css选择器,背景样式,文本属性
引入样式的方式:
1.在标签内部通过style属性添加
2.在文件内部通过style标签添加
3.引入外部样式表
选择器:
1.标签选择器,通过标签名来选择(body内的所有相同的标签的样式都会被改变)

结果:

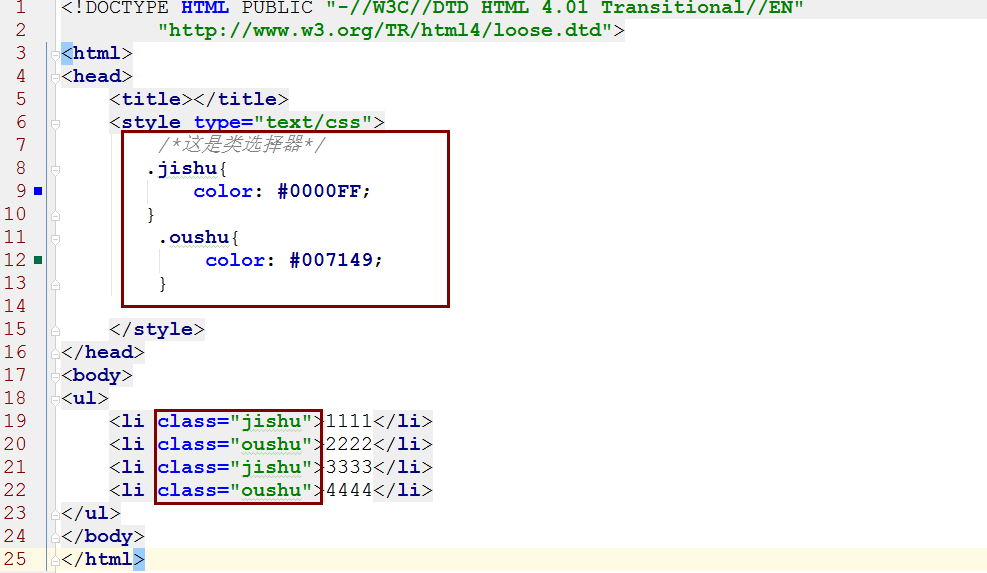
2.类选择器

结果:

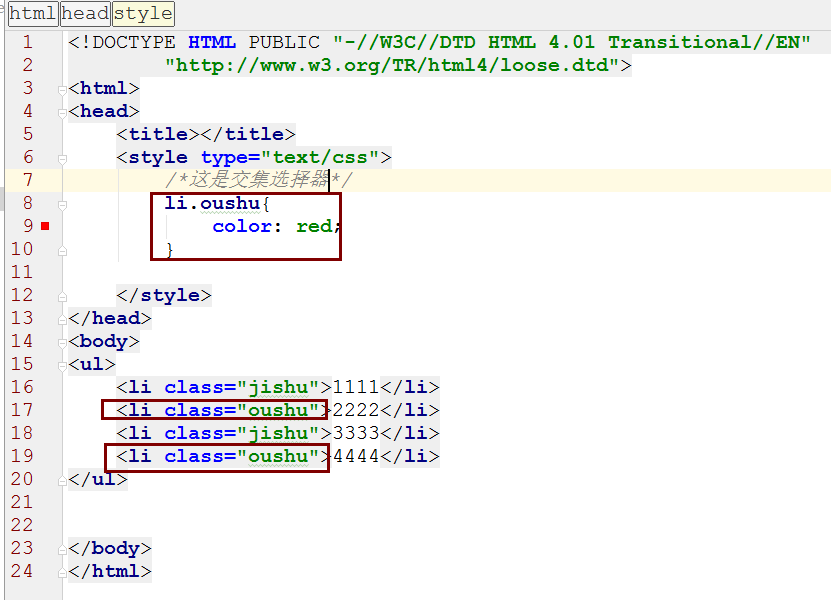
3.交集选择器:交集紧贴着没有空格

结果:

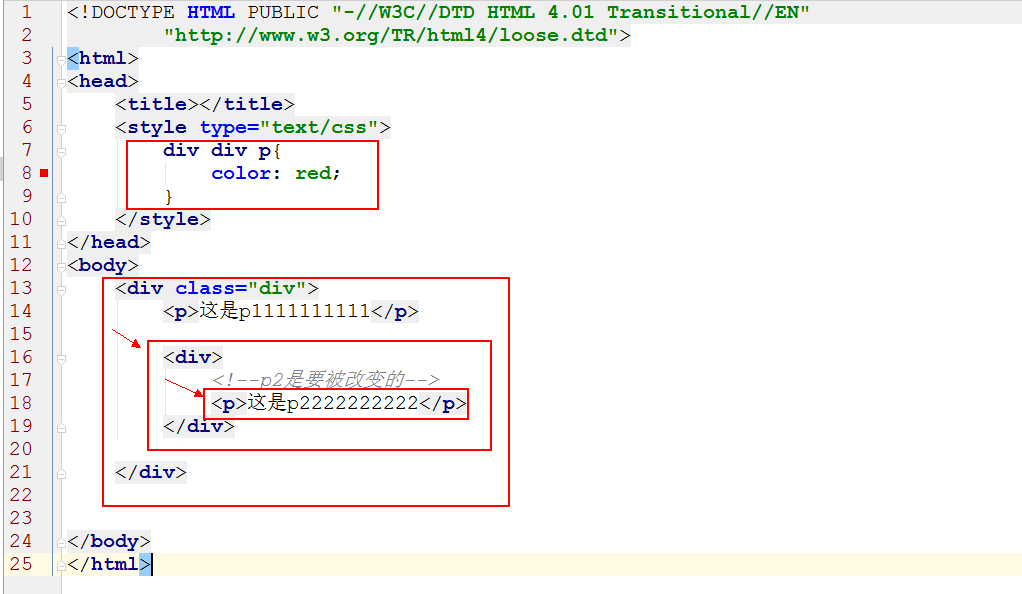
4.后代选择器:通过空格进行分割

5.通配选择器
*{}
所有网页的开发时要进行原子化 margin:0 padding:0
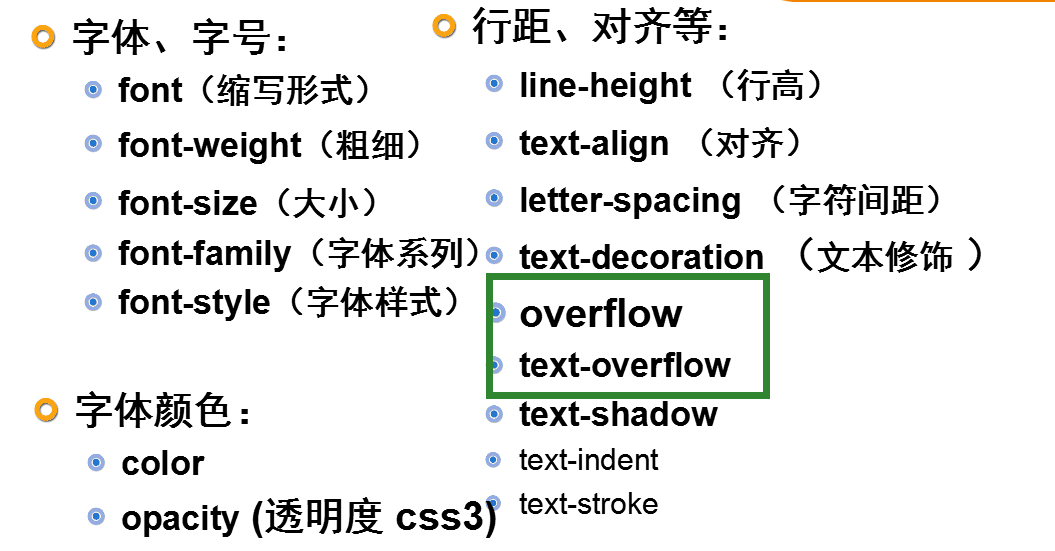
字体的样式:

font-weight字体加粗: bold加粗 bolder深度加粗 lighter细体 100-900
font-weight: bolder;
font-style字体样式:italic斜体
font-style: italic;
text-align字体对齐方式: justify两端对齐 left左对齐(默认)=start right右对齐=end center居中对齐
text-align: center;
另附:文本水平垂直居中:height=line-height
text-decoration文本修饰:underline:下划线 line-through:中划线 overline:上划线 none:没有线
text-decoration: none
text-indent文本缩进
text-indent: 20px;
text-shadow文本阴影 参数1:水平位移 参数2:垂直位移 参数3:模糊度 参数4:颜色( text-shadow可加一个或多个,逗号间隔)
text-shadow: 0px -5px 1px black,5px 0px 1px red,0px 5px 1px yellow;
text-stroke文本描边:描边大小 颜色
-webkit-text-stroke:1px green ;
背景图:

效果展示:

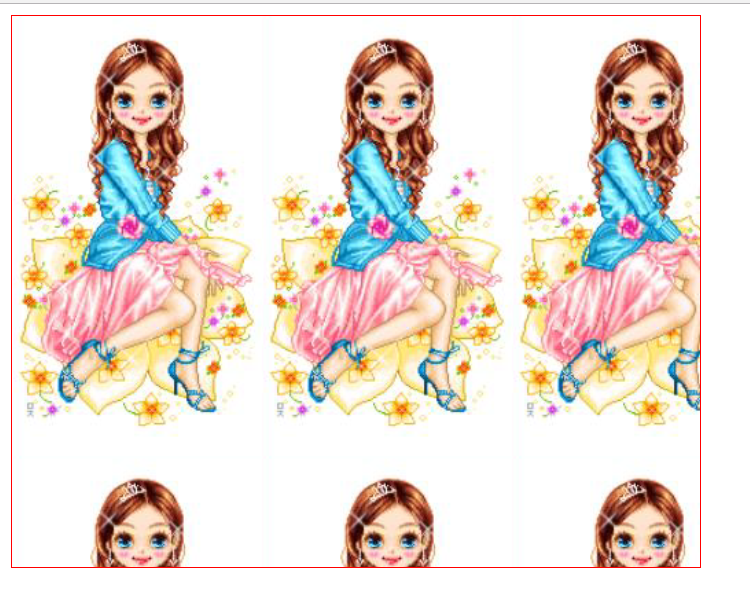
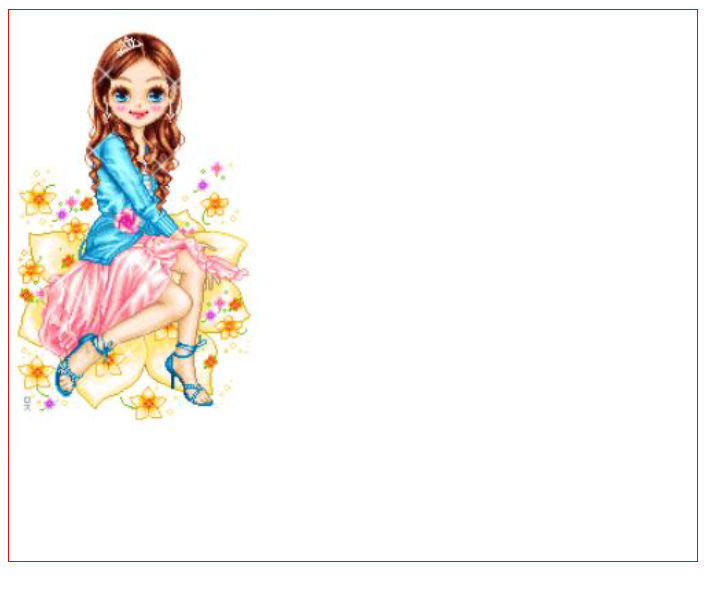
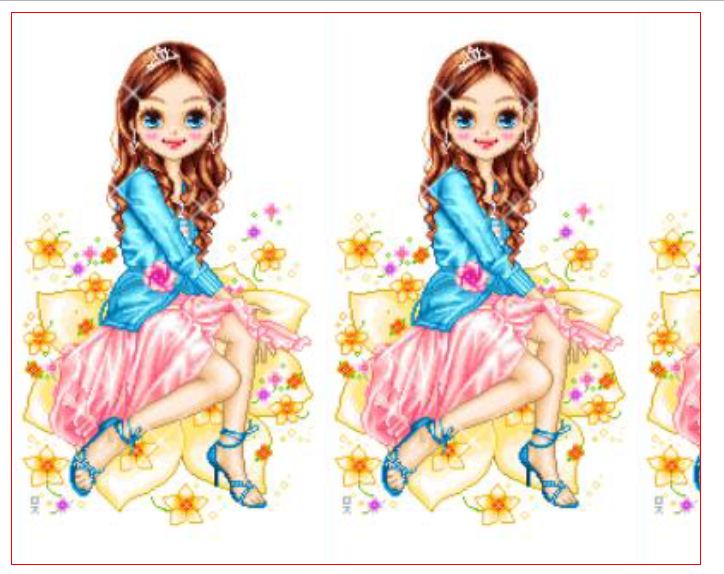
background-repeat图片背景的展示方式:no-repeat 不重复平铺 repeat-x 平铺水平方向 repeat-y 平铺垂直方向
background-repeat: no-repeat;

