Node.js 基础入门

学习服务端的重点
掌握服务端的流程和套路
能快速做出项目,在实践中进步
不应该被语言、语法等喧宾夺主
nodejs 对于前端工程师的优势
-
nodejs 使用 JS 语法,npm
-
还需要学习框架和 API
学习一门新技术的正确套路
- 找准范围,可以训练,及时反馈
nodejs 学习范围
- nodejs 基础知识,使用 npm,处理 http 请求
- koa2 框架
- mongodb 数据库
- 详细讲解每个知识点,一行一行代码演示,复习总结
- 习题、练习、面试、文档
- 浅层学习看输入,深度学习看输出
学会带着问题前行
- 学习不是做菜,食材都备好才开始下锅
- 有些问题解决不了,只要不影响继续前行,就先不管它(死磕不是好方法)
- 继续前行的过程中,你会把这些问题都解决
服务端概念:
服务端(后端/server)为前端提供支撑和营养
职责:提供数据,接受数据,存储数据
服务端职责:提供前端要展示的数据,接收前端要提交的数据
服务端的表现形式:
- 前端ajax要调用某个接口
- 这个接口就是服务端提供的
- 如 get 请求获取数据, post 请求提交数据
对ajax的理解和应用会直接影响服务端的理解和应用
前端
网页、各种客户端(APP,PC)
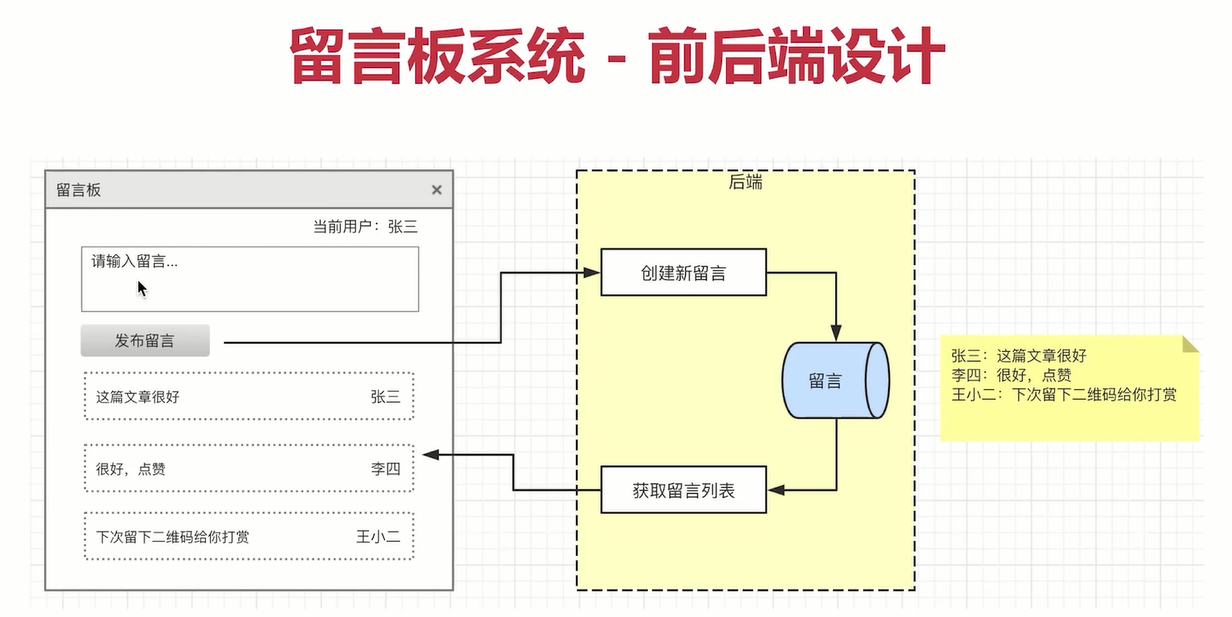
留言板系统 - 脑补开发过程
- 开发前端页面(Vue)
需要Ajax接口:获取留言列表,提交留言
开发服务端,提供接口

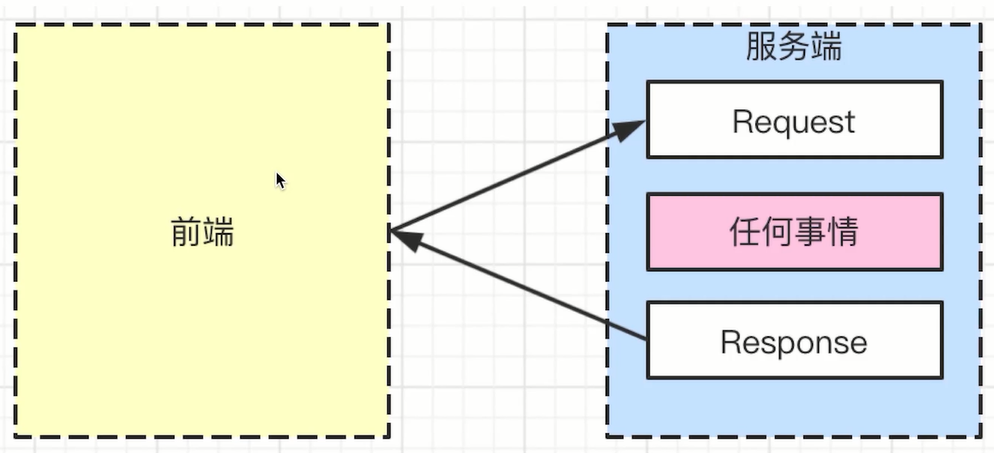
前端和后端的交互(回顾http协议,Request 和 Response)
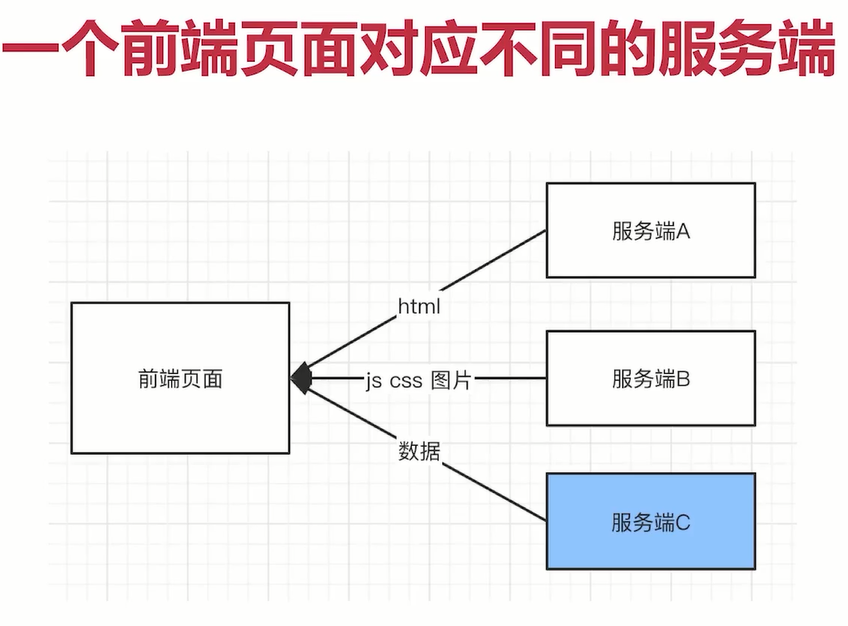
前端页面不一定只有一个服务端
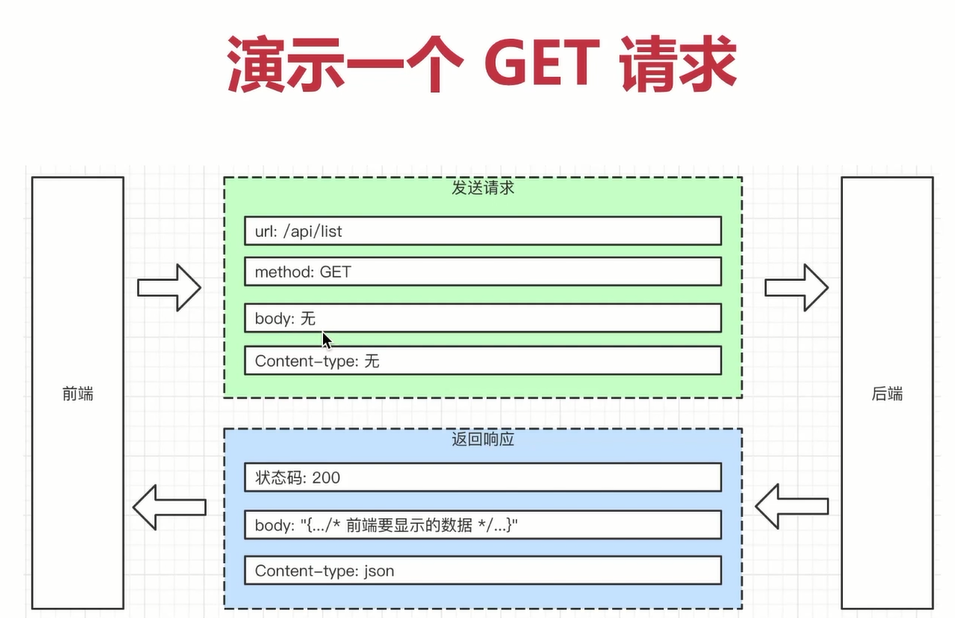
http协议
url:后端接口的地址(前端 Ajax 请求时的地址)
method:求方法,如 GET POST PUT DELETE
状态码:接口返回的状态,如 200 302 404 500等
Request:请求
Request Body:请求是发送给后端的数据
Request Content-type:发送数据的格式,如json
http 协议 - Response
Response:返回/相应
Response Body:后端返回给前端的数据
Response Content-type:返回数据的格式,如json

