vue模板语法下
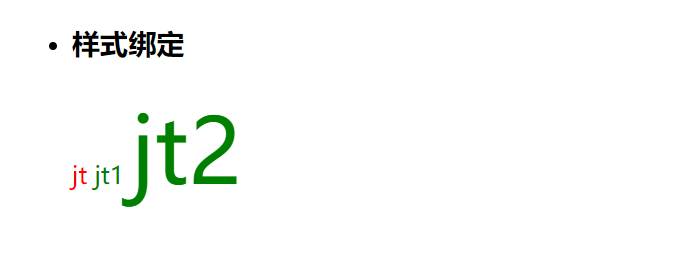
样式绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<style>
.a{
color: red;
}
.b{
color: green;
}
.c{
font-size: 60px;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>样式绑定</h3>
<span :class="aClz">jt</span>
<span :class="bClz">jt1</span>
<span :class="cClz">jt2</span>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//作用是将Vue实例挂载到具体的边界,那么这个边界就会被Vue这个渐进式的框架所管理
//注意:边界不能有兄弟标签,边界一定是跟标签
new Vue({
el: "#app",
data: {
aClz: 'a',
bClz: 'b',
cClz: ['b', 'c'],
}
})
</script>
</html>

事件处理-阻止冒泡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定和事件处理</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>事件处理-阻止冒泡</h3>
<div style="background-color: #FF0000;width: 600px;height: 600px;" @click="a">
<div style="background-color:blue;width: 500px;height: 400px;" @click="b">
<div style="background-color: green;width: 400px;height: 200px;" @click="c">
<div style="background-color:black;width: 300px;height: 50px;" @click.stop="d">
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//作用是将Vue实例挂载到具体的边界,那么这个边界就会被Vue这个渐进式的框架所管理
//注意:边界不能有兄弟标签,边界一定是跟标签
new Vue({
el: "#app",
data: {
aClz: 'a',
bClz: 'b',
cClz: ['b', 'c'],
msg: '',
info: '',
},
methods: {
a() {
alert('a事件触发')
alert(this.selectedIds)
},
b() {
alert('b事件触发')
},
c() {
alert('c事件触发')
},
d() {
alert('d事件触发')
},
},
})
</script>
</html>
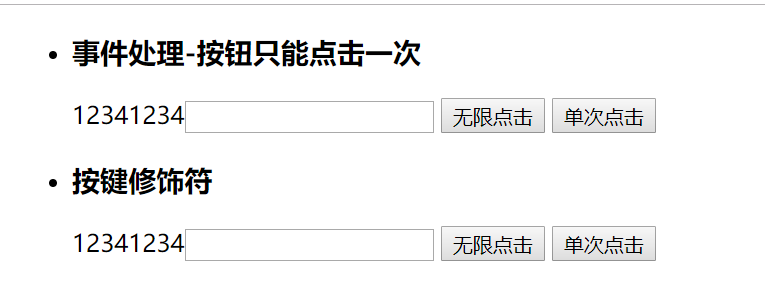
按键修饰符
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定和事件处理</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>事件处理-按钮只能点击一次</h3>
{{info}}<input type="text" v-model="msg" />
<button @click="e">无限点击</button>
<button @click.once="e">单次点击</button>
</li>
<li>
<h3>按键修饰符</h3>
{{info}}<input type="text" v-model="msg" v-on:keyup.enter="e" />
<button @click="e">无限点击</button>
<button @click.once="e">单次点击</button>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//作用是将Vue实例挂载到具体的边界,那么这个边界就会被Vue这个渐进式的框架所管理
//注意:边界不能有兄弟标签,边界一定是跟标签
new Vue({
el: "#app",
data: {
msg: '',
info: '',
selectedIds:'',
selectedIdArr:[]
},
methods: {
e() {
this.info = this.msg;
this.msg = '';
}
},
})
</script>
</html>

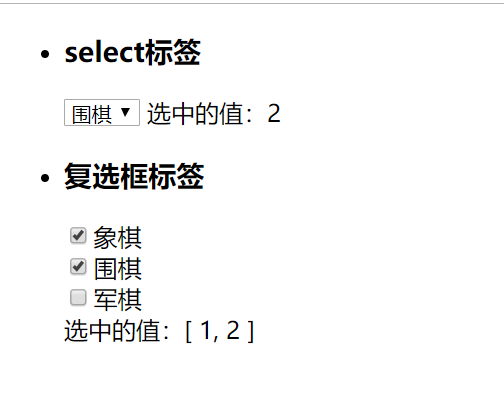
select标签和复选框标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定和事件处理</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>select标签</h3>
<select name="hobby" v-model="selectedIds">
<option v-for="d in datas" :value="d.id">{{d.name}}</option>
</select>
选中的值:{{selectedIds}}
</li>
<li>
<h3>复选框标签</h3>
<div v-for="d in datas">
<input type="checkbox" :value="d.id" name="likes" v-model="selectedIdArr"/>{{d.name}}
</div>
选中的值:{{selectedIdArr}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//作用是将Vue实例挂载到具体的边界,那么这个边界就会被Vue这个渐进式的框架所管理
//注意:边界不能有兄弟标签,边界一定是跟标签
new Vue({
el: "#app",
data: {
msg: '',
info: '',
datas: [{
id: 1,
name: '象棋',
}, {
id: 2,
name: '围棋',
}, {
id: 3,
name: '军棋',
}],
selectedIds:'',
selectedIdArr:[]
},
})
</script>
</html>

vue表单提交
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>表单</title>
</head>
<body>
<div id="app">
<h1>标题</h1>
<ul>
<li>
<p>vue表单</p>
<label>姓名:</label><input v-model="uname" /><br />
<label>密码:</label><input v-model="upwd" type="password" /><br />
<!-- 将用户的输入值转为 Number 类型 -->
<label>年龄:</label><input v-model.number="age" /><br />
<label>性别:</label>
<input type="radio" v-model="sex" name="sex" value="1" />男
<input type="radio" v-model="sex" name="sex" value="0" />女<br />
<label>爱好:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>类别:</label>
<select v-model="type">
<option value="-1">===请选择===</option>
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>备注:</label>
<textarea v-bind:value="mark"></textarea><br />
确认<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="doSubmit" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
age: 10,
sex: 1,
hobby: [{
id: 1,
name: '篮球'
}, {
id: 2,
name: '足球'
}, {
id: 3,
name: '象棋'
}],
hobbies: [],
types: [{
id: 1,
name: 'A'
}, {
id: 2,
name: 'B'
}, {
id: 3,
name: 'C'
}],
type: null,
mark: '学生备注',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age+10,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
})
</script>
</html>
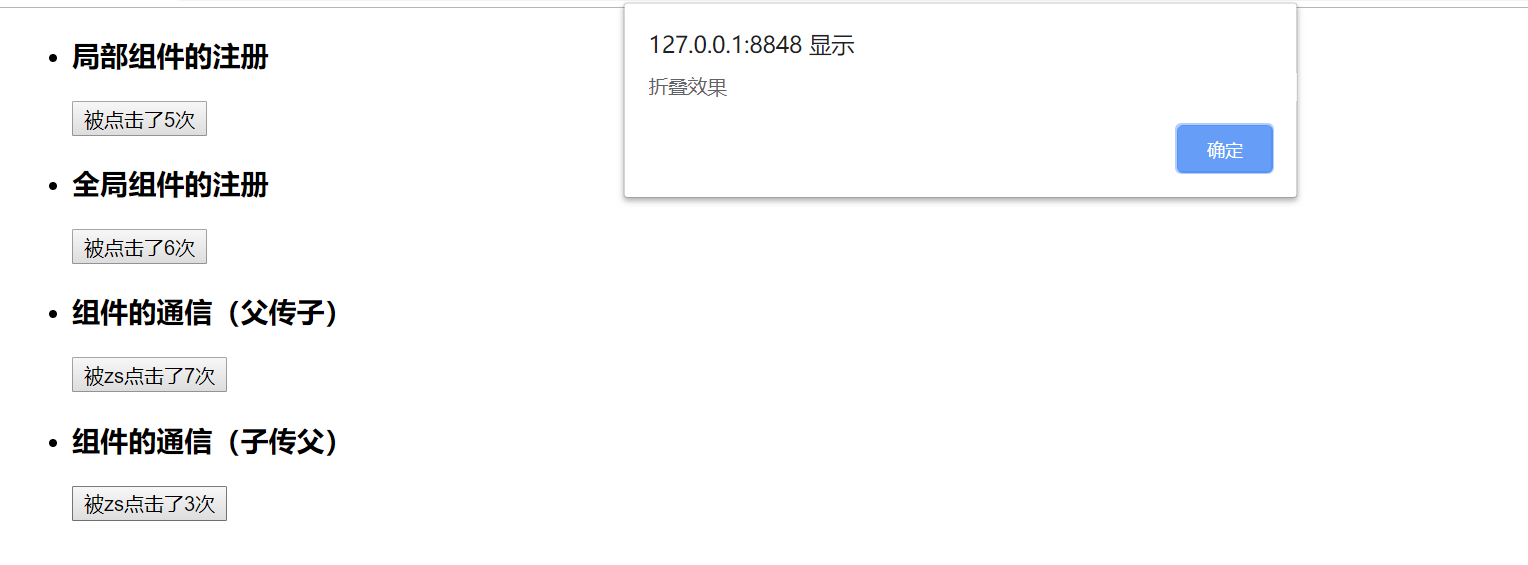
组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>局部组件的注册</h3>
<!-- 侵入性 -->
<my-button></my-button>
<!-- <button @click="doSubmit">被点击了n次</button> -->
</li>
<li>
<h3>全局组件的注册</h3>
<my-button2></my-button2>
</li>
<li>
<h3>组件的通信(父传子)</h3>
<my-button m='zs'></my-button>
</li>
<li>
<h3>组件的通信(子传父)</h3>
<my-button m='zs' @three-click="xxx"></my-button>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.component('my-button2',{
template: '<button v-on:click="doSubmit">被点击了{{n}}次</button>',
data() {
return {
n: 0
}
},
methods: {
doSubmit() {
this.n += 1;
}
}
})
new Vue({
el: "#app",
date() {
return {
}
},
components: {
'my-button': {
props:['m'],
template: '<button v-on:click="doSubmit">被{{m}}点击了{{n}}次</button>',
data() {
return {
n: 0,
zhedie:'折叠效果',
}
},
methods: {
doSubmit() {
this.n += 1;
// 注册一个事件,让外部调用,然后顺便接受内部的值
if(this.n%3==0){
this.$emit('three-click',this.zhedie);
}
}
}
}
},
methods:{
xxx(v){
alert(v);
}
}
})
</script>
</html>