Vue - 尚硅谷
The fate of destruction is also the joy of rebirth.
Your effort to remain what you are is what limits you
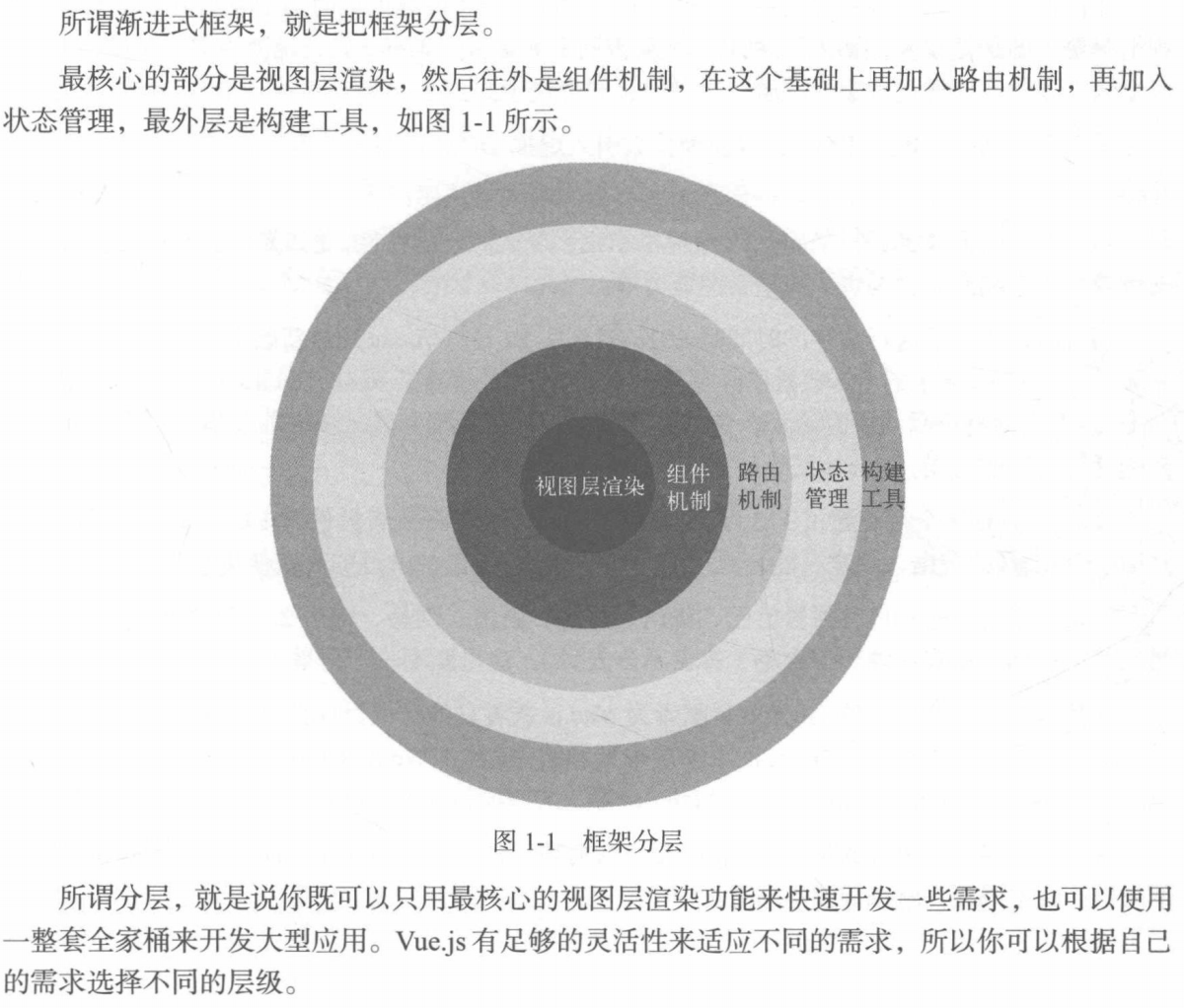
Vue:一套用于构建用户界面的渐进式JS框架
渐进式:如果你已经有一个现成的服务端应用,也就是非单页应用,可以将Vue.js作为该应用的一部分嵌入其中,带来更丰富的交互体验
Vue.js 允许你将一个网页分割成可复用的组件,每个组件都有自己的HTML、CSS、JS来渲染网页中一个对应的位置
如果你构造的是简单应用:只需一个轻量小巧的核心库
如果你构造的是复杂应用:可以引入各式各样的Vue插件

Vue特点
1.采用组件化模式,提高代码复用率、且让代码更好维护
2.一个.vue文件就是一个组件,包含html,css,javascript
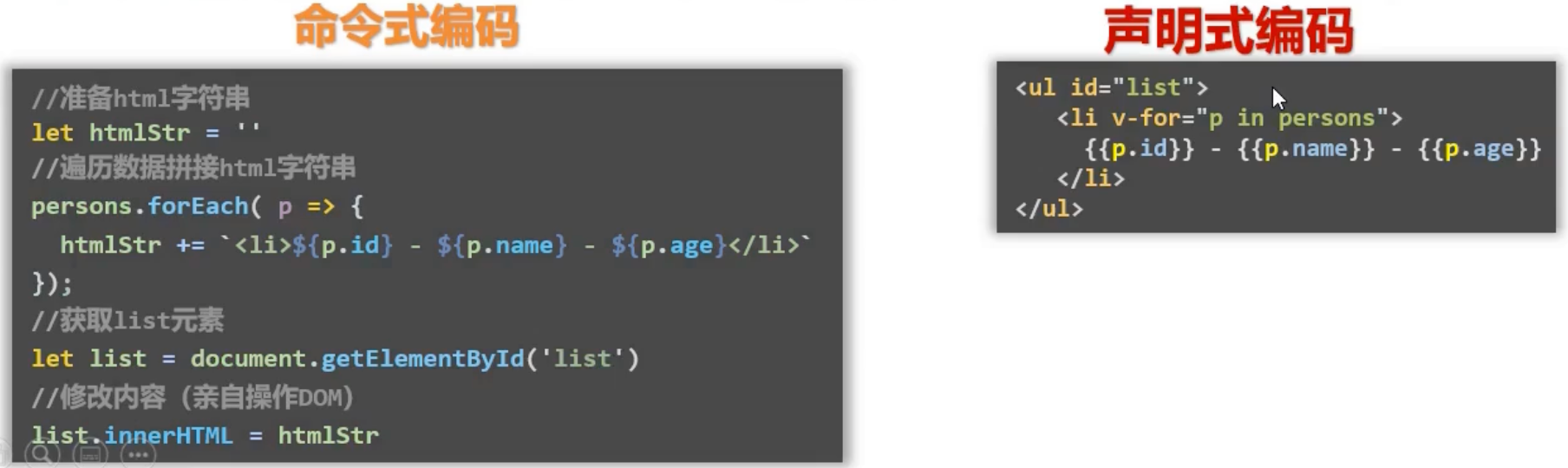
3.声明式编码,让编码人员无需直接操作DOM,提高开发效率
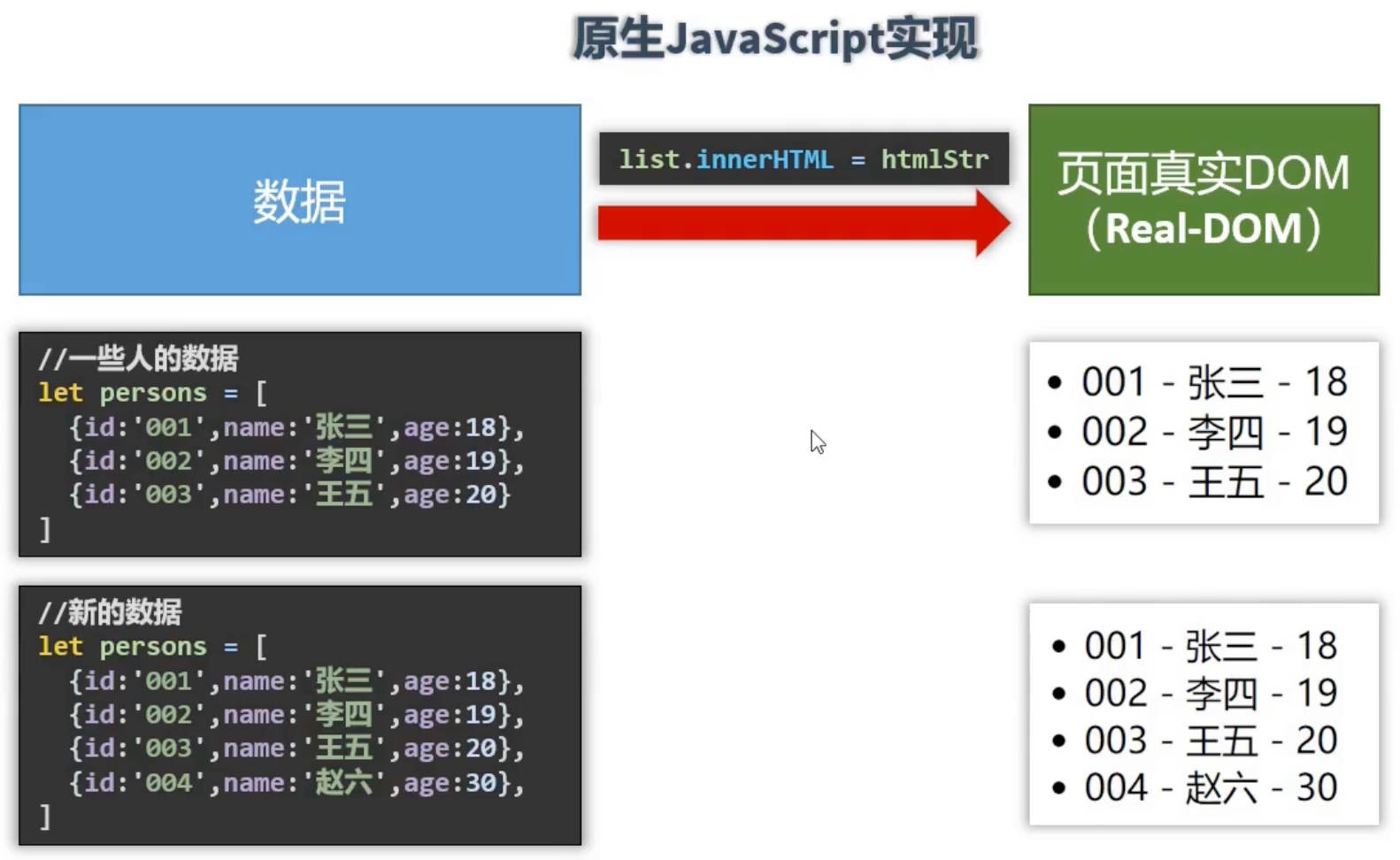
