【转载】SignalR 简单示例
原文地址: http://www.cnblogs.com/panchunting/archive/2015/04/23/SignalR_Demo.html
一、什么是 SignalR
ASP.NET SignalR is a library for ASP.NET developers that simplifies the process of adding real-time web functionality to applications. Real-time web functionality is the ability to have server code push content to connected clients instantly as it becomes available, rather than having the server wait for a client to request new data.
二、简单示例
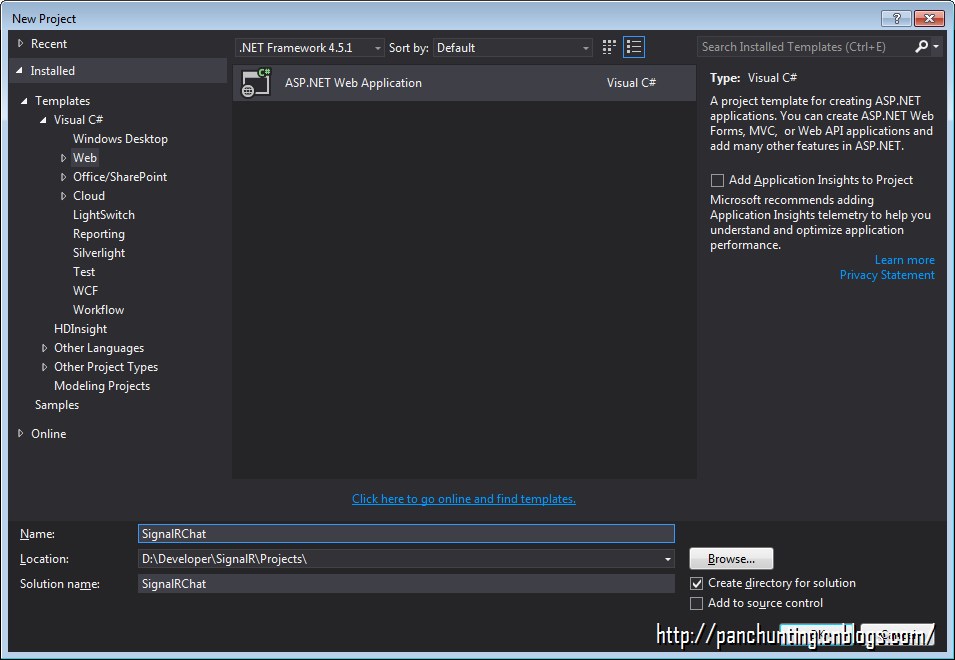
新建项目 SignalRChat

