Apache Cordova——APP (HTML5, CSS3, and JavaScript)
http://cordova.apache.org/docs/en/latest/guide/overview/index.html
Overview
Apache Cordova is an open-source mobile development framework. It allows youto use standard web technologies - HTML5, CSS3, and JavaScriptfor cross-platform development. Applications execute within wrappers targetedto each platform, and rely on standards-compliant API bindings toaccess each device's capabilities such as sensors, data, network status, etc.
Use Apache Cordova if you are:
-
a mobile developer and want to extend an application across morethan one platform, without having to re-implement it with eachplatform's language and tool set.
-
a web developer and want to deploy a web app that's packaged fordistribution in various app store portals.
-
a mobile developer interested in mixing native applicationcomponents with a WebView (special browser window) that can accessdevice-level APIs, or if you want to develop a plugin interfacebetween native and WebView components.
Architecture
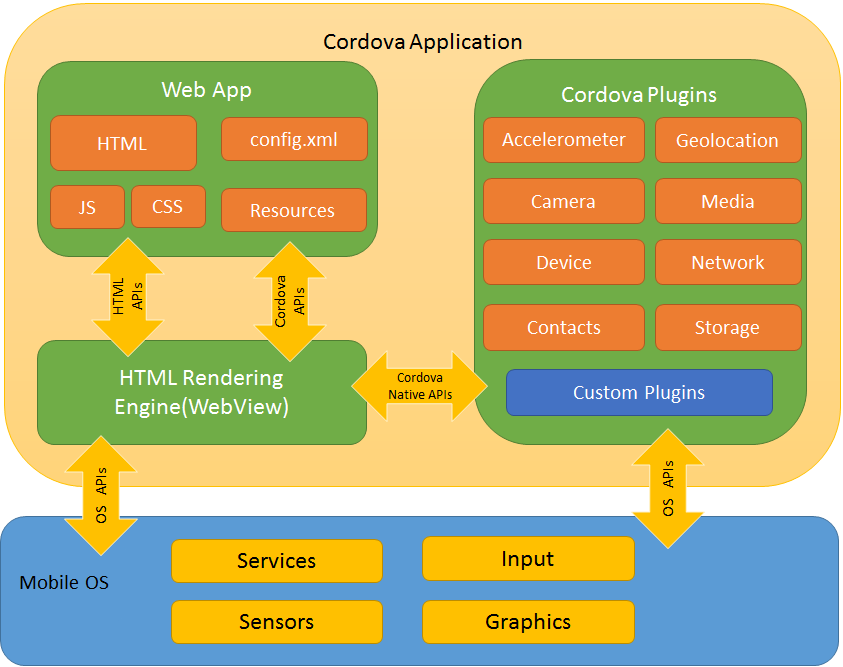
There are several components to a cordova application. The followingdiagram shows a high-level view of the cordova application architecture.

WebView
The Cordova-enabled WebView may provide the application with itsentire user interface. On some platforms, it can also be a componentwithin a larger, hybrid application that mixes the WebView with nativeapplication components.(SeeEmbedding WebViews for details.)
Web App
This is the part where your application code resides. The application itself isimplemented as a web page, by default a local file namedindex.html, thatreferences CSS, JavaScript, images, media files, or other resourcesare necessary for it to run. The app executes in aWebView within the nativeapplication wrapper, which you distribute to app stores.
This container has a very crucial file - config.xmlfile that provides information about the app and specifies parameters affecting how itworks, such as whether it responds to orientation shifts.
Plugins
Plugins are an integral part of the cordova ecosystem. They providean interface for Cordova and native components to communicate with eachother and bindings to standard device APIs. This enables you to invoke nativecode from JavaScript.
Apache Cordova project maintains a set of plugins called theCore Plugins. These coreplugins provide your application to access device capabilities such asbattery, camera, contacts, etc.
In addition to the core plugins, there are several third-party plugins whichprovide additional bindings to features not necessarily available on allplatforms. You can search for Cordova plugins usingplugin search ornpm. You can alsodevelop your own plugins, as described in thePlugin Development Guide. Plugins may benecessary, for example, to communicate between Cordova and custom nativecomponents.
NOTE: When you create a Cordova project it does not haveany plugins present. This is the new default behavior. Any plugins youdesire, even the core plugins, must be explicitly added.
Cordova does not provide any UI widgets or MV* frameworks. Cordova providesonly the runtime in which those can execute. If you wish to use UI widgetsand/or an MV* framework, you will need to select those and include them inyour application.
Development Paths
Cordova provides you two basic workflows to create a mobileapp. While you can often use either workflow to accomplish the sametask, they each offer advantages:
-
Cross-platform (CLI) workflow: Use this workflow if you want your appto run on as many different mobile operating systems as possible,with little need for platform-specific development. This workflowcenters around the
cordovaCLI. The CLI is a high-level tool that allows you to build projectsfor many platforms at once, abstracting away much of the functionality oflower-level shell scripts. The CLI copies a common set of web assets intosubdirectories for each mobile platform, makes any necessaryconfiguration changes for each, runs build scripts to generateapplication binaries. The CLI also provides a common interface toapply plugins to your app. To get started follow the steps in theCreate your first app guide. Unless you have a need for the platform-centered workflow, the cross-platform workflow is recommended. -
Platform-centered workflow: Use this workflow if you want tofocus on building an app for a single platform and need to be ableto modify it at a lower level. You need to use this approach, forexample, if you want your app to mix custom native components withweb-based Cordova components, as discussed inEmbedding WebViews. As a rule of thumb, usethis workflow if you need to modify the project within the SDK. Thisworkflow relies on a set of lower-level shell scripts that are tailored foreach supported platform, and a separate Plugman utility that allows you toapply plugins. While you can use this workflow to build cross-platformapps, it is generally more difficult because the lack of ahigher-level tool means separate build cycles and pluginmodifications for each platform.
When first starting out, it may be easiest to use the cross-platformworkflow to create an app, as described inCreate your first app guide.You then have the option to switch to a platform-centered workflow ifyou need the greater control the SDK provides.
NOTE: Once you switch from the CLI-based workflow to one centeredaround the platform-specific SDKs and shell tools, you can't go back.The CLI maintains a common set of cross-platform source code, which oneach build it uses to write over platform-specific source code. Topreserve any modifications you make to the platform-specific assets,you need to switch to the platform-centered shell tools, which ignorethe cross-platform source code, and instead relies on theplatform-specific source code.
Installing Cordova
The installation of Cordova will differ depending on the workflow aboveyou choose:
-
Cross-platform workflow: See Create your first app guide.
-
Platform-centered workflow.
After installing Cordova, it is recommended that you review theDevelop for Platforms section for the mobile platforms that youwill be developing for. It is also recommended that you also review thePrivacy
Guide andSecurity Guide.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通