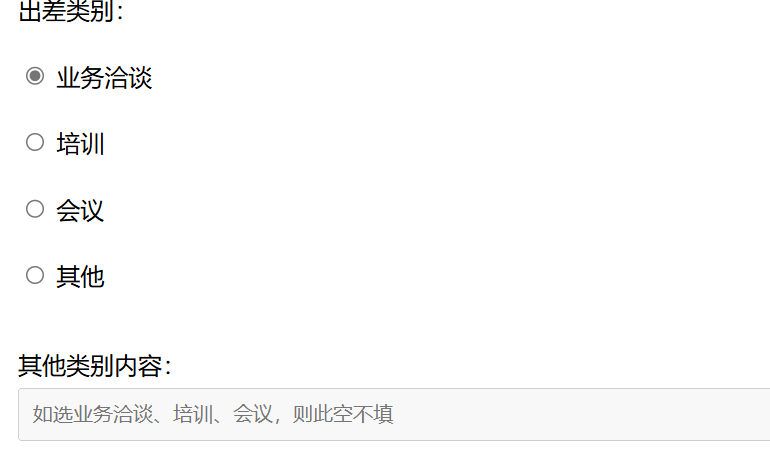
HTML中实现多选一且输入框的启用与禁用
<script>
// 控制"其他类别内容"输入框的启用与禁用
function toggleTypeContent() {
var typeContentInput = document.getElementById("typecontent");
var otherRadio = document.getElementById("other");
// 如果选中了"其他",启用输入框并清空placeholder
if (otherRadio.checked) {
typeContentInput.disabled = false;
typeContentInput.placeholder = ""; // 清空提示信息
} else {
typeContentInput.disabled = true;
typeContentInput.value = ''; // 清空输入框
typeContentInput.placeholder = "如选业务洽谈、培训、会议,则此空不填"; // 显示提示信息
}
}
// 页面加载时默认禁用“其他类别内容”输入框并显示提示
window.onload = function() {
toggleTypeContent();
};
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!