SPA项目开发之tab页实现
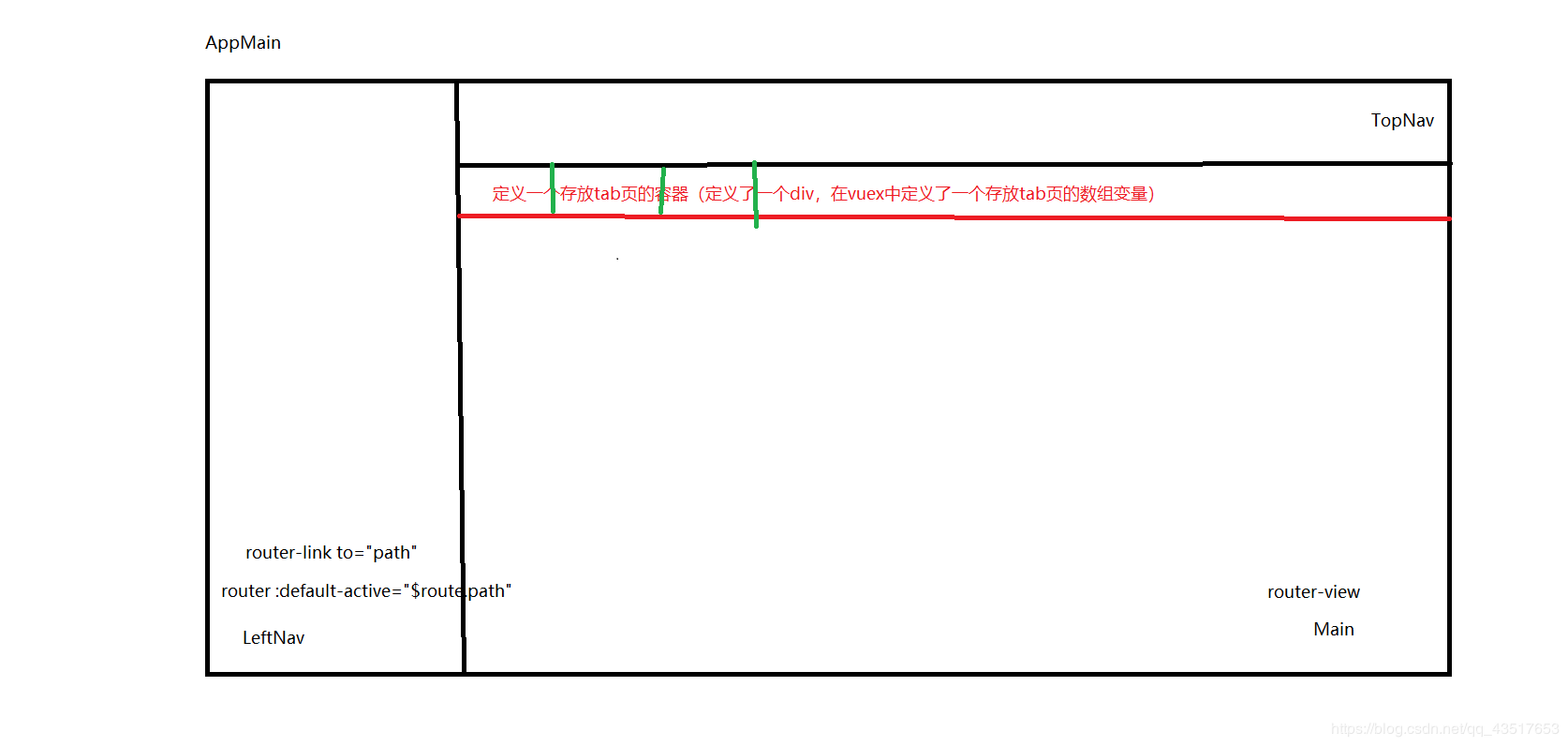
实现思路及细节
1、利用前面博客所讲的Vuex的知识;定义几个变量
Options:存放tab页对象的容器(主要是路由路径以及tab页的名字)
activeIndex:被激活的tab页路由路径
showName:tab页的标题
Role:用来区分是否是因为左侧菜单被点击造成的路由路径发生改变;
是:pass;不是:nopass
2、左侧导航菜单绑定点击事件
将被点击的菜单名称存放到Vuex中,供路由路径变化监听时,tab页标题显示;
标记一下role为pass,到时新增tab页的时候需要作为判断依据
3、右侧对tab页进行操作
Tab页的点击(切换到被点击的tab页完成路由跳转;标记一下role为nopass,到时新增tab页的时候需要作为判断依据;);
Tab页的移除(删除指定的tab页对象;如果删除的tab页对象处于选中状态,需要将选中状态的下标移到最后一个,因为原来选中的tab页已经删除了;标记一下role为nopass,到时新增tab页的时候需要作为判断依据;))
4、监听路由路径变化
点亮已经存在的tab页(Vuex中showName与option中的哪个tab页对象的name相同,那么就点亮哪一个)
新增tab页(首先路由路径的变化是因为左侧栏的点击,其次要option中不存在的tab页对象)

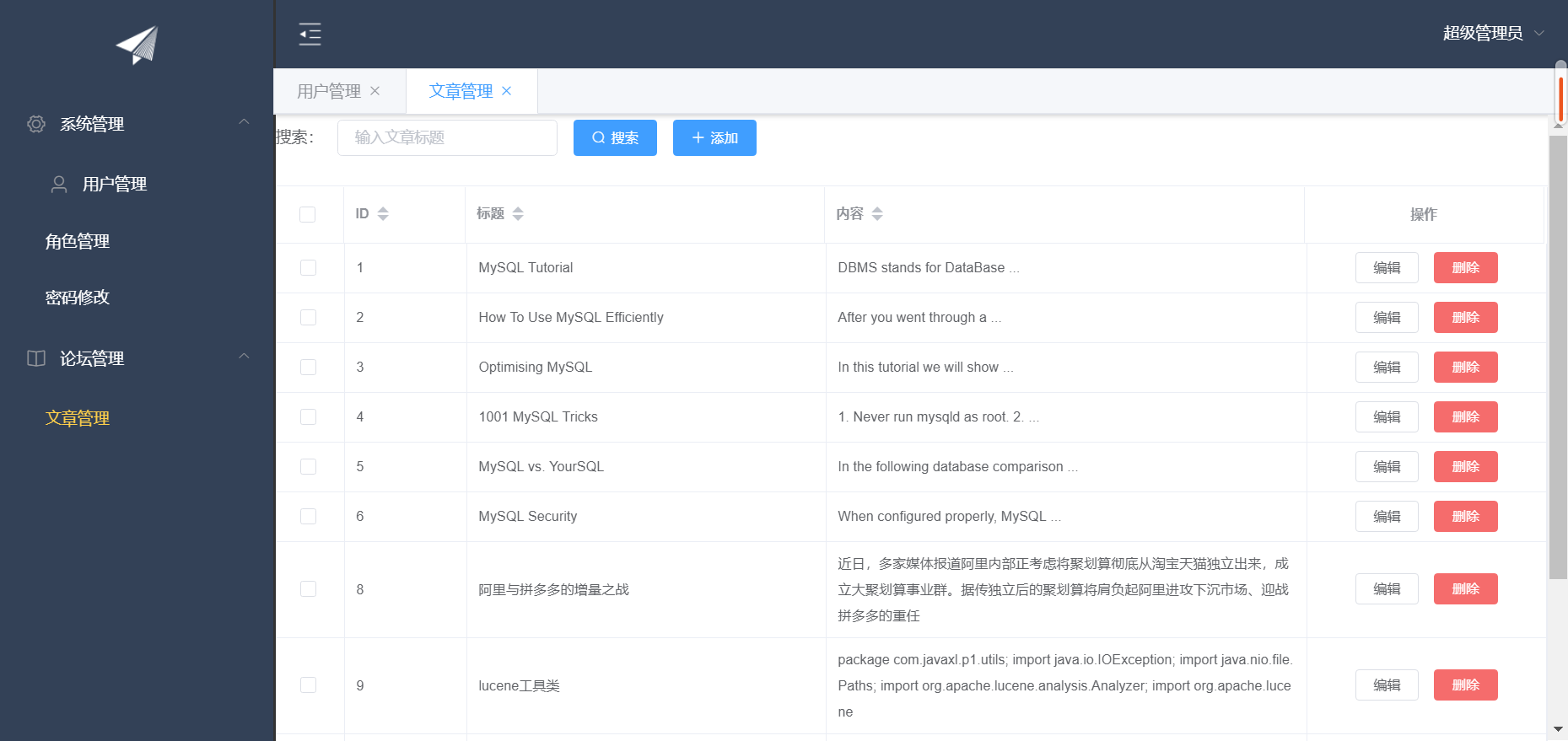
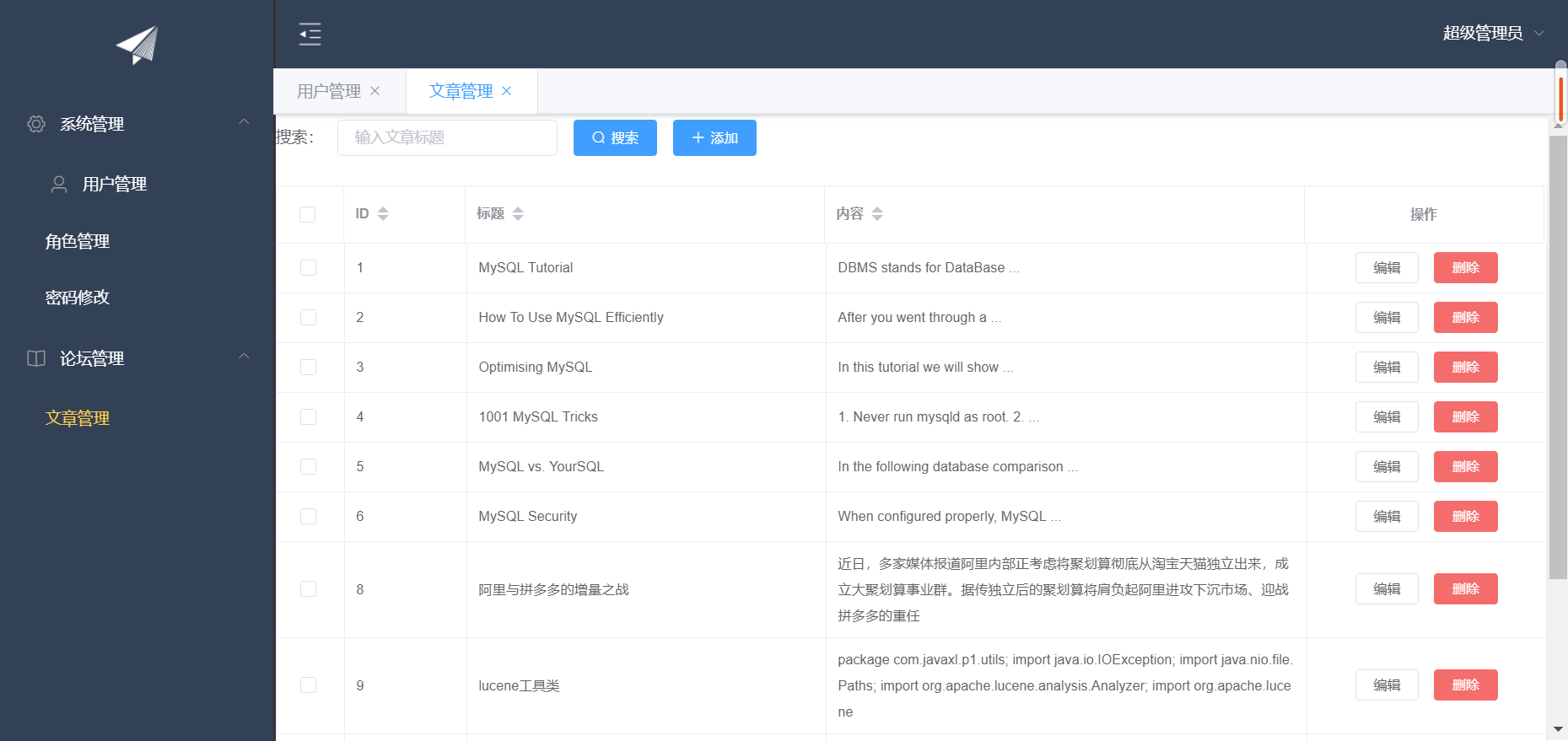
效果图


State.js
export default{ resturantName: '飞歌餐馆', jwt:'', options: [],//存放tab页的容器 activeIndex: '',//激活的tab页路由路径 showName:'show',//tab页的标题 role:""//用来区分是否是因为左侧菜单被点击造成的路由路径发生改变,是:pass;不是:nopass }
Mutations.js
export default { setResturantName: (state, payload) => { state.resturantName = payload.resturantName; }, setJwt: (state, payload) => { state.jwt = payload.jwt; }, // 添加tabs(data包含了路由路径跟tab页名字) add_tabs(state, data) { this.state.options.push(data); }, // 删除tabs (route是路由路径) delete_tabs(state, route) { let index = 0; for (let option of state.options) { if (option.route === route) { break; } index++; } this.state.options.splice(index, 