前端和后端通信靠的是http协议
返回格式
-
errno:0 (即error number 简写,说明没有错误)
-
data:
-
message:"......"
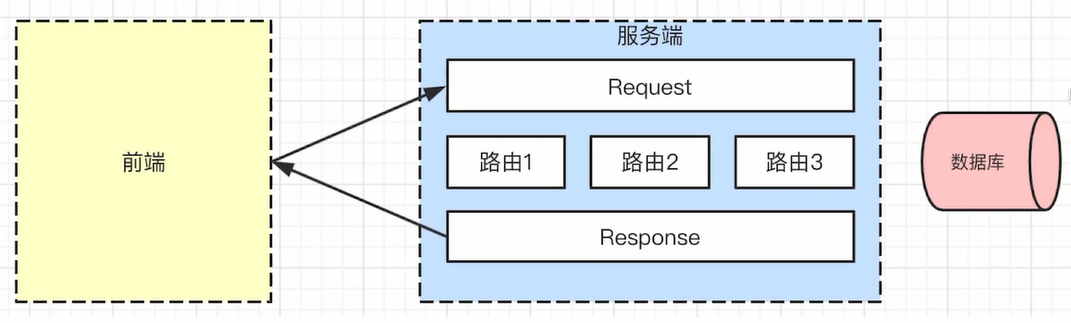
后端如何处理数据
定义前端请求url规则 -- 路由
用Request获取数据,用Response返回数据
读取和存储数据 - 数据库

一个网页需要加载的资源:html、css、js、图片、音视频、数据
前端 Ajax 时需要url

服务端如何处理并返回数据
-
定义前端请求 url 规则 —— 路由(router):服务端的入口规则,和前端的约定
-
用 Request 获取数据,用 Response 返回数据
-
读取和存储数据
路由包含什么
- 定义method,如GET/POST
- 定义 url 规则,如 /api/list 和 /api/create
- 定义输入(Request body)和输出(Response body)格式
路由和url
- GET/api/list 路由 -> axios。get('/api/list?a=1')
- POST/api/create 路由 -> axios.get('/api/create', {...})
- 路由是规则,url是具体的形式
服务端能得到 Request 和 Response(简称 req 和 res)
通过 Request 可获取:method url body
通过 Response 可设置:状态码,Content-type,body

Server can do anything they want with Request and Response
路由规则的实现离不开Request
- 先定义路由规则(method、url规则)
- 通过 Request 可获取:method url
- 检查 method 和 url 是否符合哪个路由
数据库
- 负责数据的存储和查询
- 数据库是一个独立的系统,不是 nodejs 专属的
- 先不管数据库是什么,就先以为是一个 JSON
数据库的基本操作
新增、删除、修改、查询、查询条件、排序
nodejs
基于Chrome V8 引擎的 JavaScript 运行时 (运行时:代码的运行环境,有了运行时,代码才能被执行)
终端输入mkdir learn:在桌面创建文件夹
//写一段代码通过nodejs运行起来,而且启动了一个服务端