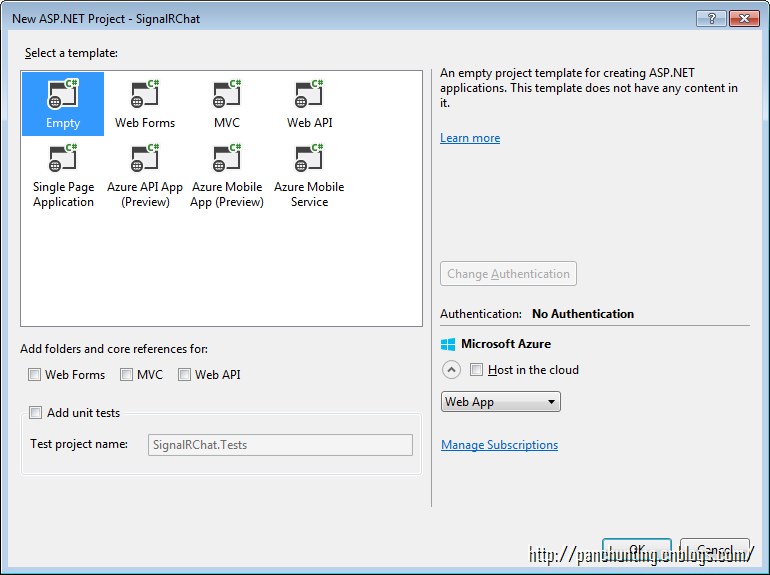
选择 Empty 模板

安装 SignalR

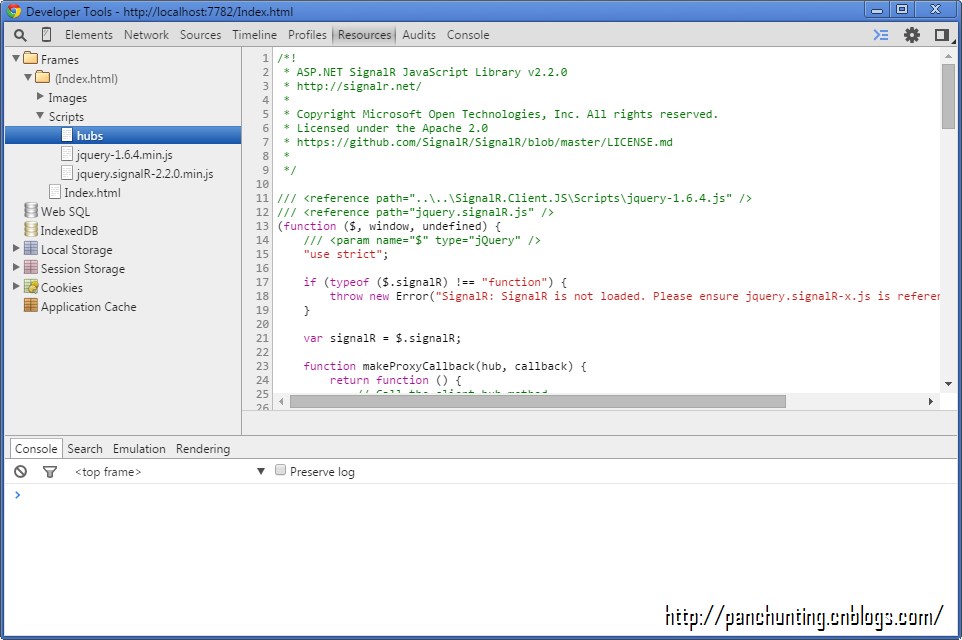
添加完查看 Scripts 文件夹

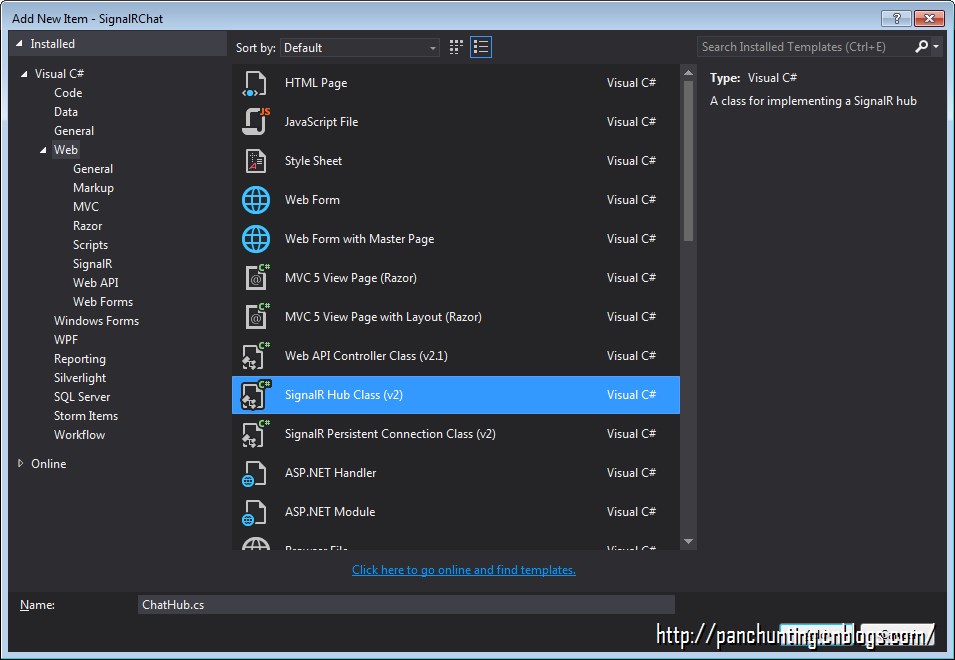
添加 Signal Hub Class (V2)

代码如下
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.broadcastMessage(name, message); } } }
添加 OWIN Startup class