1); //删除options里面下标为Index的一个数 }, // 设置当前激活的tab set_active_index(state, index) { this.state.activeIndex = index; }, //设置tab页显示标题 set_showName(state, name) { this.state.showName = name; }, set_role(state, role) { this.state.role = role; } }
Getters.js
export default{ getResturantName:(state)=>{ return state.resturantName; }, getJwt:(state)=>{ return state.jwt; }, getResturantName: (state) => { return state.resturantName; }, getJwt: (state) => { return state.jwt; }, getShowName:(state) => { return state.showName; }, getOptions:(state) => { return state.options; }, getRole:(state) =>{ return state.role; } }
LeftNav.vue
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu :index="'id_'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="'id_'+m2.treeNodeId" :index="m2.url" @click="showName(m2.treeNodeName)" v-for="m2 in m.children">
<i :class="m2.icon"></i>
<span>{{m2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus: []
}
},
created() {
this.$root.Bus.$on('collapsed-side', (v) => {
this.collapsed = v;
})
let url = this.axios.urls.SYSTEM_MENU_TREE;
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, {}).then((response) => {
console.log(response);
this.menus = response.data.result;
}).catch(function(error) {
console.log(error);
});
},
methods: {
showName(name) {
// 把菜单名称放进去,当成tab页的名称