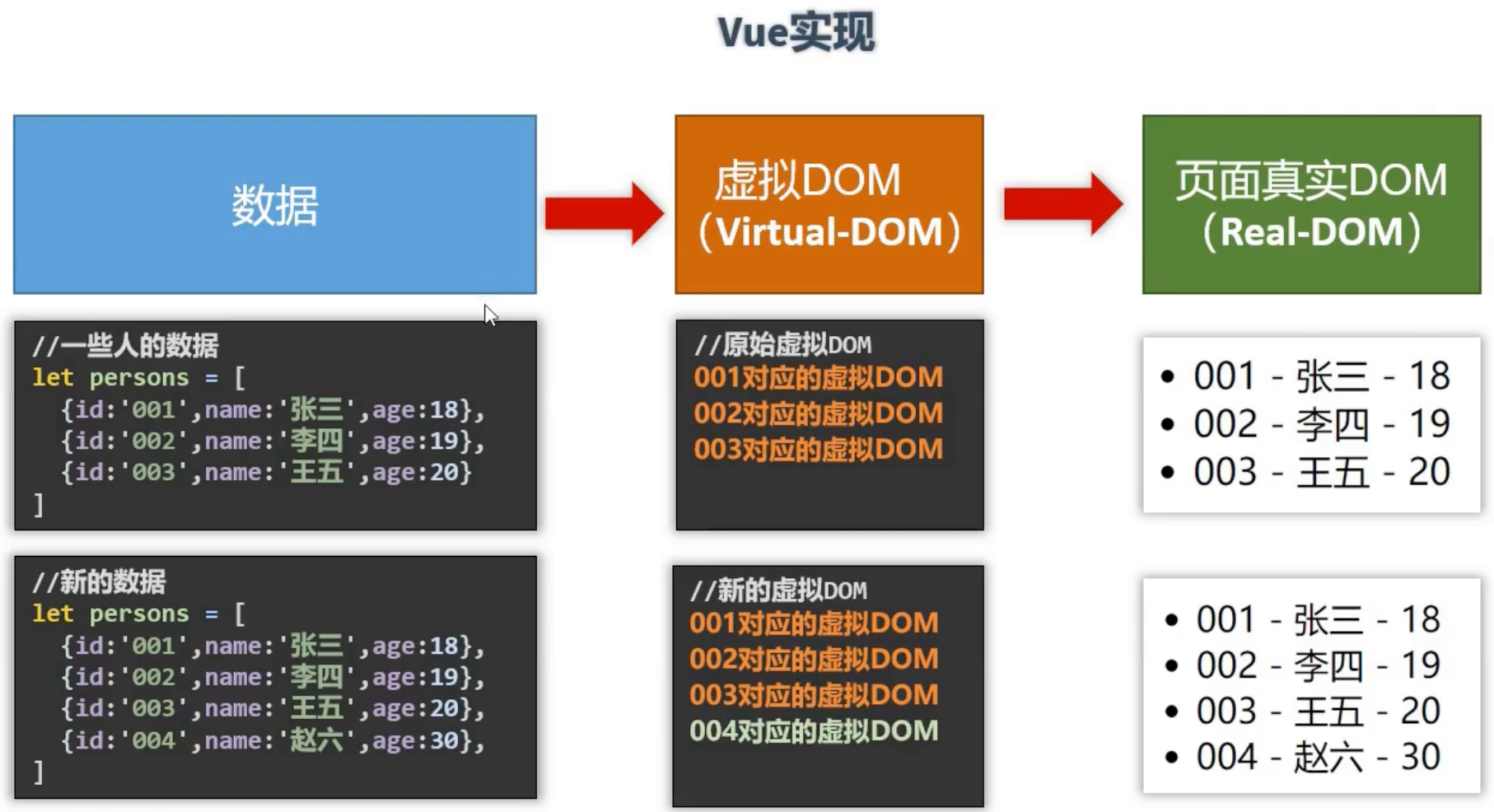
4.使用虚拟DOM + 优秀的 Diff 算法,尽量复用 DOM 节点



4.学习Vue之前要掌握哪些JS基础知识?
ES6语法规范
ES6模块化
包管理器
原型、原型链
数组常用方法
axios
promise
......
学习 Vue 用开发版本,Vue 用 script 引入
Vue.config是一个对象,包含Vue的全局配置。可以在启动应用之前修改下列property
阻止Vue在启动之时生成生产提示:
Vue.config.productionTip = false
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--
-->
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello,{{name}},{{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; // 阻止 Vue 在启动时生成生产提示
//创建 Vue 实例
const new Vue({
el:'#root', // el用于指定当前 Vue 实例为哪个容器服务,值通常为css选择器字符串
data:{ // data中用于存储数据,数据供 el 所指定的容器去使用,值我们暂时先写个对象
name:'尚硅谷',
address:'北京昌平'
}
})
</script>
</body>
</html>
初识Vue
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2.root容器里面的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.root容器里面的代码被称为 Vue 模板
4.Vue 实例和容器是一一对应的
5.真实开发中只有一个 Vue 实例,并且会配合组件一起使用
6.{{xxx}} 中的 xxx 要写js表达式,且 xxx 可以自动读取到 data 中的所有属性
7.一旦 data 中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意区分 js表达式 和 js语句
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
(1) a
(2) a + b
(3) demo(1)
(4) x === y ? 'a' : 'b'
2.js语句
(1) if(){}
(2) for(){}
模板语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h1>
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<br>
<h1>指令语法</h1>
<a :href="school.url">点我去{{school.name}}学习1</a>
</div>
</h1>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'Jack',
school:{
name:'尚硅谷',
url:'http://www.atguigu.com',
}
}
})
</script>
</body>
</html>
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx 是 js 表达式,且可以直接读取到data中的所有属性
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件......)
