黑马-Vue前端
前言
HTML:负责网页的结构(标签:form表单 / table表格 / a /div/span)
CSS:负责网页的表现(样式:color/font/background/width/height)
JavaScript:负责网页的行为(交互效果)
创建一个文件夹
输入cmd

执行 code . 回车,打开VsCode

Vue
一款用于构建用户界面的渐进式的JavaScript框架
Ajax:Axios
介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发。
Axios
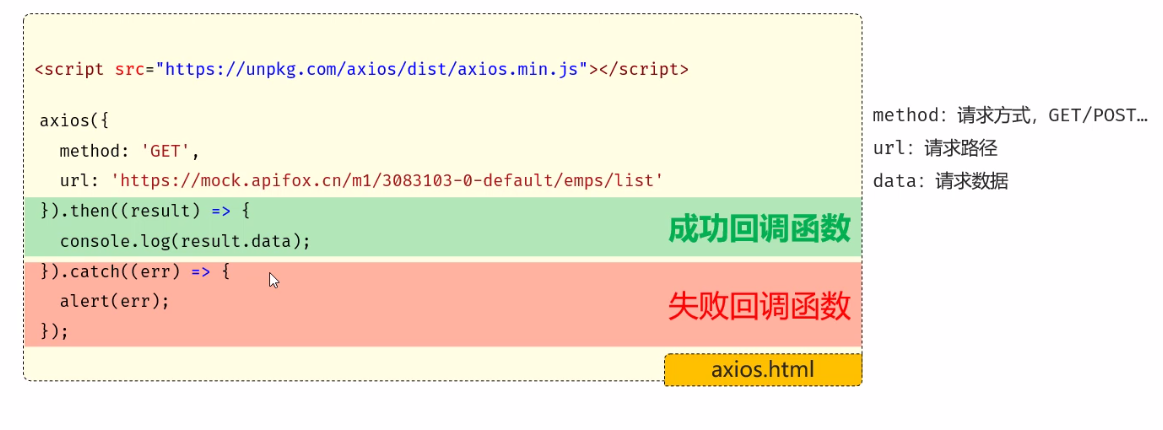
- 引入Axios的js文件(参照官网)
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- 使用Axios发送请求,并获取相应结果

- 为了方便起见,Axios已经为所有支持的请求方法提供了别名
- 格式: axios.请求方式(url [, data [, config]])

1、局部使用Vue
1.1、快速入门
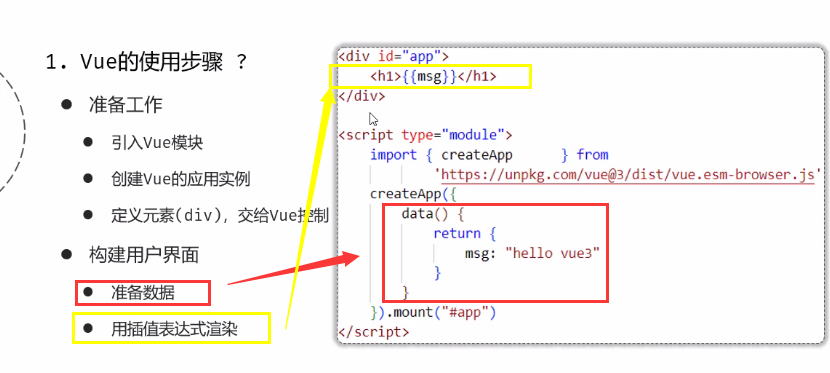
准备工作
- 引入Vue模块
- 创建Vue的应用实例
- 定义元素(div),交给Vue控制