this.$store.commit('set_showName', name)
this.$store.commit('set_role', "pass");
}
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
AppMain.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<div class="template-tabs">
<el-tabs v-model="activeIndex" type="border-card" closable @tab-click="tabClick" @tab-remove="tabRemove">
<el-tab-pane :key="item.name" v-for="(item, index) in options" :label="item.name" :name="item.route">
</el-tab-pane>
</el-tabs>
</div>
<el-main class="main-center">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
data(){
return {
asideClass : 'main-aside'
}
},
components:{
TopNav,LeftNav
},
created() {
this.$root.Bus.$on('collapsed-side',(v)=>{
this.asideClass = v ? 'main-aside-collapsed':'main-aside';
})
},
methods: {
// tab切换时,动态的切换路由
tabClick(tab) {
// v-model="activeIndex"是路由路径
let path = this.activeIndex;
this.$router.push({ path: path });
this.$store.commit('set_role',"nopass");
},
tabRemove(targetName) {
// console.log(targetName);targetName是路由路径
this.$store.commit('set_role',"nopass");
// let tabs = this.editableTabs;
this.$store.commit('delete_tabs', targetName);
// 如果激活tab页被关闭,那么需要激活别的tab页,最后一个tab页被关闭,那么跳转主界面
if (this.activeIndex === targetName) {
// 设置当前激活的路由
if (this.options && this.options.length >= 1) {
this.$store.commit('set_active_index', this.options[this.options.length - 1].route);
