类微信 Android Studio-作业1
设计目标
使用Android Studio完成类微信的门户页面框架设计,APP包含4个tab页面。框架设计使用fragment,activity。
功能说明
目前功能包括
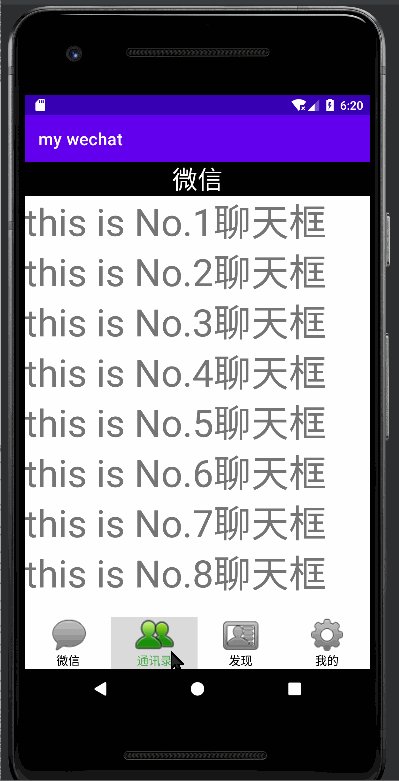
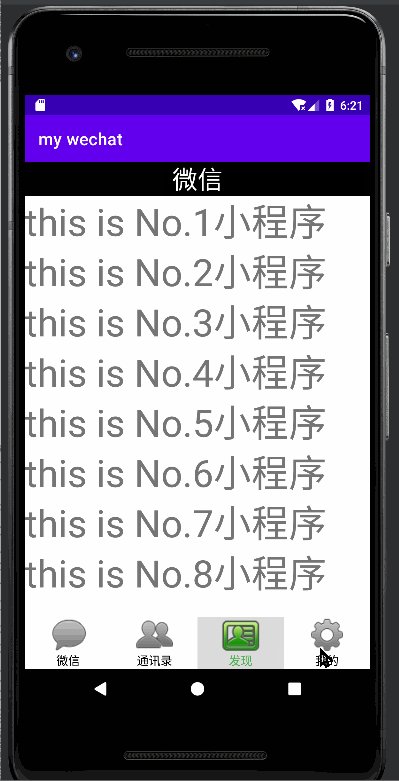
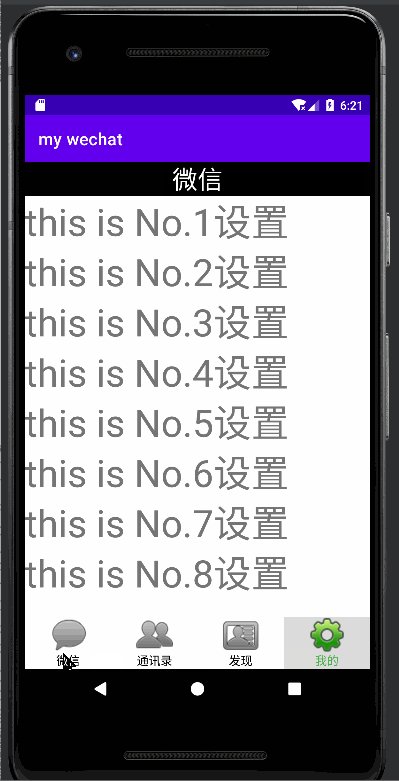
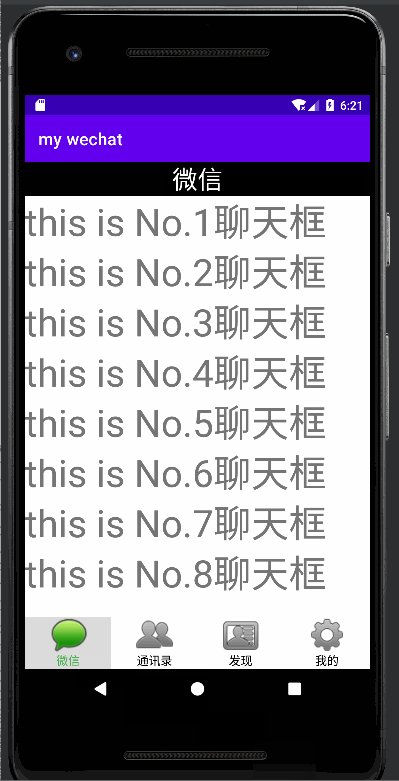
1点击底部导航栏的4个"按钮"切换Fragment来展示不同的界面
2点击"按钮", 按钮会变色
3初步使用RecyclerView展示不同界面的内容
运行效果在后面有截图
代码解析
MainActivity.java中
private void hidden() {//将底部背景全部设为白色,fragment全部隐藏,字体设为黑色,图片为暗色
imageView1.setImageResource(R.drawable.tab_weixin_normal);
imageView2.setImageResource(R.drawable.tab_tongxun_normal);
imageView3.setImageResource(R.drawable.tab_address_normal);
imageView4.setImageResource(R.drawable.tab_settings_normal);
textView1.setTextColor(Color.parseColor("#FF000000"));
textView2.setTextColor(Color.parseColor("#FF000000"));
textView3.setTextColor(Color.parseColor("#FF000000"));
textView4.setTextColor(Color.parseColor("#FF000000"));
linearLayout1.setBackgroundColor(Color.parseColor("#FFFFFF"));
linearLayout2.setBackgroundColor(Color.parseColor("#FFFFFF"));
linearLayout3.setBackgroundColor(Color.parseColor("#FFFFFF"));
linearLayout4.setBackgroundColor(Color.parseColor("#FFFFFF"));
manager.beginTransaction()
.hide(fragment1)
.hide(fragment2)
.hide(fragment3)
.hide(fragment4)
.commit();
}
点击处理函数如下
public void onClick(View v) { //view为所有控件的父类,从而能够接受所有的控件点击
switch (v.getId()){
case R.id.layout1: select(1);
break;
case R.id.layout2: select(2);
break;
case R.id.layout3: select(3);
break;
case R.id.layout4: select(4);
break;
}
}
private void select(int i) {//点击后改变对应页面显示,以及将对应的底部导航栏改为变色,图片与字体变绿
hidden();
switch (i) {
case 1:
imageView1.setImageResource(R.drawable.tab_weixin_pressed);
textView1.setTextColor(Color.parseColor("#4CAF50"));
linearLayout1.setBackgroundColor(Color.parseColor("#34595252"));
showfragment(fragment1);
break;
case 2:
imageView2.setImageResource(R.drawable.tab_tongxun_pressed);
textView2.setTextColor(Color.parseColor("#4CAF50"));
linearLayout2.setBackgroundColor(Color.parseColor("#34595252"));
showfragment(fragment2);
break;
case 3:
imageView3.setImageResource(R.drawable.tab_address_pressed);
textView3.setTextColor(Color.parseColor("#4CAF50"));
linearLayout3.setBackgroundColor(Color.parseColor("#34595252"));
showfragment(fragment3);
break;
case 4:
imageView4.setImageResource(R.drawable.tab_settings_pressed);
textView4.setTextColor(Color.parseColor("#4CAF50"));
linearLayout4.setBackgroundColor(Color.parseColor("#34595252"));
showfragment(fragment4);
break;
}
}
四个Fragment区别不大这里只介绍一个
Fragment1生成显示的内容
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view;
view=inflater.inflate(R.layout.tab01, container, false);
recyclerView=view.findViewById(R.id.recy01);
List<String> list=new ArrayList<>();
for (int i=1;i<9;i++){
list.add("this is No."+i+"聊天框");
}
Context context=getContext();
Adapter adapter=new Adapter(context,list);
LinearLayoutManager layoutManager=new LinearLayoutManager(context);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
return view;
}
Adapter.java
@Override
public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//viewholder指向view的指针
view= LayoutInflater.from(context).inflate(R.layout.item,parent,false);
Myholder holder;
holder=new Myholder(view);
return holder;
//压缩出一个view
}
@Override
public void onBindViewHolder(@NonNull Myholder holder, int j) {
//视图里面放什么数据
//循环一一对应
//一个 holder 对应 一行
//不需要自己写for循环
holder.textView.setText(list.get(j));
}
@Override
public int getItemCount() {
//告诉有多少行
return list.size();
}
运行展示截图



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)