构建用户界面
- 准备数据
- 用插值表达式渲染

1.2、常用指令
指令:html标签上带有 v- 前缀的特殊属性,不同的指令具有不同的含义,可以使实现不同的功能。

v-for
- 作用:列表渲染,遍历容器的元素或者对象的属性
- 语法: v-for = "(item,index) in items"
- 参数说明
- items 为遍历的数组
- item 为遍历出来的元素
- index 为索引/下标,从0开始 ;可以省略,省略index语法: v-for = "item in items"
- 参数说明
注意:遍历的数组,必须在data中定义;要想让哪个标签循环展示多次,就在哪个标签上使用 v-for 指令。
v-bind
- 作用:动态为HTML标签绑定属性值,如设置href, src, style样式等。
- 语法:v-bind:属性名 = "属性值"
- 简化: :属性名="属性值"
注意:v-bind 所绑定的数据,必须在data中定义。
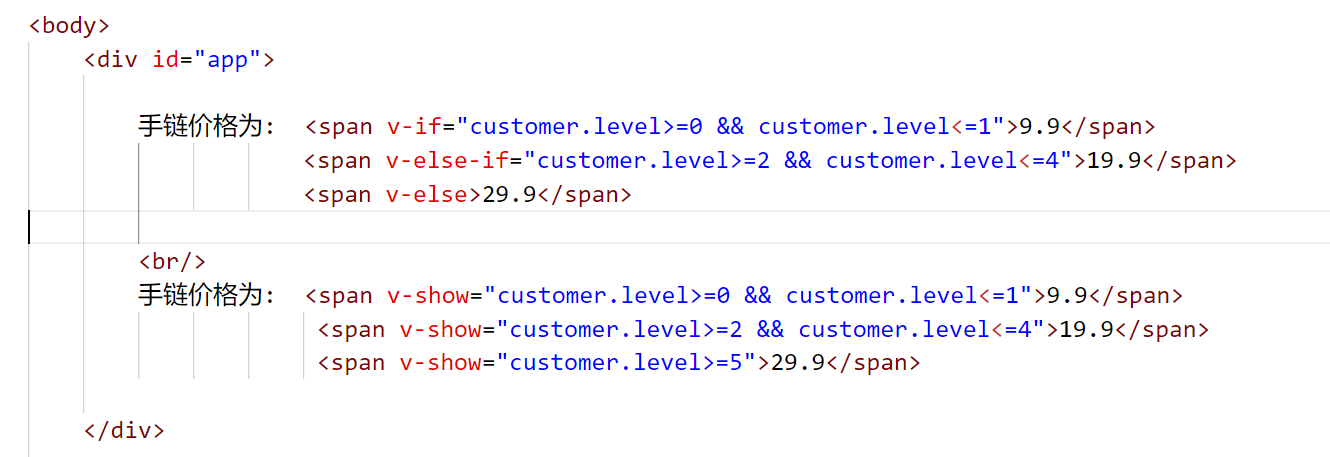
v-if & v-show
- 作用:这两类指令,都是用来控制元素的显示与隐藏的



v-on
- 作用:为html标签绑定事件
- 语法:
- v-on:事件名="函数名"
- 简写为 @事件名="函数名"


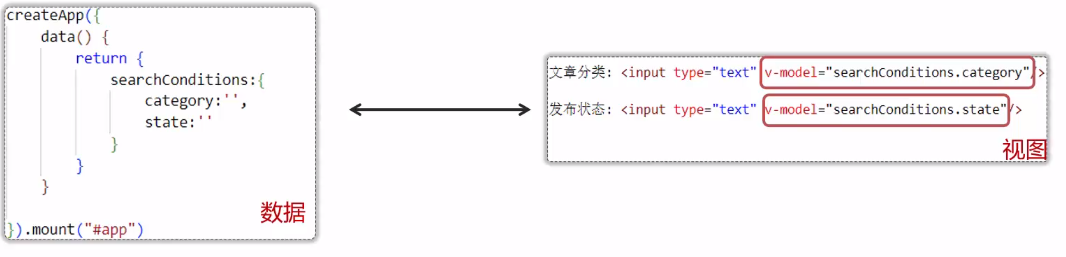
v-model
- 作用:在表单元素上使用,双向数据绑定。可以方便的 获取 或 设置 表单项数据