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx 同样要写js表达式,且可以直接读取到data中的所有属性
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="./js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name"> -->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br>
双向数据绑定:<input type="text" v-model="name">
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好</h2> -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 Vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:"尚硅谷"
}
})
</script>
</body>
</html>
Vue 有2中数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model 因为 v-model 默认收集的就是 value 值
3.v-bind: 简写 :
4.v-on: 简写 @
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="./js/vue.js">
</script>
</head>
<body>
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
/*el的两种写法
const v = new Vue({
el:'#root'; //第一种写法
data:{
name:'尚硅谷'
}
})
v.$mount('#root') //第二种写法 */
//data 的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
/*
data:{
name:'尚硅谷'
}
*/
// data的第二种写法:函数式
// date属性的值,是一个函数,这个函数是Vue调用的,
data(){
console.log('@@@',this) //此处的this是Vue实例对象 箭头函数没有自己的this,往外找会找到window
return{
name:'尚硅谷'
}
}
})*/
</script>
</body>
</html>
总结
data 与 el 的2种写法
1.el有2中写法
(1) new Vue 的时候配置el属性
(2) 先创建Vue实例,随后再通过v.$mount('#root') 指定 el 的值
2.data有2种写法
(1)对象式
(2)函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错
3.一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this 就不再是Vue实例了
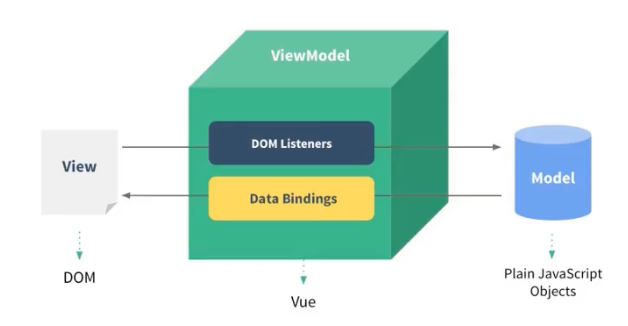
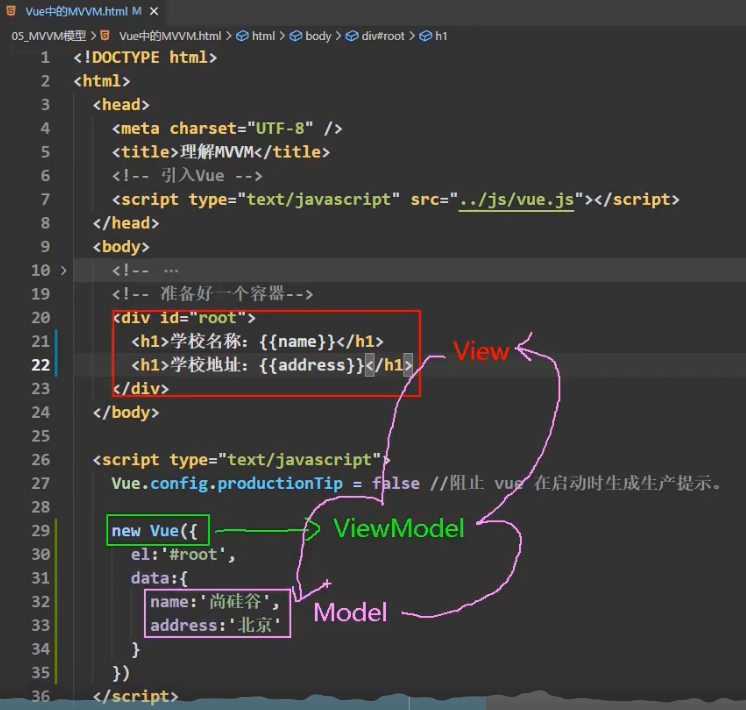
MVVM 模型
- M:模型(Model):对应 data 中的数据
- V:视图(View):模板
- VM:视图模型(ViewModel):Vue实例对象(简称vm) --- 以后拿变量接收Vue实例,需要用变量 vm

把一堆乱七八糟的数据和一堆DOM结构,它在中间做了一个连接,它是中间的桥梁和纽带
前端的主流框架设计都是这个思想:你把数据放在我要求放好的位置,然后 你写出这种模板代码,模板里面具体怎么往里面插入值,需要学习 具体哪种框架的语法了

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<!-- <h1>{{$emit}}</h1> -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'北京'
}
})
console.log(vm);
</script>
</body>
</html>
总结:
MVVM 模型
- M:模型,data中的数据
- V:视图,模板代码
- VM:视图模型,Vue实例
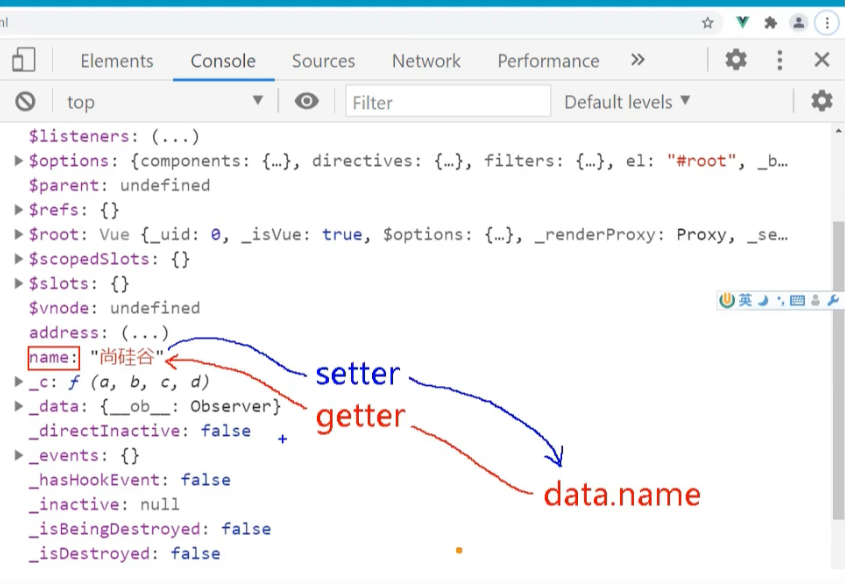
data 中的所有属性,最后都出现在了vm身上
vm身上所有的属性,及 Vue 原型上所有属性,在Vue模板中都可以直接使用
数据代理
回顾Object.defineproperty方法:给一个对象定义属性用的

Object.keys() 要传入一个对象作为参数,这个方法可以把传入对象的所有属性的属性名提取出来,变成一个数组
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
Vue.config.productionTip = false
let number = 18
let person = {
name:'张三',
sex:'男',
// age:18
}
Object.defineProperty(person,'age',{
// person确实是age对象,确实有age属性,值现用,我现取
// value:18,
