easyui入门
什么是easyui!
easyui=jquery+html4(用来做后台的管理界面)
1、通过layout布局
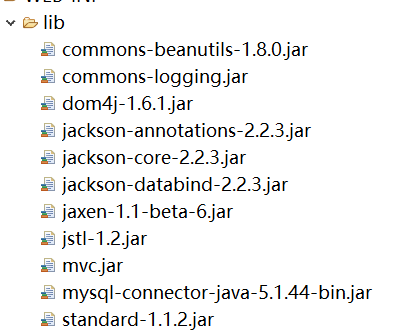
我们先把该导的包导下


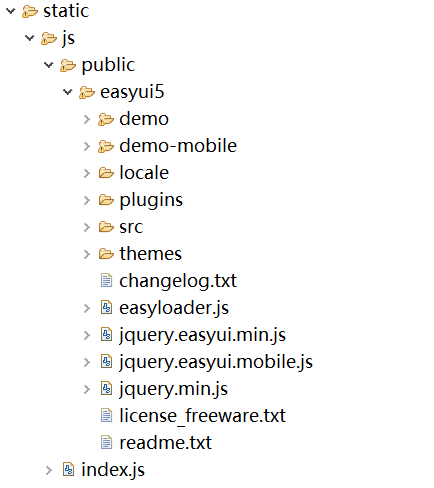
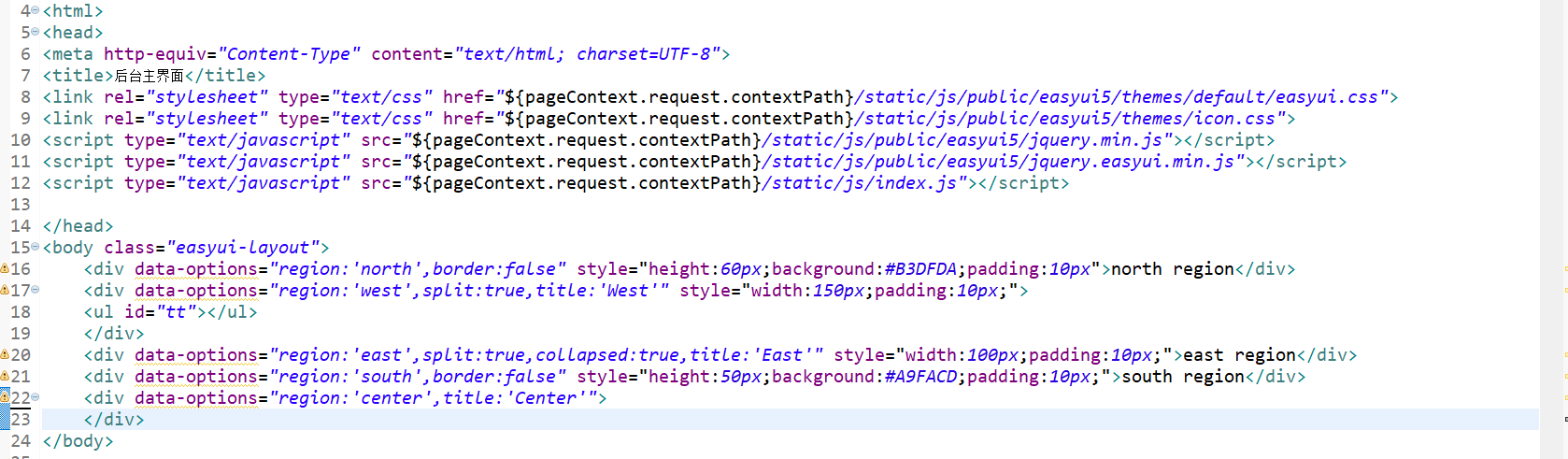
然后就是JSP页面布局

2、通过tree加载菜单
先来一个实体类
public class TreeNode { private String id; private String text; private List<TreeNode> children=new ArrayList<TreeNode>(); private Map<String, Object> attributes=new HashMap<String, Object>(); public String getId() { return id; } public void setId(String id) { this.id = id; } public String getText() { return text; } public void setText(String text) { this.text = text; } public List<TreeNode> getChildren() { return children; } public void setChildren(List<TreeNode> children) { this.children = children; } public Map<String, Object> getAttributes() { return attributes; } public void setAttributes(Map<String, Object> attributes) { this.attributes = attributes; } @Override public String toString() { return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]"; } }
然后就是DAO方法了
public class MenuDao extends JsonBaseDao { /** * 给前台tree_data1_json的字符串 * @param paMap 从前台jsp传递过来的参数集合 * @param pageBean * @return * @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */ public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ List<Map<String, Object>> listMap = this.listMap(paMap, pageBean); List<TreeNode> listTreeNode=new ArrayList<TreeNode>(); this.listMapToListTreeNode(listMap, listTreeNode); return listTreeNode; } public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql="select * from t_easyui_menu where true"; String menuId=JsonUtils.getParamVal(paMap, "Menuid"); if(StringUtils.isNotBlank(menuId)) { sql+=" and parentid="+menuId; } else { sql+=" and parentid=-1"; } //这里面存放的是数据库中的菜单信息 List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean); return listMap; } /** * {'Menuid':001,'Menuame':'学生管理'} * --> * {id:..,text:...} * @param map * @param treeNode * @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */ private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException { treeNode.setId(map.get("Menuid")+""); treeNode.setText(map.get("Menuname")+""); treeNode.setAttributes(map); //将子节点添加到父节点当中,建立数据之间的父子关系 //treeNode.setChildren(children); Map<String, String[]> childrenMap=new HashMap<>(); childrenMap.put("Menuid", new String[]{treeNode.getId()}); List<Map<String, Object>> listMap = this.listMap(childrenMap, null); List<TreeNode>listTreeNode=new ArrayList<>(); this.listMapToListTreeNode(listMap, listTreeNode); treeNode.setChildren(listTreeNode); } /** * [{'Menuid':001,'Menuame':'学生管理'}'Menuid':002,'Menuame':'后勤管理'}] * @param listMap * tree_data1_json * @param listTreeNode * @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */ private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException{ TreeNode treeNode=null; for (Map<String, Object> map : listMap) { treeNode=new TreeNode(); MapToTreeNode(map, treeNode); listTreeNode.add(treeNode); } } }
web层MenuAction
public class MenuAction extends ActionSupport{ private MenuDao menuDao=new MenuDao(); public String menuTree(HttpServletRequest request,HttpServletResponse response) throws Exception { ObjectMapper om=new ObjectMapper(); //获取到 easyui所识别的json格式 List<TreeNode> listTreeNode = this.menuDao.listTreeNode(request.getParameterMap(), null); ResponseUtil.write(response, om.writeValueAsString(listTreeNode)); return null; } }
然后是mvc.xml配置
<action path="/menuAction" type="com.web.MenuAction"> <forward name="index" path="/index.jsp" redirect="false" /> </action>
还有一个就是外部JS文件
$(function(){ $('#tt').tree({ url:'menuAction.action?methodName=menuTree', }); })
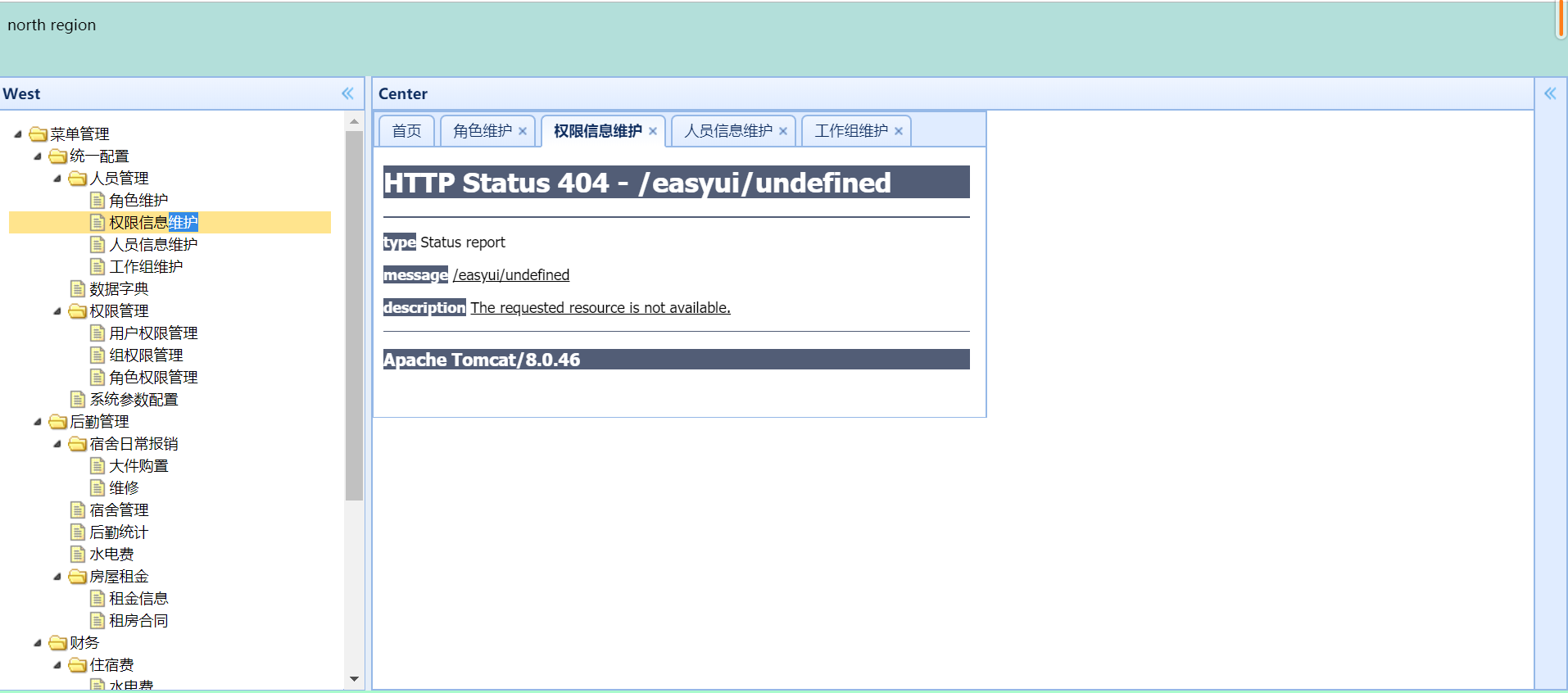
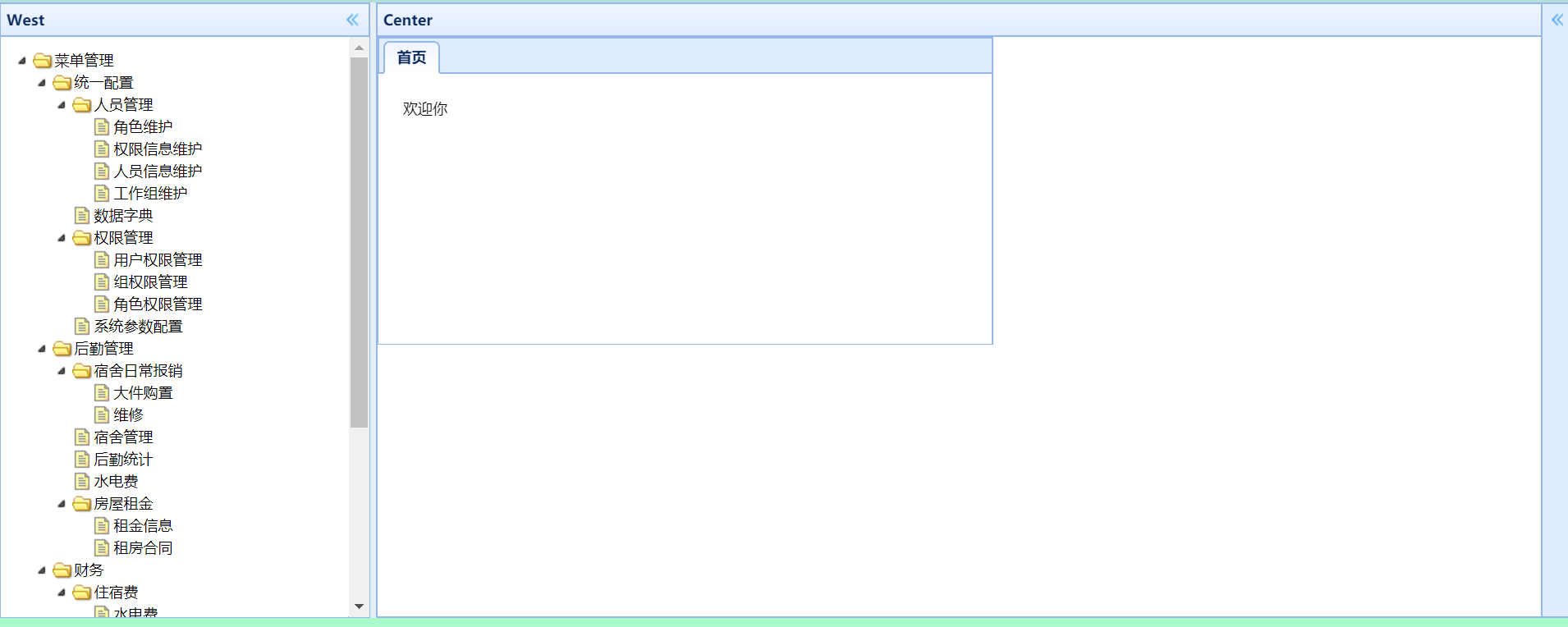
效果图

web.xml的配置
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app id="WebApp_ID" version="3.1" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <display-name>easyui01</display-name> <filter> <filter-name>encodingFiter</filter-name> <filter-class>com.util.EncodingFiter</filter-class> </filter> <filter-mapping> <filter-name>encodingFiter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <servlet> <servlet-name>actionServlet</servlet-name> <servlet-class>com.framework.ActionServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>actionServlet</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping> </web-app>
3、通过菜单去打开不同的tab页
这个只要在外部JS里面加些内容就可以了
$(function(){ $('#tt').tree({ url:'menuAction.action?methodName=menuTree', onClick:function(node){ // add a new tab panel var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuUrL+'" width="99%" height="99%"></iframe>'; if($('#menutab').tabs('exists',node.text)){ //存在执行选中已有选项卡操作 $('#menutab').tabs('select',node.text); }else{ //不存在执行新增 $('#menutab').tabs('add',{ title:node.text, content:content, closable:true, }); } } }); })
效果