this.$router.push({ path: this.activeIndex });
}
else {
this.$router.push({ path: '/AppMain' });
}
}
}
},
watch: {
'$route'(to) {
// 只要路由发生改变,就会触发此事件(点击左侧菜单时会触发,删除右侧tab页会触发,切换右侧已存在的tab页会触发)
let role=this.$store.state.role;
let showName=this.$store.getters.getShowName
let flag = false;//判断是否页面中是否已经存在该路由下的tab页
//options记录当前页面中已存在的tab页
for (let option of this.options) {
//用名称匹配,如果存在即将对应的tab页设置为active显示桌面前端
if (option.name === showName) {
flag = true;
this.$store.commit('set_active_index', to.path);
break;
}
}
//如果不存在,则新增tab页,再将新增的tab页设置为active显示在桌面前端
// if(role!='nopass'){}
if(role=='pass'){
if (!flag) {
this.$store.commit('add_tabs', { route: to.path, name: showName});
this.$store.commit('set_active_index', to.path);
}
}
}
},
computed: {
options() {
return this.$store.state.options;
},
//动态设置及获取当前激活的tab页
activeIndex: {
get() {
return this.$store.state.activeIndex;
},
set(val) {
this.$store.commit('set_active_index', val);
}
}
}
};
</script>
<style type="text/css">
.el-tabs--border-card>.el-tabs__content {
padding: 0px;
}
</style>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
子tab页
添加一个子tab页数据


comment.vue
<template>
<div>
<el-tabs :tab-position="tabPosition" style="height: 200px;">
<el-tab-pane label="游客评论">游客评论管理</el-tab-pane>
<el-tab-pane label="普通会员评论">普通会员评论管理</el-tab-pane>