- 语法:v-model="变量名"

注意:v-model 中绑定的变量,必须在data中定义
1.3、生命周期
- 生命周期:指一个对象从创建到销毁的整个过程。
- 生命周期的八个阶段:每个阶段会自动执行一个生命周期方法(钩子),让开发者有机会在特定的阶段执行自己的代码


经常用的是第四个 mounted

2、整站使用vue
2.1、Vue项目构建工具
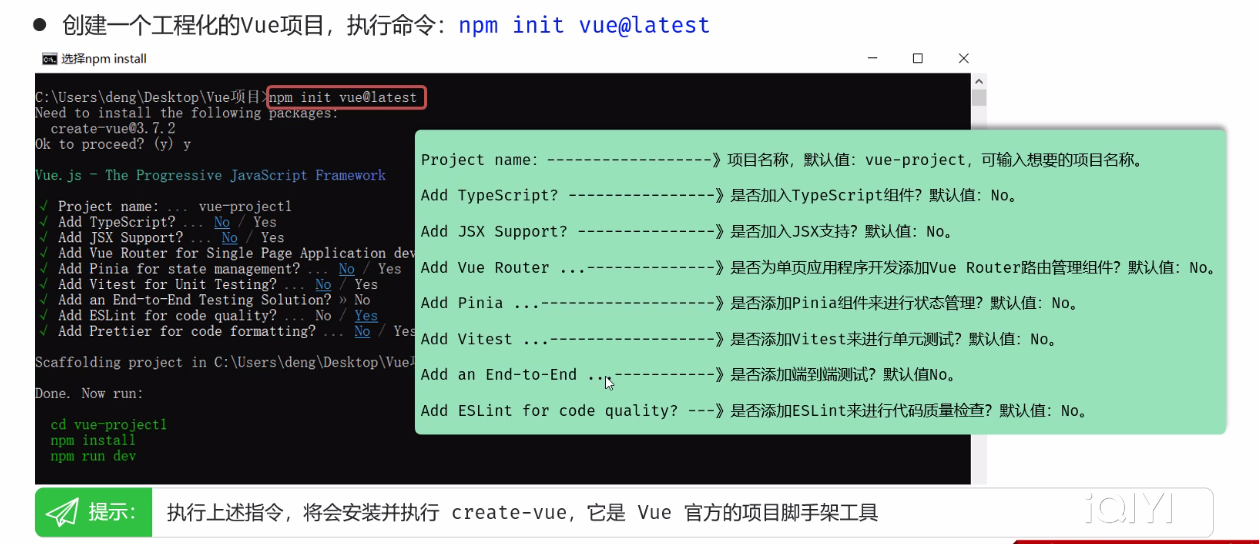
- 介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目。
- create-vue提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包
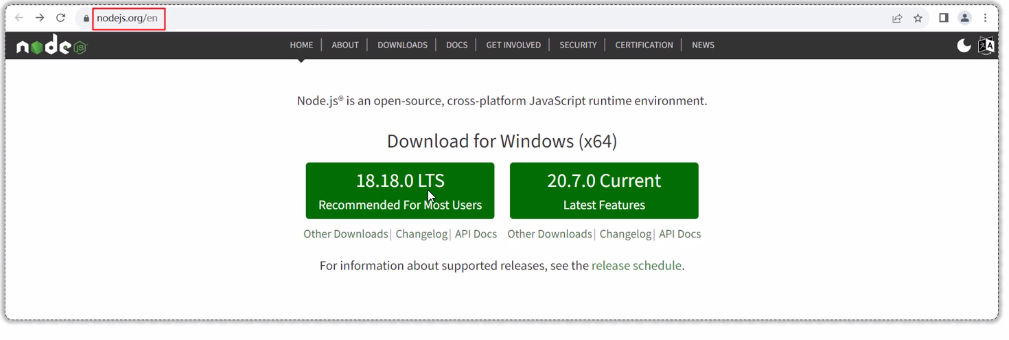
- 依赖环境: Node JS

