使用vue-cli搭建spa项目
1. 什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx
注1:xxx 为自己创建项目的名称
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
2. 安装vue-cli
npm install -g vue-cli
npm install -g webpack
注1:安装成功后,会出现如下文件
D:\initPath
node-v10.15.3-win-x64
node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd
3. 使用脚手架vue-cli(2.X版)来构建项目
## 步骤一:使用脚手架创建项目骨架
## 此步骤可理解成:使用eclipse创建一个maven的web项目
cmd #打开命令窗口
d: #切换到d盘
cd d:\temp #进入d:\temp目录
vue init webpack spa1 #此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹
#spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式(见注2)
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
注2:“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
实在不会选,就回车选择“默认”或是选择“N”不安装
## 步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
## 此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块
## 步骤三:启动并访问项目
## 此步骤可理解成:启动tomcat,并通过浏览器访问项目
cd spa1
npm run dev
注1:项目启动成功后,打开浏览器输入“http://localhost:8080”即可
注2:vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的但是大部分时候,
我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了
config --> index.js dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: {}, host: 'localhost', port: 8083, // 在这里修改端口号 autoOpenBrowser: false, errorOverlay: true, notifyOnErrors: true, },
## 步骤四:停止项目添加element-ui模块
cd spa1
npm install element-ui -S #-S就是-save的缩写
注1:使用vue+elementUI创建SPA项目,一般情况下其项目结构组成如下:
Vue + ESLint + webpack + elementUI + ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
elementUI: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版
4. package.json详解
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,
以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,
自动下载所需的模块,也就是配置项目所需的运行和开发环境
详情见资料“package-详解.json”中的相关注释
5. npm install/npm install xxx -S/npm install xxx -D/npm install xxx -g的区别
5.1 npm install
下载“package.json”中dependencies和devdependencies中配置的所有依赖模块,并保存到项目的node_modules目录
注1:在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
5.2 npm install xxx -g
全局安装,下载依赖模块,并保存到%node_home%\node_global\node_modules目录下
5.3 npm install xxx -S
写入到package.json的dependencies对象,并保存到项目的node_modules目录
5.3 npm install xxx -D
写入到package.json的devDependencies对象,并保存到项目的node_modules目录
注1:在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
我们知道这个文件中(project_home\node_modules)保存的是我们项目开发中所使用的依赖模块。这个文件夹可能有几百兆大小,
如果放到github上,其它人clone的时候会非常慢,这个时候就想到用一个package.json依赖配置文件解决这个问题。
这样每个人下载这个项目的时候,只需要进入该项目目录直接npm install npm就会到里面去找需要的函数库,也就是依赖。
注2:缩写命令的全称,注意大小写、-S,-D都是大写
i/install
-S/--save
-D/--save-dev
-g/--global
注3:package.json文件里面的devDependencies和dependencies对象有什么区别呢?
devDependencies里面的插件只用于开发环境,不用于生产环境,而dependencies是需要发布到生产环境的。
例如:gulp ,babel,webpack一般都是辅助工具,应该使用--save-dev安装到开发环境
例如:vue ,react,应该使用--save 安装到生产环境
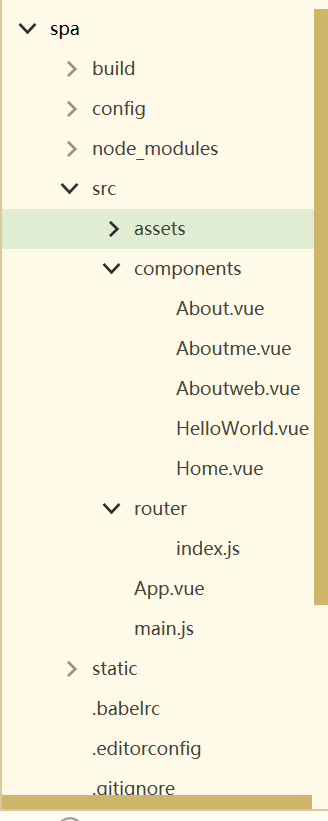
HBuilder X打开 通过操作将spa项目导入 文件>打开目录>找到你的文件目录就可以了

主要在这几个页面做修改

index.js
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Home from '@/components/Home' import About from '@/components/About' import Aboutme from '@/components/Aboutme' import Aboutweb from '@/components/Aboutweb' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/Home', name: 'Home', component: Home }, { path: '/About', name: 'About', component: About, children:[ { path: '/Aboutme', name: 'Aboutme', component: Aboutme }, { path: '/Aboutweb', name: 'Aboutweb', component: Aboutweb }, ] }, ] })
嵌套
<template>
<div>
<router-link to="/Aboutme">关于博客</router-link>
<router-link to="/Aboutweb">关于网站</router-link>
<router-view/>
</div>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style>
</style>
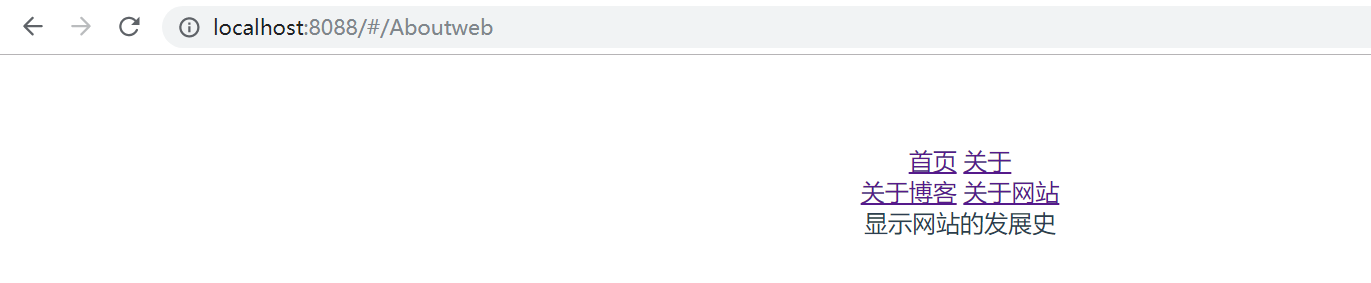
嵌套模式已经介绍完,看一下效果