代码如下
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR(); } } }
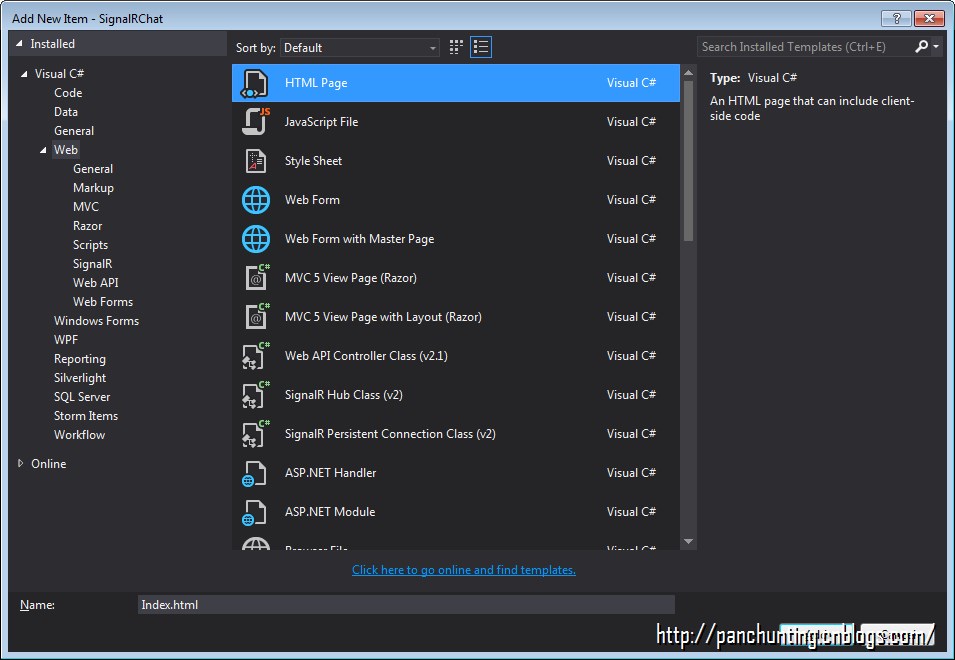
添加 HTML 页面

代码如下
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-1.6.4.min.js"></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.2.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { //To enable logging for your hub's events in a browser, add the following command to your client application $.connection.hub.logging = true; // Declare a proxy to reference the hub. //默认情况下约定将Hub类首字母小写后得到的就是Hub类名 var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>
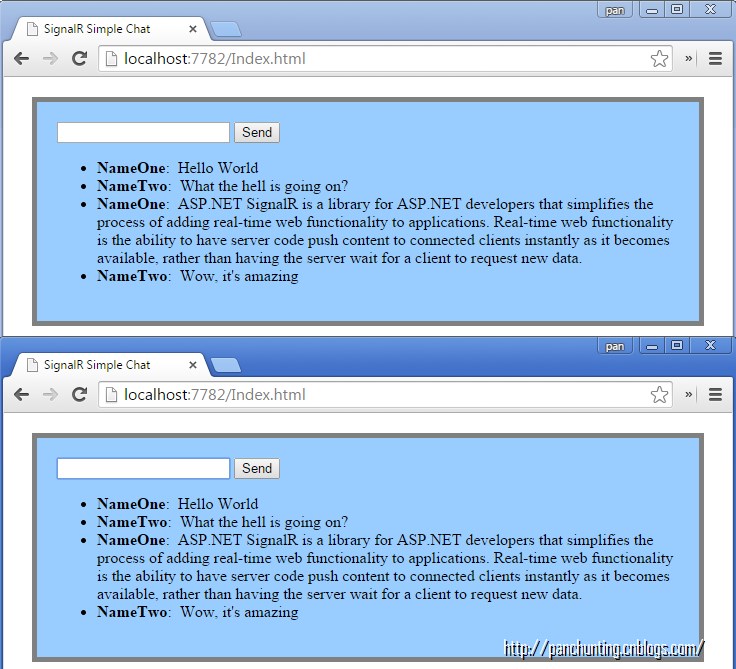
F5 运行,复制 URL 再打开一个新浏览器窗口同时运行,分别输入 NameOne 和 NameTwo