<el-tab-pane label="VIP会员评论">VIP会员评论管理</el-tab-pane>
<el-tab-pane label="SVIP会员评论">SVIP会员评论管理</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
data() {
return {
tabPosition: '评论管理'
};
}
}
</script>
<style>
</style>
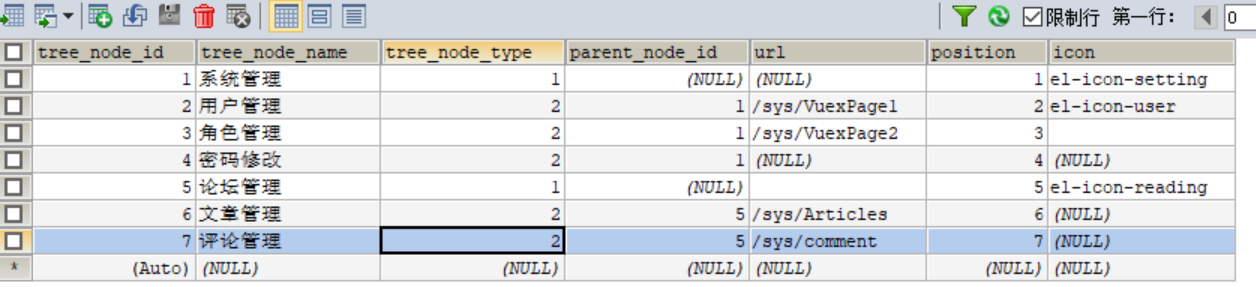
index.js配置
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Login from '@/views/Login' import Reg from '@/views/Reg' import AppMain from '@/components/AppMain' import LeftNav from '@/components/LeftNav' import TopNav from '@/components/TopNav' import Articles from '@/views/sys/Articles' import VuexPage1 from '@/views/sys/VuexPage1' import VuexPage2 from '@/views/sys/VuexPage2' import comment from '@/views/sys/comment' Vue.use(Router) export default new Router({ routes: [{ path: '/', name: 'Login', component: Login }, { path: '/Login', name: 'Login', component: Login }, { path: '/Reg', name: 'Reg', component: Reg }, { path: '/AppMain', name: 'AppMain', component: AppMain, children: [{ path: '/LeftNav', name: 'LeftNav', component: LeftNav }, { path: '/TopNav', name: 'TopNav', component: TopNav }, { path: '/sys/Articles', name: 'Articles', component: Articles }, { path: '/sys/VuexPage1', name: 'VuexPage1', component: VuexPage1 }, { path: '/sys/VuexPage2', name: 'VuexPage2', component: VuexPage2 }, { path: '/sys/comment', name: 'comment', component: comment } ] } ] })
到这里就结束了





