HTML - imooc
慕课网前端三件套
VS Code主题:Light+
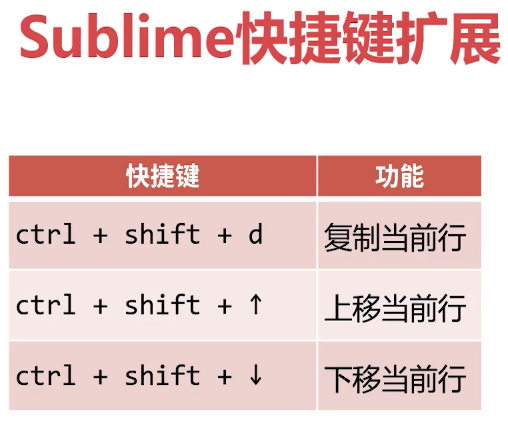
安装插件:Sublime Text Keymap and Settings Importer
Ctrl + 滚轮实现字体大小的改变:设置 -> 搜索 “ 滚动 ”

多行编辑:按住鼠标滚轮,然后下拉,即可进行多行编辑
HTML
设置网页关键词
<meta name="Keywords" content="慕课网,imooc,Java,前端...">
设置网页描述
<meta name="Description" content="慕课网是一个学习平台......">
title是搜索引擎收录网站时显示的标题,同时搜索引擎非常看重<h1></h1>标签的内容
| 转义字符 | 意义 |
|---|---|
< |
小于号 |
> |
大于号 |
|
空格(不会被折叠) |
© |
版权符号@ |
原型图标注软件:Axure 或者 Sketch
定义列表
<!--
dl:定义列表标签
dt:数据项标签
dd:数据定义标签(解释说明)
-->
<dl>
<dt>北京</dt>
<dd>我国首都、政治中心、文化中心</dd>
<dt>上海</dt>
<dd>国际经济、金融、科技创新中心</dd>
<dt>深圳</dt>
<dd>经济特区,国际化都市</dd>
</dl>
多媒体与语义化标签
设置图片尺寸时,只需要设置 width 或 height,另一个参数会自动等比例设置
相对路径:../表示回退到上一级目录
在新窗口打开网页:将<a>标签的 target 属性设置为blank
<a href="lvyou.html" target="blank">旅游</a>
给图片设置超链接:
< a href="http://imooc.com" target="blank">
<img src="images/goblin.png">
</a>
锚点
<h2 id="wuxi">
无锡旅游照片
</h2>
<p>
<a href="lvyou.html#wuxi"></a>
</p>
H5 自带锚点 top
<a href="#top">返回顶部</a>
指向exe、zip、rar等文件格式的链接,将自动成为下载链接
<a href="1.zip">下载</a>
邮件、电话链接
<a href="mailto:me@test.com">给小编发邮件</a>
<a href="tel:12306">打电话买车票</a>
音频和视频
<audio src="music/wellspring.mp3" controls autoplay loop>
请升级浏览器
</audio>
div 标签实现文档区块分隔
H5区块标签
| 区块标签 | 说明 |
|---|---|
<section> |
文档的区域,语义比div大 |
<article> |
文档的核心文章内容,会被搜索引擎主要抓取 |
<aside> |
文档的非必要相关内容,比如广告等 |
<nav> |
导航条 |
<header> |
页头 |
<main> |
网页核心部分 |
<footer> |
页脚 |
<span>标签是文本中的“区块”标签,本身没有任何特殊的显示效果,可以结合CSS来丰富样式
<strong>、<em>、<mark>标签均表示强调语义
| 标签 | 说明 |
|---|---|
<strong> |
代表特别重要的文字 |
<em> |
代表强调文字 |
<mark> |
代表一段需要被高亮的文字 |
<figure> 与 <figcaption>
<figure>元素代表一段独立的内容,不影响主体内容,与说明 <figcaption> 配合使用
<figcaption> 是一个独立的引用单元
表单
用来收集信息,比如注册登录等
<form action="save.php" method="post">
</form>
action 属性表示表单要提交到的后台程序的网址
身上要有 method 属性 和 action 属性
method 属性值为 get 或 post
单行文本框
<input type="text" value="123">
value 属性表示已经填好的值
placeholder 属性表示提示文本,将以浅色文字卸载文本框中,并不是文本框中的值
disabled 属性表示用户不能与元素交互
单选按钮
单选按钮如果加上了 checked 属性,表示默认被选中
互斥:设置相同的 name 属性值
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
点击文字的时候也视为点击了单选按钮:使用 label 标签包裹
<label>
<input name="sex" type="radio"> 男
</label>
<label>
<input name="sex" type="radio"> 女
</label>
复选框
同组复选框英爱设置它们的 name 为相同值
复选框也要有 value 值,因为向服务器提交的就是 value 值
<input type="checkbox" name="hobby" value="足球">
密码框
<input type="password">
下拉菜单
<select>标签表示下拉菜单,<option>是它内部的选项
<select>
<option value="alipay">支付宝</option>
<option value="wx">微信</option>
<option value="bank">网银</option>
</select>
多行文本框
<textarea></textarea>表示多行文本框
rows 和 cols 属性,用于定义多行文本框的行数和列数
三种按钮
| type属性值 | 按钮种类 |
|---|---|
| button | 普通按钮,可以简写为<button></button> |
| submit | 提交按钮 |
| reset | 重置按钮 |
input 类型总结
| type属性值 | 控件 |
|---|---|
| text | 单行文本框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| password | 密码框 |
| button | 普通按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
H5中新增的input种类
| type属性值 | 控件 |
|---|---|
| color | 颜色选择控件 |
| date、time | 日期、时间选择控件 |
| 电子邮件输入控件 | |
| file | 文件选择控件 |
| number | 数字输入控件 |
| range | 拖拽条 |
| search | 搜索框 |
| url | 网址输入控件 |
把上述种类放入 form 中,可自动校验格式是否输入正确
在 input 中加入 require 可设置为必填
<input type="text" required>
数字:
<input type="number" min="10" max="20">
拖拽条:
<input type="range" min="10" max="20">
<datalist>控件:可以为输入框提供一些备选项,当用户输入的内容与备选项文字相同时,将会显示智能感应
<input type="text" list="province-list">
<datalist id="province-list">
<option value="山东">
<option value="山西">
<option value="广东">
<option value="广西">
<option value="河南">
<option value="河北">
<option value="湖南">
<option value="湖北">
</datalist>
这里 input 的list 要和 datalist 的id相同
表格
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
</table>
tr:table row
td:table data
border属性
表格的 caption 属性:caption 是表格的标题,它常常作为<table>的第一个子元素出现
<table border="1">
<caption>我是表格的标题</caption>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
</table>
标题小格:<th> </th>,th 和 td 是同一个级别的
表格的其它属性
<thead>标签定义表头
<tbody>标签定义表核心内容
<tfoot>标签定义表脚,通常是汇总行