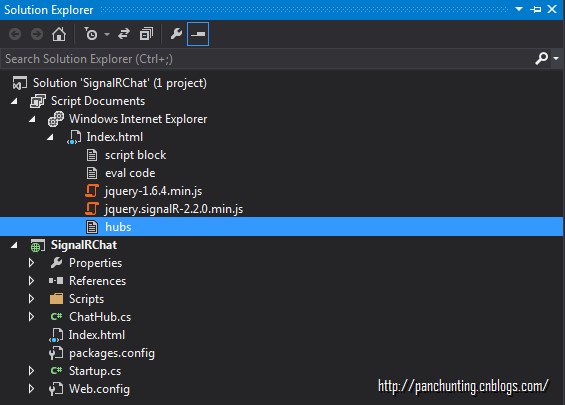
如果是 IE 浏览器,打开 Soultion Explorer,可以看到 hubs 文件

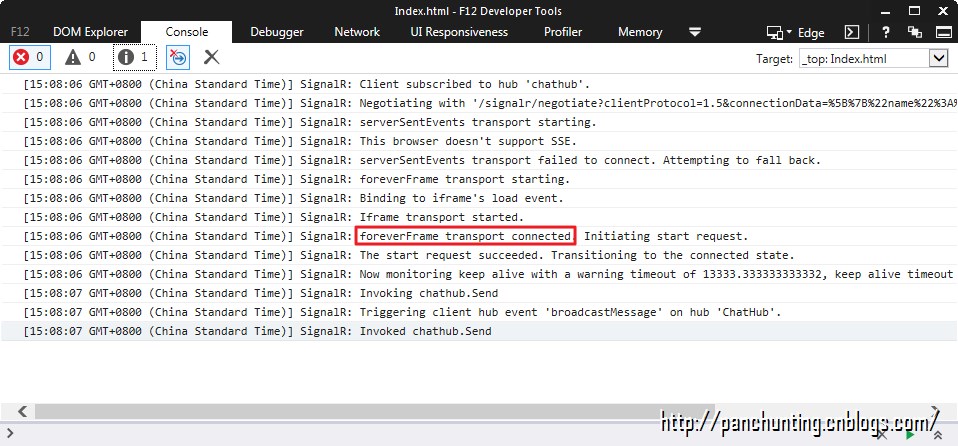
F12 打开控制台,发现使用的是 ForeverFrame (如果想在控制台查看日志,代码中必须包含 $.connection.hub.logging = true;)

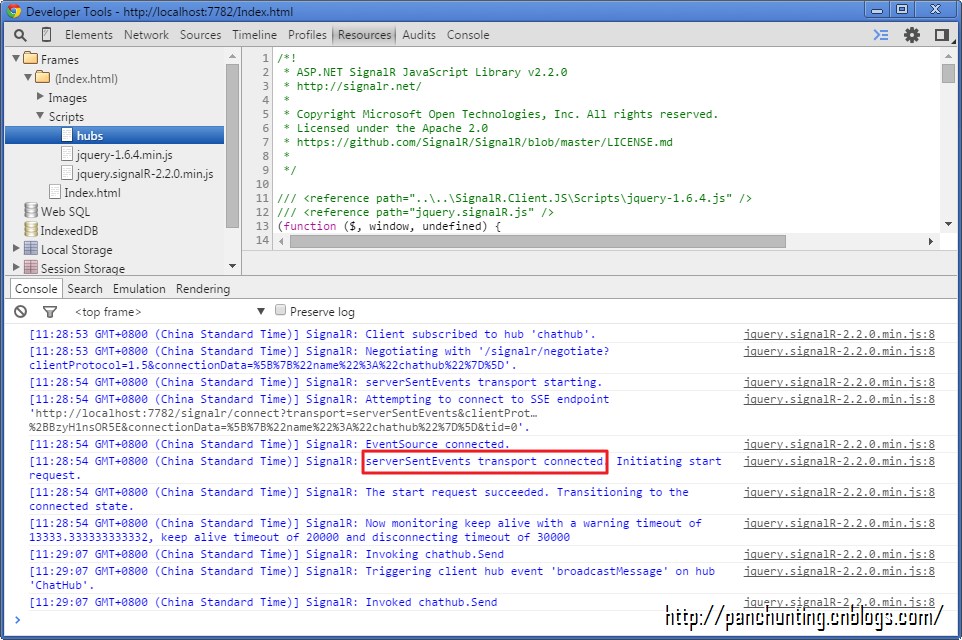
Chrome 效果如下


参考文章:http://www.asp.net/signalr/overview/getting-started/tutorial-getting-started-with-signalr
代码下载