// enumerable:true, //控制 属性是否可以枚举,默认值是false
// writable:true, //控制 属性是否可以被修改,默认值是false
// configurable: true //控制 属性是否可以被删除,默认值是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是',value)
number = value
}
})
// console.log(Object.keys(person));
// for in:既能遍历数组,也能遍历对象
// console.log(person);
</script>
</body>
</html>
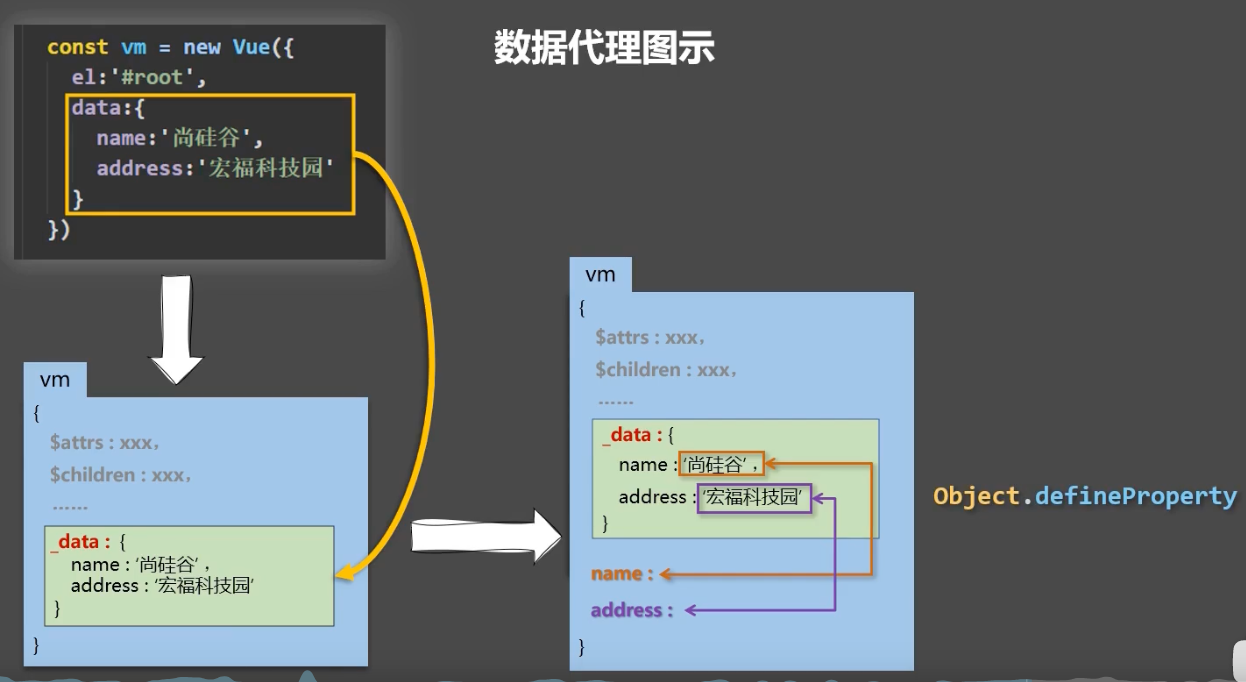
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<script>
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
</script>

vm._data.name = vm.name

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中的数据代理</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'宏福科技园'
}
})
</script>
</html>
1.Vue 中的数据代理:
通过 vm 对象来代理 data 对象中属性的操作(读/写)
2.Vue 中数据代理的好处:
更加方便地操作 data 中的数据
3.基本原理:
通过 Object.defineProperty() 把 data 对象中所有属性添加到 vm 上
为每一个添加到 vm 上的属性,都指定一个 getter / setter
在 getter / setter 内部去操作(读/写) data 中对应的属性
模板只能使用Vue实例所提供的东西
所有被 Vue 管理的函数最好都写成普通函数
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue ({
el:"#root",
data:{
name:'尚硅谷',
},
methods:{
showInfo1(event){
alert('同学你好!')
},
showInfo2(event){
console.log(event,number)
//console.log(event.target.innerText)
//console.log(this) //此处的 this 是 vm
alert('同学你好!!')
