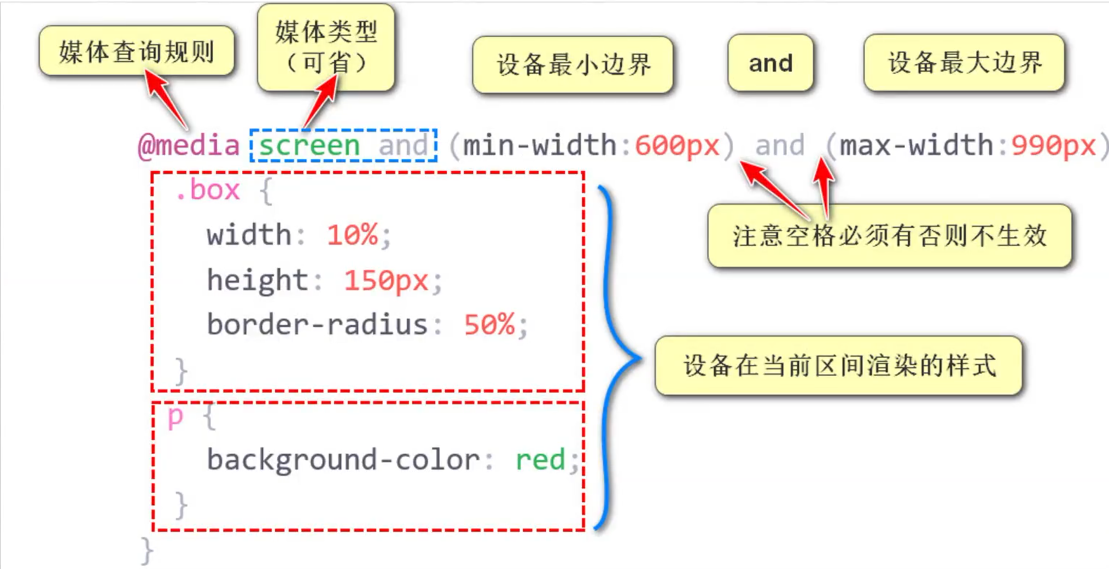
3.媒体查询
媒体查询@media 给与媒体类型(可省默认pc,移动) 给与宽度范围。
宽度范围,也叫“断点”。

4.设计响应式断点
在开发中可能使用框架做响应式,也可能自己手写响应式断点。
/* 手机 */
@media (max-width:480px) {
body {}
}
/* 手机横屏和pad竖屏 */
@media (min-width:480px) {
body {}
}
/* pad横屏和平板 */
@media (min-width:768px) {
body {}
}
/* 平板和小分辨率pc */
@media (min-width:980px) {
body {}
}
/* 普通屏幕pc */
@media (min-width:1200px) {
body {}
}
/* 超大屏pc */
@media (min-width:1400px) {
body {}
}
5.相对视口的尺寸单位
参照vw代表视口的宽度单位,参照vh代表视口的高度单位。参照物是浏览器可视区域的比例大小0-100,可视区域不包括任务栏,底部工作栏,浏览器地址栏。
1vw == 视口宽度的1% 100vw == 整个视口宽度
1vh == 视口高度的1% 100vh == 整个视口高度





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!