vue路由
1. SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.7/vue-router.js"></script>
</head>
<body>
<div id="app">
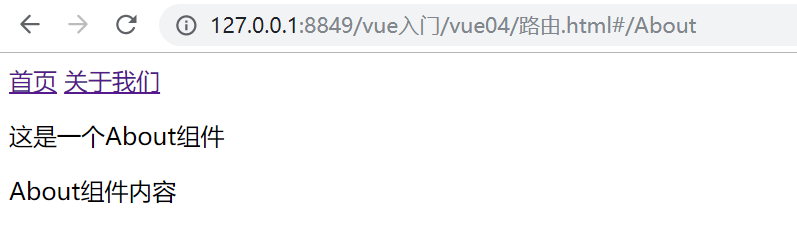
<router-link to="/Home" replace>首页</router-link>
<router-link to="/About">关于我们</router-link>
<router-view></router-view>
</div>
</body>
<script type="text/javascript">
const Home = Vue.extend({
template: '<div><p>这是一个Home组件</p><div>Home组件内容</div></div>'
});
const About = Vue.extend({
template: '<div><p>这是一个About组件</p><div>About组件内容</div></div>'
});
// 存放路径URL与组件的对应关系
let routes = [{
path: '/Home',
component: Home
},
{
path: '/About',
component: About
},
];
// 组装路由器
let router = new VueRouter({
routes
});
new Vue({
el: "#app",
router,
});
</script>
</html>