}
}
})
</script>
</html>
总结:
事件的基本使用:
1.使用 v-on:xxx 或@xxx 绑定事件,其中 xxx 是事件名
2.事件的毁掉需要配置在 methods 对象中,最终会在 vm 上
3.methods 中配置的函数,不要用箭头函数,否则 this 就不是 vm 了
4.methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是 vm 或 组件实例对象;
5.@click="demo" 和 @click = "demo($event)" 效果一致,但后者可以传参;
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
}
}
})
</script>
</html>
Vue事件修饰符
1.prevent:阻止默认事件(常用)
2.stop:阻止事件冒泡(常用)
3.once:事件只触发一次(常用)
4.capture:使用事件的捕获模式
5.self:只有 event.target 是 当前操作的元素 时,才触发事件
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕
事件捕获阶段从外到内
事件冒泡阶段由内向外
@scroll:滚动条的滚动
@wheel:滚动轮的滚动
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="./js/vue.js"></script>
<style type="text/css">
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
.box1{
padding:5px;
background-color: skyblue;
}
.box2{
padding:5px;
background-color: orange;
}
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li{
height: 100px;
}
</style>
</head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止默认事件(常用) -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
<!-- 修饰符可以连续写 -->
<!-- <a href="http://www.atguigu.com" @click.stop.prevent="showInfo">点我提示信息</a> -->
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有 event.target 是 当前操作的元素 时,才触发事件 -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log("#");
}
console.log("累坏了");
}
}
})
</script>
</html>
-
Vue 中常用的按键别名:
回车 enter
删除 delete(捕获“删除” 和 “退格”键)
退出 esc
空格 space
换行 tab(必须配合 keydown 使用)
上 up
下 down
左 left
右 right -
Vue 未提供别名的案件,可以使用按键原始的 key 值去绑定,但注意要转为 kebab-case(短横线命名)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合 keyup 使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
(2).配合 keydown 使用:正常触发事件 -
也可以使用 keyCode 去指定具体的案件(不推荐)
-
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
键盘上任何一个按键都有自己的名字和编码( Enter 13)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
// Vue.config.keyCodes.huiche = 13; //定义了一个别名按键
new Vue ({
el:"#root",
data:{
name:'尚硅谷',
},
methods:{
showInfo(e) {
console.log(e.target.value)
}
}
})
</script>
</html>
计算属性 - computed
页面上的输入要影响数据里的变化,需要用 v-model
插值语法实现姓名案例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>插值语法实现</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"> <br><br>
全名:<span id="">{{firstName}}-{{lastName}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue ({
el:"#root",
data:{
firstName:'张',
lastName:'三',
},
methods:{
}
})
</script>
</html>
只要data中的数据发生改变,Vue一定会重新解析模板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>methods实现</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"> <br><br>
全名:<span id="">{{fullName()}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue ({
el:"#root",
data:{
firstName:'张',
lastName:'三',
},
methods:{
fullName() {
return this.firstName + '-' + this.lastName
}
},
})
</script>
</html>
Vue 认为 data 里面写的东西都是属性
计算属性 就是拿着你已经写好的属性 去加工、计算,然后生成一个全新的属性
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算属性实现</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"> <br><br>
测试:<input type="text" v-model="x"> <br><br>
全名:<span id="">{{fullName}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue ({
el:"#root",
data:{
firstName:'张',
lastName:'三',
x:'你好'
},
computed:{
fullName:{
// get有什么用:当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
// get什么时候调用:1.初次读取 fullName 时 2.所依赖的数据发生变化时
get(){
console.log('此时get被调用');
return this.firstName + '-' + this.lastName;
},
// set什么时候调用:当 fullName 被修改时
set(value) {
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
</html>
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来
2.原理:底层借助了Object.defineproperty 方法提供的 getter 和 setter
3.get函数什么时候执行?
1.初次读取时会执行1次
2.当依赖的数据法身改变时会被再次调用
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可
2.如果计算属性要被修改,那必须写set函数去相应修改,且 set 中要引起计算时依赖的数据发生变化
计算属性如果只读不改的话,可以简写
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算属性简写实现</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"> <br><br>
全名:<span id="">{{fullName}}</span><br><br>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue ({
el:"#root",
data:{
firstName:'张',
lastName:'三',
},
computed:{
// 完整写法
// fullName:{
// get(){
// console.log('此时get被调用');
// return this.firstName + '-' + this.lastName
// }
//}
// 简写(只有不考虑修改只考虑读取的时候可以使用
fullName:function() {
console.log('此时get被调用');
return this.firstName + '-' + this.lastName;
},
}
})
</script>
</html>