- npm : Node Package Manager, 是NodeJS的软件包管理器
Vue项目创建


最后输入 code . 打开VsCode
2.2、Vue项目目录结构

Vue项目启动
方式一:

打开浏览器,在浏览器地址栏访问 http://127.0.0.1:5173 就可以访问到vue项目
方式二:

2.3、Vue项目开发流程
index.html src: App.vue(根组件),main.js(入口文件)


2.3.1、App.vue
一般来说,index.html和main.js是不用改变的,编写主要在App.vue中

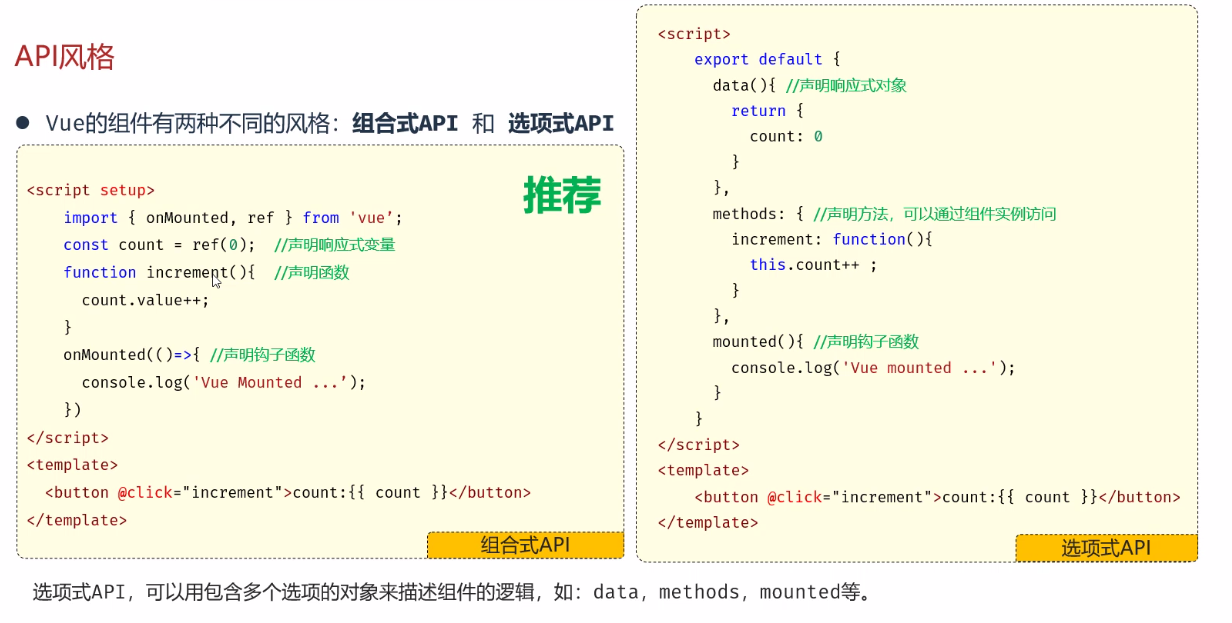
2.3.2、API风格
- Vue的组件有两种不同的风格:组合式API和 选项式API


2.4、Element-Plus
- Element:是饿了么团队研发的,基于 Vue3,面向设计师和开发者的组件库
- 组件:组成网页的部件,例如 超链接、按钮、表格、图片、分页等
- 官网:https://element-plus.org/zh-CN/#/zh-CN
快速入门
1、创建一个工程化的vue项目
2、参照官方文档,安装Element Plus组件库(在当前工程的目录下):npm install element-plus --save
3、main.j中引入Element Plus组件库(参照官方文档)

// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
2.4.1、常用组件
3、big-event的前端
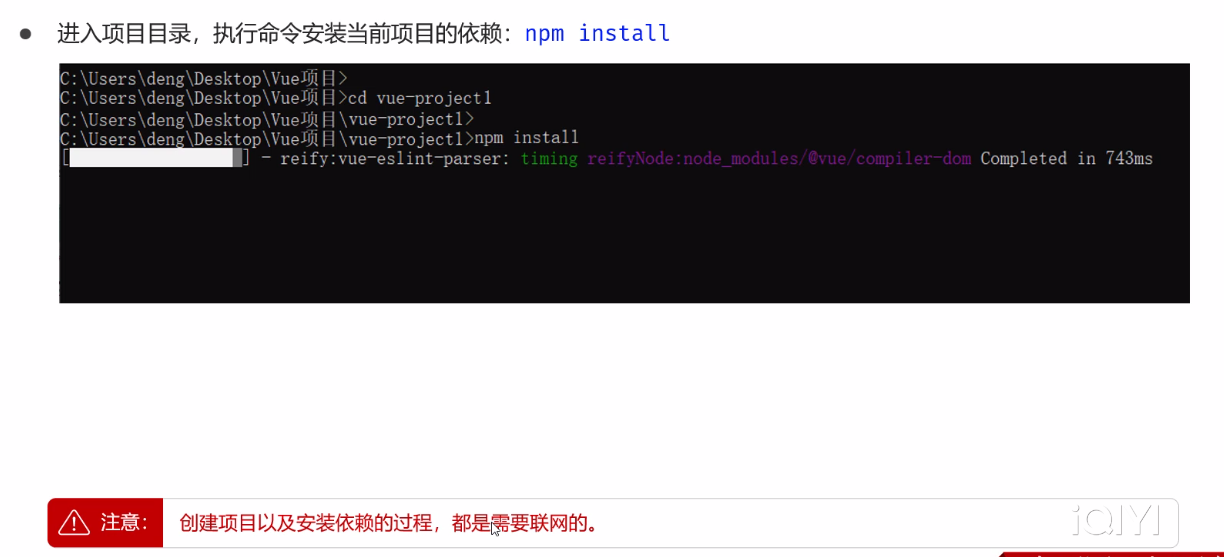
环境准备:
- 创建Vue工程
npm init vue@latest - 安装依赖
-
Element-Plus
npm install element-plus --save -
Axios
npm install axios -
Sass(css样式)
npm install sass -D
- 目录调整
- 删除components下面自动生成的内容
- 新建目录api(存放接口调用js文件) 、utils(存放请求工具js文件) 、views
- 将资料中的静态资源拷贝到assets目录下
- 删除App.vue中自动生成的内容
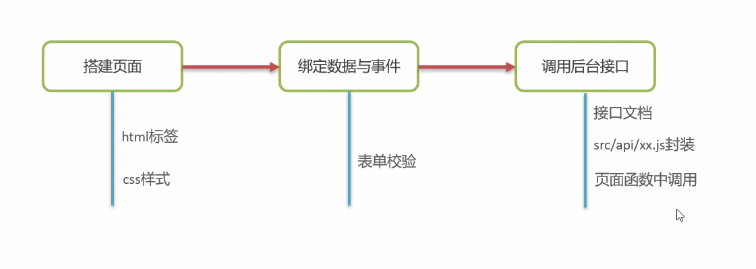
开发步骤

先启动IDEA中的服务
user.js ======> Login.vue
跨域
由于浏览器的同源策略限制,向不同源(不同协议、不同域名、不同端口)发送ajax请求会失效
解决方法:配置代理

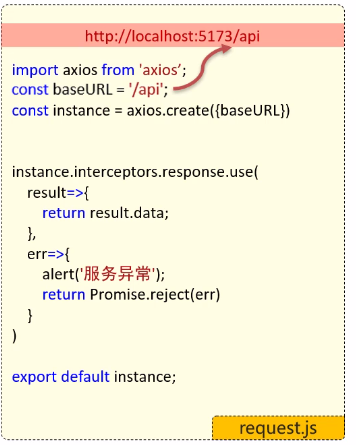
在request.js中 baseURL 的值变为 '/api'

