flex弹性布局
1.flex布局的基本概念
flex布局是一种一维的布局模型,常称为flexbox。CSS3出现的时候主推的布局方式,它拥有了强大的布局能力。
优点:更轻松灵活的创建布局模式,解决了响应式,分布布局的问题。
缺点:结构嵌套稍复杂,单词太长不好记,出现一些默认样式需要改。
2.flexbox的指定
(1) display属性
给任意一个元素声明 display:flex (常用) 或 display:inlineflex ,弹性盒就被创建了,弹性布局随即就可以使用了。
(2) 注意事项
在弹性布局中,出现了容器和项目称呼。“容器”代表使用弹性布局的元素(父元素),可以控制排列的第一层子元素就是“项目”元素。
当你使用了flex弹性,子元素 (项目) 浮动,和父元素 (容器) 的清除浮动将失效。
如果给元素设置了flex,其中的项目将 “块状化”。简单说,项目元素变成块级。
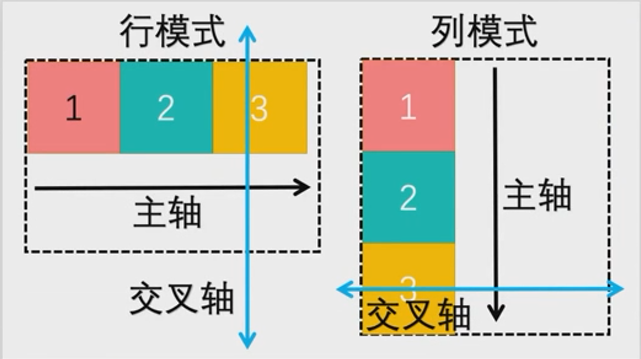
3.主轴的排列方向

主轴排序的前提是需要知道是行模式还是列模式
display:flex 模式式使用行模式
主轴排序属性(参考行列)
主轴排序写给容器
display:flex;
/* 主轴排序(需要先知道行模式还是列模式) */
flex-direction: row; /* 默认正向行模式排列,其实就是float:left */
flex-direction: row-reverse; /* 反向行模式排列,其实就是float:right */
flex-direction: column; /* 列模式 */
flex-direction: column-reverse; /* 列模式反向*/
4.项目在主轴模式下的排序
(1) 排序效果的前提是主轴的模式flex-direction属性只参考
(2) 想要产生对齐效果一定是在主轴方向有富裕的空白空间,才能看见效果
(3) justify-content参照主轴排序的模式来指定主轴方向上的对齐
(4) 该属性写在“容器”身上
/* 项目在主轴模式下的排序 */
/* 起点对齐 */
justify-content: flex-start;
/* 终点对齐 */
justify-content: flex-end;
/* 居中对齐 */
justify-content: center;
/* 两端对齐 */
justify-content: space-between;
/* 平均分配元素周围空间 */
justify-content: space-around;
/* 所有间距相等 */
justify-content: space-evenly;
5.项目在容器中换行
默认是不换行显示的
注意看容器是否有剩余空间,没有才需要写是否换行
/* 默认不换行 */
flex-wrap: nowrap;
/* 换行 */
flex-wrap: wrap;
/* 反向换行 */
flex-wrap: wrap-reverse;
6.简写
只包括两个属性,第一个是主轴的排列 (包括行模式或者列模式),第二个属性是是否换行显示
/* 简写(用的并不多) */
/* 主轴 是否换行 */
flex-flow: row wrap;
7.交叉轴方向的对齐
交叉轴是参考主轴的
交叉轴方向必须有允许项目移动的空间
/* 交叉轴方向对齐,交叉轴要有空间,手动给 */
/* 假设容器高度400px */
height: 400px;
align-items: flex-start;
align-items: flex-end;
/* align-items: center; */
8.多轴线交叉轴对齐
主轴方向不变,在主轴方向有多行存在(多条同方向的主线)
align-content控制多条主轴在交叉轴方向排列
/* align-items: center; */
/* 多轴线对齐的属性 */
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between;
align-content: space-around;
align-content: space-evenly;
9.项目属性
容器属性都是给容器元素提供的,由容器控制项目整体的排列。
项目属性是专门调整每一个项目的。
(1) 项目的排列规则
默认所有项目按照标签顺序排列的
order属性是项目的排序,默认值0,数字越小越靠前排,越大越靠后,可以为负值
使用场景:投票、主打商品、置顶等等
.item {
order: -1;
}
(2) 项目增长规则
项目参考:
元素默认拥有自己的宽度,也默认拥有放大规则 flex-grow 为0,不放大,不能为负值
需要放大元素的前提是必须主轴方向有富裕的空间
放大的数字,代表富裕空间的比例。
富裕空间的计算,是所有元素的 flex-grow 值相加,每个元素的比例除总富裕空间的和 x=flex-grow之和,每一个元素的实际放大比例就是自己的 flex-grow/flex-grow之和
.item {
flex-grow:2;
}
(3) 项目收缩规则
项目在容器中默认是会压缩的,因为默认不换行
压缩前提是容器的“主轴方向尺寸”小于所有项目“主轴方向尺寸”之和会出现项目压缩。
flex-shrink 默认值是1,是压缩的,每个项目默认都是1,所有压缩比例相同。不允许负值。
计算步骤
先要计算所有项目的flex-shrink值之和 (x)
用缩小的数值 (200px) 除以之和 (x) ,就得出一份缩小的数值 (50px)
某个元素缩小的比例 flex-shrink:2 (50px*2 实际缩小的数值)。
当项目 flex-shrink 值为0的时候,该项目强制不缩小。(常用)
(4) 项目的主轴初始尺寸
考虑到未知的主轴排列 (可能是行也可能是列,这时候就不能单独考虑项目元素的宽度了)
我需要不管行还是列都采用固定“主轴方向的尺寸”
当主轴是 row, flex-basis 属性值覆盖宽度值
当主轴是 column, flex-basis 属性值覆盖高度值
无论之前是否设置过宽度或者高度,当遇到重新设置主轴尺寸 flex-basis 时,原宽度或者高度失效
(5) 项目的 flex 简写
flex 后面可以跟三个值。第一个是放大比例 flex-grow,第二个是缩小比例 flex-shrink。第三个是初始化尺寸 flex-basis。
~ flex:1 代表什么意思,放大比例,该元素占据所有的剩余空间
~ flex:0 0 200px 项目不放大,不缩小,主轴方向尺寸200px





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!