const http = require('http')
// req -- request res = response
const server = http.createServer((req, res) => {
const url = req.url // '/index.html?a=100'
const path = url.split('?')[0] // '/index.html'
res.end(path)
})
server.listen(3000)
之后在终端输入ls ,然后输入node index.js,回车
npm(node package manager) nodejs 软件包管理者
有几百万的软件包(开源免费)
项目不会从0开始写,现在的创建一个项目都是基于成熟的框架或者工具,搭建起来再加入我们自己写的业务代码,去实现功能
每个成熟的开发语言或者环境,都需要成熟的软件包体系
npm会随着nodejs一起被安装
npm init 初始化环境
npm install lodash --save 安装lodash
Lodash
Lodash -- 是一个一致性、模块化、高性能的JavaScript实用工具库
使用lodash:
1.lodash初始化
2.安装,产生一个依赖,多了一个node.modules文件夹
3.使用
nodemon(帮我们启动服务)
安装nodemon:npm install nodemon --save-dev
--save 和 --save-dev的区别
在package.json中的表现
// 不会在代码中直接使用
"devDependencies": {
"nodemon": "^2.0.12"
}
如果需要在代码中直接使用:--save
如果不需要在代码中直接使用:--save-dev
介绍nodenom的安装和使用
commonjs 模块化
ES6 Module:
-
export ... 或 export default...
-
Import ... from ...
-
一般用于前端开发
全局安装vue脚手架:npm install @vue/cli -g
如果报错,可以在前面 + sudo
//用这种方式来输出sum函数
export default sumd
//通过import引用并使用内容
import {sum, test} from './utils'
演示ES6 Module
1.进入jiuyeban-code目录,安装vue脚手架:npm i @vue/cli -g