background-size背景图片大小
background-size:可以指定图片的实际宽高,会失真
background-size:100% 100%;让图片铺满整个区域,但图片会失真
background-size:contain;让背景图全展示,可能会缩放,直到宽或高填满布局,但不一定会铺满整个屏幕

background-size: cover;让背景图等比例缩放,保证容器全铺满

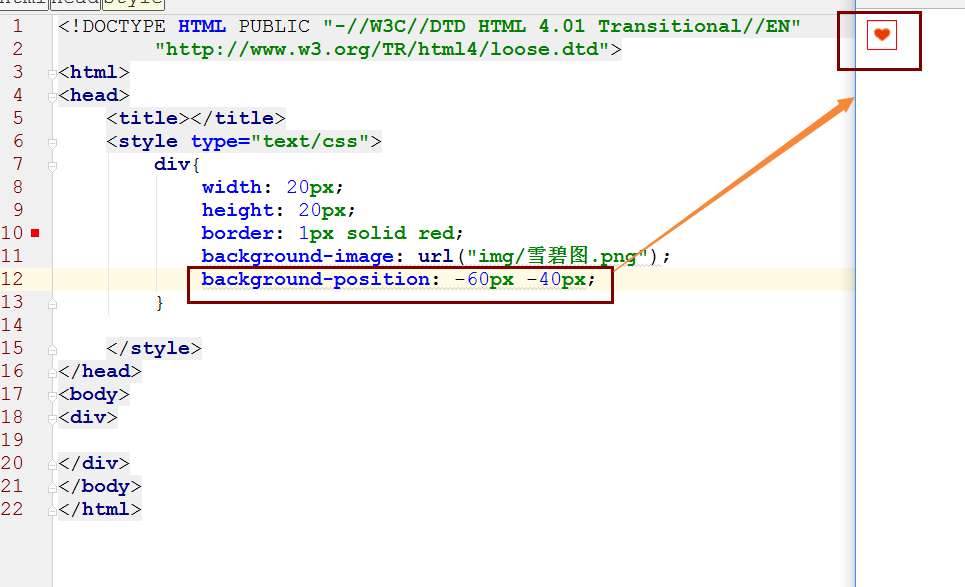
background-position:图片水平垂直移动,只显示图片左上角设定宽高区域的图片内容
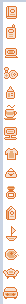
雪碧图.png:



实例:

雪碧图2.gif

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 8 .td{ 9 width: 19px; 10 height: 19px; 11 background-image: url("img/雪碧图2.gif"); 12 background-repeat: no-repeat; 13 } 14 .c1{ 15 background-position: 0 0; 16 } 17 .s1{ 18 font-size: 12px; 19 color: orangered; 20 21 } 22 .c2{ 23 background-position: 0px -20px; 24 } 25 .c3{ 26 background-position: 0px -40px; 27 } 28 .c4{ 29 background-position: 0px -60px; 30 } 31 .c5{ 32 background-position: 0px -80px; 33 } 34 .c6{ 35 background-position: 0px -100px; 36 } 37 .c7{ 38 background-position: 0px -120px; 39 } 40 .c8{ 41 background-position: 0px -140px; 42 } 43 44 </style> 45 </head> 46 <body> 47 <div> 48 <table border="1" frame="below" rules="rows" frame="void" cellspacing="0" bordercolor="orangered" > 49 <tr> 50 <td class="c1 td"></td> 51 <td class="s1">图书音像</td> 52 </tr> 53 <tr> 54 <td class="c2 td"></td> 55 <td class="s1">手机数码</td> 56 </tr> 57 <tr> 58 <td class="c3 td"></td> 59 <td class="s1">电脑办公</td> 60 </tr> 61 <tr> 62 <td class="c4 td"></td> 63 <td class="s1">美妆个护</td> 64 </tr> 65 <tr> 66 <td class="c5 td"></td> 67 <td class="s1">美妆用品</td> 68 </tr> 69 <tr> 70 <td class="c6 td"></td> 71 <td class="s1">家具家纺</td> 72 </tr> 73 <tr> 74 <td class="c7 td"></td> 75 <td class="s1">家用电器</td> 76 </tr> 77 <tr> 78 <td class="c8 td"></td> 79 <td class="s1">潮流服装</td> 80 </tr> 81 </table> 82 83 </div> 84 </body> 85 </html>