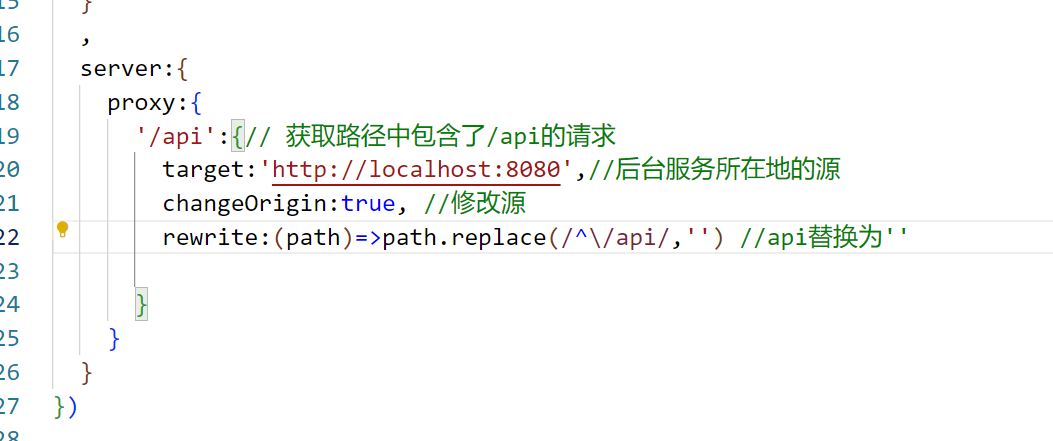
在 vite.config.js

登录
首先登录表单 先完成 绑定数据,并进行数据校验
在对登录按钮 绑定事件,并完成接口调用

3.1、客户端路由
无法在app.vue中同时进行登录和主页面显示,这就需要路由!
-
路由,决定从起点到终点的路径的进程
-
在前端工程中,路由指的是根据不同的访问路径,展示不同组件的内容
-
Vue Router是Vue.js的官方路由
Vue Router
- 安装vue-router
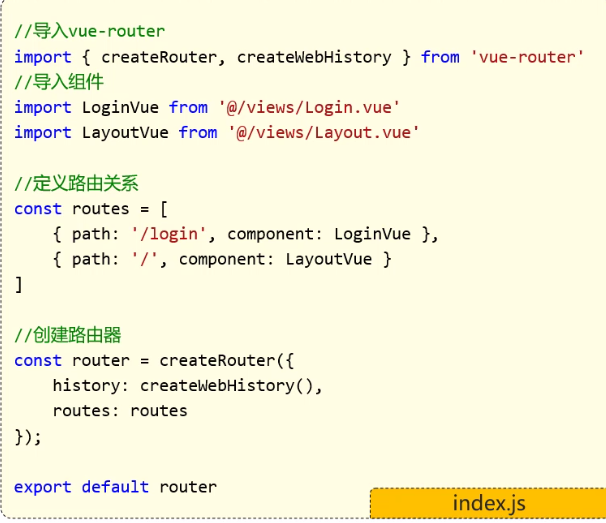
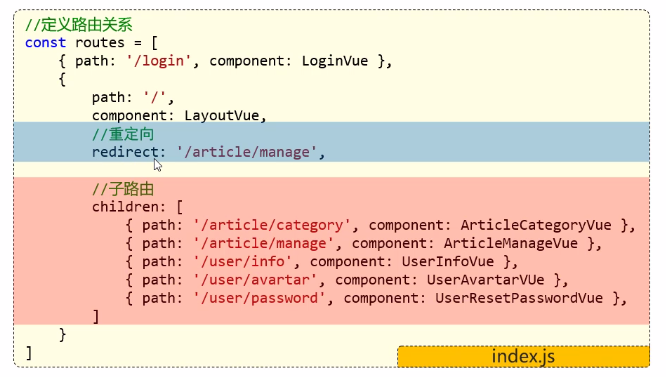
npm install vue-router@4 - 在src/router/index.js中创建路由器,并导出

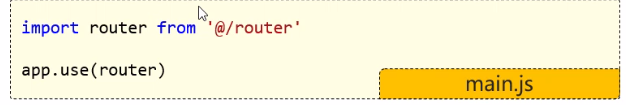
- 在vue应用实例中使用vue-router

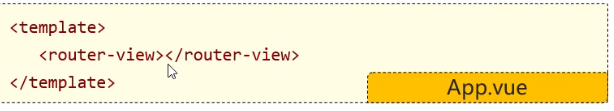
- 声明router-view标签,展示组件内容

子路由

3.2、状态管理
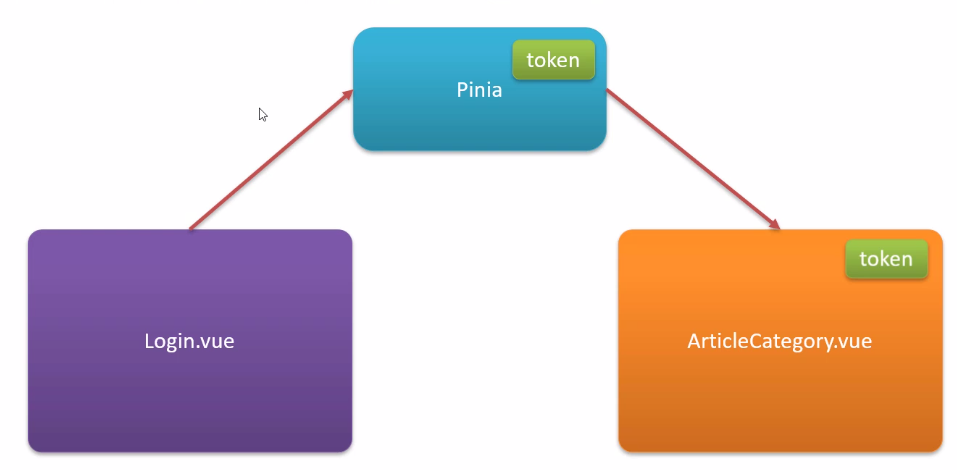
Pinia状态管理库
Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态

-
安装pinia
npm install pinia -
在vue应用实例中使用pinia

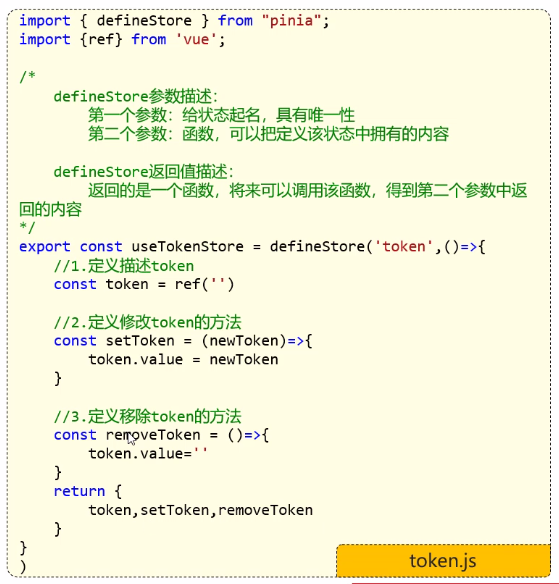
- 在src/stores/token.js中定义store

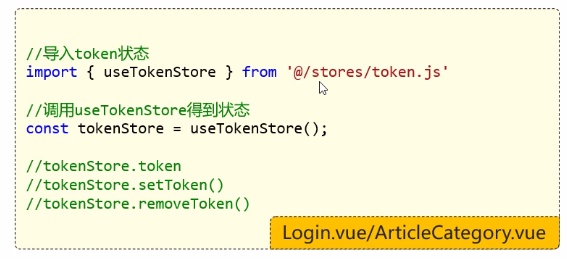
- 在组件中使用store





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现