2.然后输入vue create es6-module-test,回车,一路回车
3.输入cd es6-module-test,回车,定位到这个创建好的文件夹,输入npm run serve
4.访问 https://localhost:8080 即可访问
commonjs 语法介绍(主要用于 node.js )开发
和ES6的模块化不一样,commonjs语法使用module.exports来输出我们的内容,使用require(...)来引用我们的内容
require(...)的三个层级(分为三级来处理)
- 系统自带模块,如require('http')
- npm包,如require('lodash')
- 自定义模块,如require('a')
const http = require('http') // nodejs 自带的模块
const _ = require('lodash') // 通过 npm 安装的模块
const {sum, test} = require('./utils') // 自己手写的模块
commonjs 和 ES6 Module 的区别
两者语法不一样
commonjs 是执行时引入,动态的(执行到具体哪一步再引入)
ES6 Module 是打包时引入,静态的(不管什么时候执行,必须得先引入进来)
4.4 为什么要使用模块化
模块拆分开,便于代码的组织和管理
便于多人协作开发,各写各的互不干扰
成熟的语言都支持模块化(C,JAVA,python)
inspect 调试法
修改script,增加—inspect,启动服务
打开chrome,访问chrome://inspect
增加debugger,重启服务,即可调试
在TEST1/index.js下,把"dev1"...改为"dev":"nodemon --inspect=9229 index.js"
然后在chrome中输入chrome://inspect,回车
点击下面的inspect即可监听nodejs服务(console中)
debugger //断点
req - request res - response
nodejs 和 前端js 的区别
- 两者都是用 js 语法
- 前端js 使用浏览器提供的 Web API
- nodejs 使用 nodejs API
总结
前端js = js语法 + Web API
Nodejs = js语法 + nodejs API
开发服务端语言的区别
- 语言语法和内置 API
- 框架
- 工具包或软件包(如npm)


