纯js做鼠标拖拽物体并记录鼠标位置的效果(附pageX clientX offsetX screenX的区别图)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 .div{ 13 width: 100px; 14 height: 100px; 15 background-color: aqua; 16 position: absolute; 17 } 18 19 20 </style> 21 22 <script> 23 //记录鼠标是否按下 24 var isMouseDown=false; 25 //获取鼠标刚按下时的位置 26 var offestX=0; 27 var offestY=0; 28 29 //文档就绪函数 30 onload=function(e){ 31 //获取div 32 var div=document.getElementsByClassName("div")[0]; 33 //鼠标按下事件,鼠标按下是相对div而言的 34 div.onmousedown=function(e){ 35 isMouseDown=true; 36 //记录鼠标刚按下时的位置,相对物体div而言 37 offestX= e.offsetX; 38 offestY= e.offsetY; 39 40 } 41 42 43 //鼠标移动,鼠标移动是相对于整个页面而言的,所以用document 44 document.onmousemove=function(e){ 45 //如何鼠标没有按下就直接返回,不用执行下面的代码 46 if(isMouseDown==false)return; 47 var x= e.pageX-offestX; 48 var y= e.pageY-offestY; 49 div.style.left=x+"px";//需要注意的是。position中的top和left的相对物体的左上角而言的。所以我们在鼠标移动时要重新计算左上角的位置 50 div.style.top=y+"px"; 51 } 52 //鼠标抬起 53 document.onmouseup=function(e){ 54 isMouseDown=false; 55 56 } 57 58 } 59 60 61 </script> 62 </head> 63 <body> 64 <div class="div" style="top: 0px;left: 0px"> 65 66 </div> 67 </body> 68 </html>
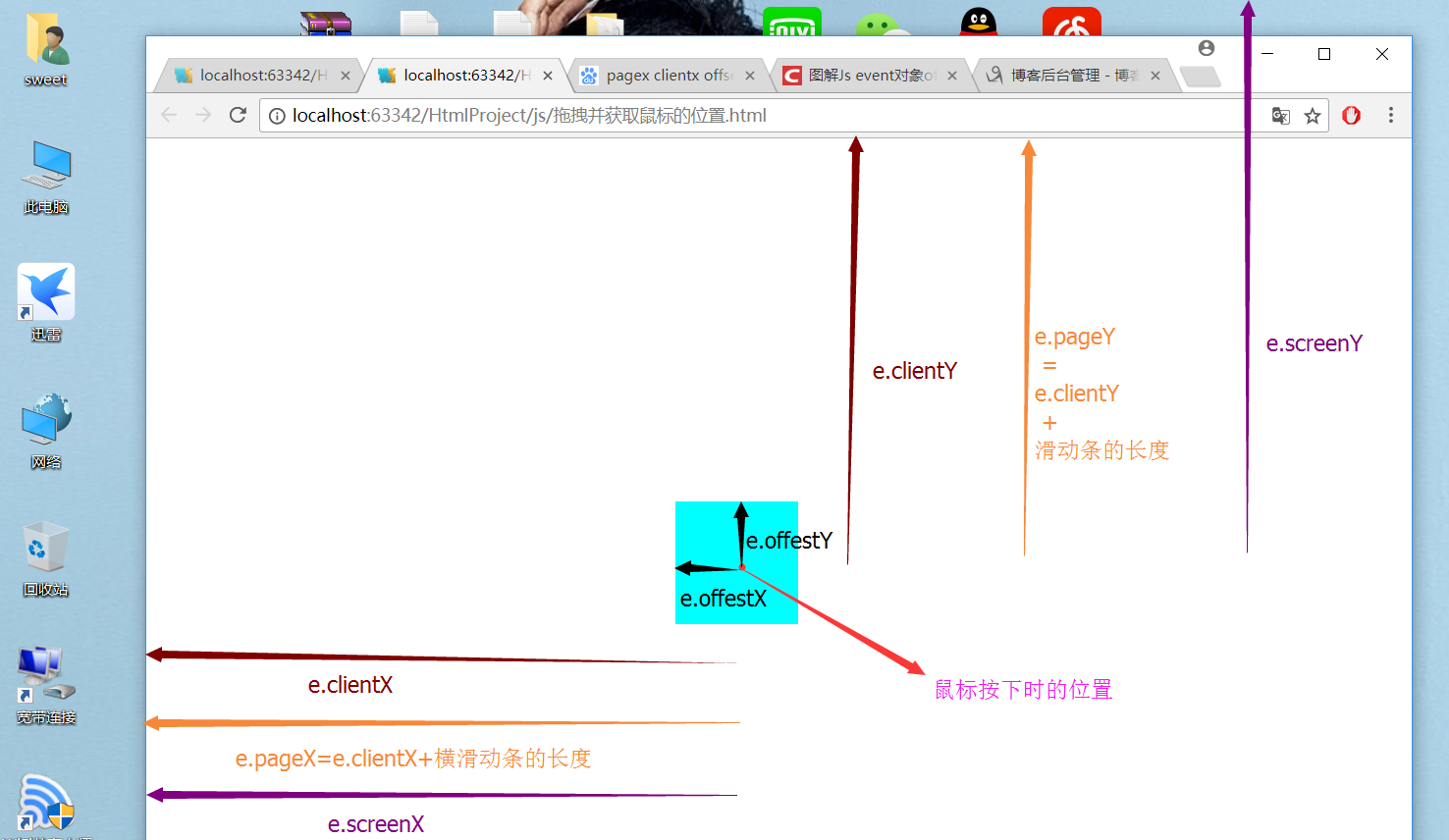
示图讲解: