ViewPager2 延迟加载数据
ViewPager2 延迟加载数据
ViewPager 实现预加载的方案
背景
现在项目采用的viewpager + Tablayout的联合使用, 为了优化页面加载流畅性的问题,希望采取的懒加载策略,但是因为使用的是viewpager需要通过Fragment的setUserVisibleHint的回调来得知当前Fragment是否可见。
可见下方示例代码
| activity代码
final ViewPager viewpager = findViewById(R.id.vp_content);
final List<BlankFragmentV1> fragments = new ArrayList<>();
for (int i = 0; i < 20; i++) {
fragments.add(new BlankFragmentV1(i));
}
viewpager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return String.valueOf(position);
}
@NonNull
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
});
tabLayout.setupWithViewPager(viewpager);
// 至少为1, 预预载的Fragment一定会走onResume方法,ViewPager对offscreenPageLimit的设置并不友好
// 只能依赖setUserVisibleHint判断当前Fragment是否处于可见状态
viewpager.setOffscreenPageLimit(1);
| Fragment代码
public class BlankFragmentV1 extends Fragment {
// 数据是否加载
private boolean isDataLoad;
// 视图是否已构建
private boolean isPrepared;
private static final String TAG = "BlankFragmentV1";
private int position;
public BlankFragmentV1(int position) {
this.position = position;
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Log.i(TAG, "onCreateView: " + position);
loadData();
isDataLoad = true;
return super.onCreateView(inflater, container, savedInstanceState);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Log.i(TAG, "onViewCreated: " + position);
}
@Override
public void onStart() {
super.onStart();
Log.i(TAG, "onStart: " + position);
}
@Override
public void onResume() {
super.onResume();
Log.i(TAG, "onResume: " + position);
}
@Override
public void onDestroy() {
super.onDestroy();
Log.i(TAG, "onDestroy: " + position);
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if (isVisibleToUser) {
if (!isDataLoad && isPrepared) {
loadData();
isDataLoad = true;
}
}
Log.i(TAG, "setUserVisibleHint: " + position + " " + isVisibleToUser);
}
@Override
public void onDestroyView() {
super.onDestroyView();
isDataLoad = false;
isPrepared = false;
}
public void loadData() {
Log.i(TAG, "lazy load" + position);
}
}

上述代码示例中的问题就是viewPager offscreenPageLimit的设置只能控制离屏加载的fragment个数,但其实预加载的fragment还是会走onResume的生命周期,所以没法通过onResume来判断Fragment是否可见,只能通过setUserVisibleHint来判断是否View可见。但也不能完全依赖setUserVisibleHint来加载数据,因为默认的第一个Fragment调用setUserVisibleHint时,因为其onViewCreated还没走,所以View还没创建。
总上所述:ViewPager来实现延迟加载数据并不方便,限制很多,实现起来也不优雅,且setUserVisibleHint这个方法本就已经是要废弃的方法,不应该继续使用了
ViewPager2 实现预加载的方案
ViewPager2可以理解为google后来推出的ViewPager增强版,增加了很多新的功能,如:
- 垂直方向支持
- 支持diffUtil
- 支持RTL
- ...
| activity代码
final List<BlankFragmentV2> fragments = new ArrayList<>();
for (int i = 0; i < 20; i++) {
fragments.add(new BlankFragmentV2(i));
}
viewpager.setAdapter(new FragmentStateAdapter(this) {
@NonNull
@Override
public Fragment createFragment(int position) {
BlankFragmentV2 fragment = fragments.get(position);
return fragment;
}
@Override
public int getItemCount() {
return fragments.size();
}
});
viewpager.setOffscreenPageLimit(fragments.size());
new TabLayoutMediator(tabLayout, viewpager, true, (tab, position) -> {
tab.setText("fragment"+position);
tab.setIcon(R.drawable.icon);
}).attach();
// 禁止用户左右滑动
// viewpager.setUserInputEnabled(false);
viewpager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
Log.i(TAG, "onPageSelected: " + Objects.requireNonNull(tabLayout.getTabAt(position)).getText());
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
});
viewpager.setOffscreenPageLimit(1);
| Fragment代码
private boolean isFirstLoad = true;
private static final String TAG = "BlankFragmentV2";
private int position;
public BlankFragmentV2(int position) {
this.position = position;
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Log.i(TAG, "onCreateView: " + position);
return super.onCreateView(inflater, container, savedInstanceState);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Log.i(TAG, "onViewCreated: " + position);
}
@Override
public void onStart() {
super.onStart();
Log.i(TAG, "onStart: " + position);
}
@Override
public void onResume() {
super.onResume();
Log.i(TAG, "onResume: " + position);
if (isFirstLoad) {
isFirstLoad = false;
loadData();
}
}
@Override
public void onDestroy() {
super.onDestroy();
Log.i(TAG, "onDestroy: " + position);
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
Log.i(TAG, "setUserVisibleHint: " + position + " " + isVisibleToUser);
}
private void loadData() {
Log.i(TAG, "lazy load" + position);
}

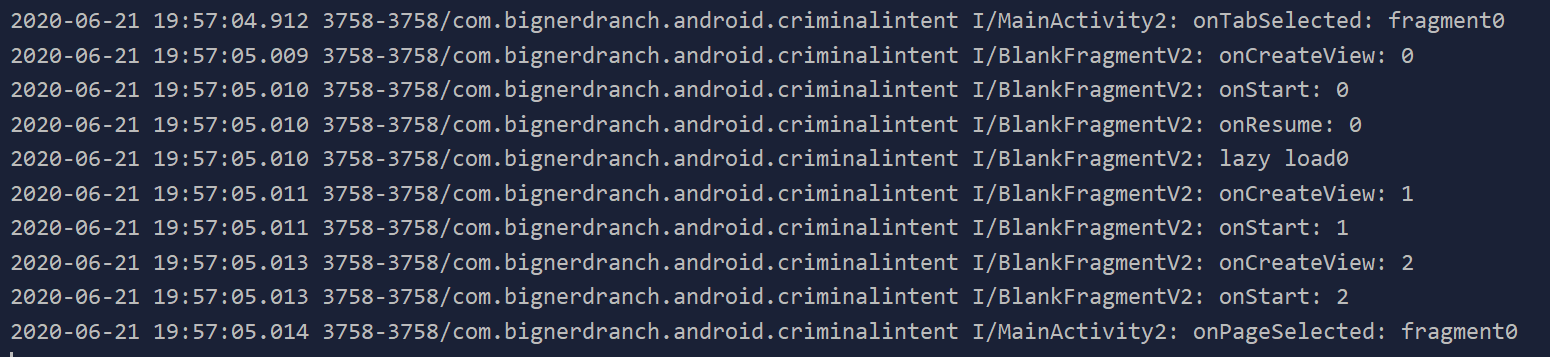
上述代码中可以看到通过使用ViewPager2我们完全可以依赖于OnResume来进行进行延迟加载数据,相比于ViewPager而言简易得多,而setOffscreenPageLimit中设置的离屏加载的值会帮助我们需要预载多少个相离的界面和需要销毁的界面,如下图所示

总结
ViewPager2在各方面的能力都会比ViewPager强,其配套的FragmentStateAdapter在遇到预加载时,只会创建Fragment对象,不会把Fragment真正地加入布局中,自带懒加载效果。
PS:需要注意是FragmentStateAdapter不会一直保持Fragment实例,在被destroy后,需要做好Fragment重建后回复数据的准备,这点可以结合ViewModel来进行配合使用。





