csslint在前端项目中的使用
大家都听说过jslint,eslint,不过你可能没见过csslint,你可能会问csslint有什么用,为什么今天要说csslint,是因为我在开发中遇到一个坑,其实之前不怎么使用csslint的,既然踩到坑了,就要解决。
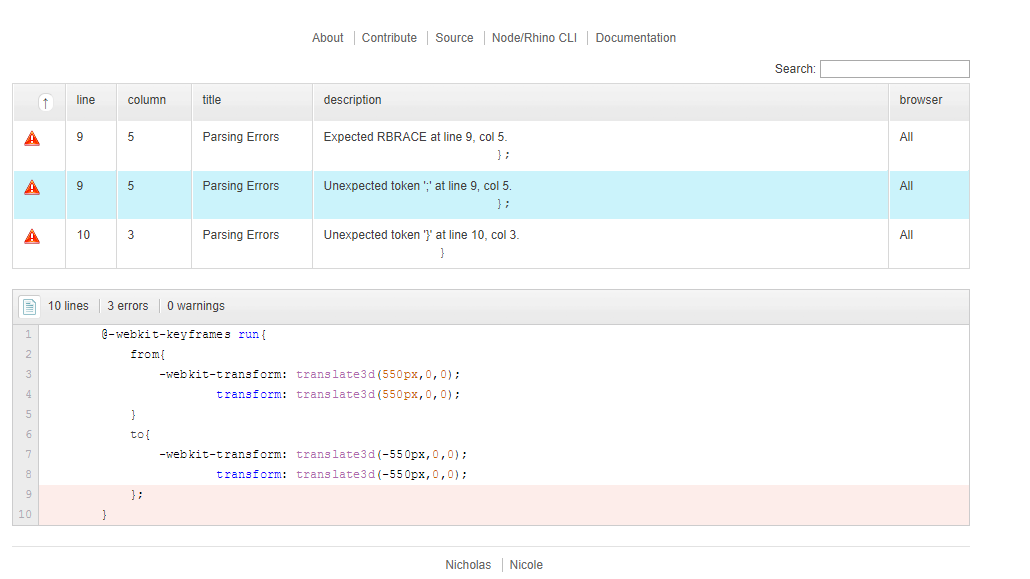
是这么回事,我在写css的时候不小心在括号后面多写了一个分号,可能是习惯问题,以为在写js,就带上了一个分号,在我手机上(安卓6.0)运行没问题,结果老板说在他手机(安卓4.4)有问题,就是一个动画没有效果,我一开始想,我用了css3的新属性做动画,会不会是兼容性问题,我在Can i use查过transform,animation的兼容性,发现4.4是支持css3动画属性的。怎么想都不知道问题出在哪。我又不想用js去做动画,毕竟影响性能。没办法,找不到问题所在,于是我打算用js去做动画。正准备写js的时候,突然看到css代码多了分号,我去掉后结果就好了。
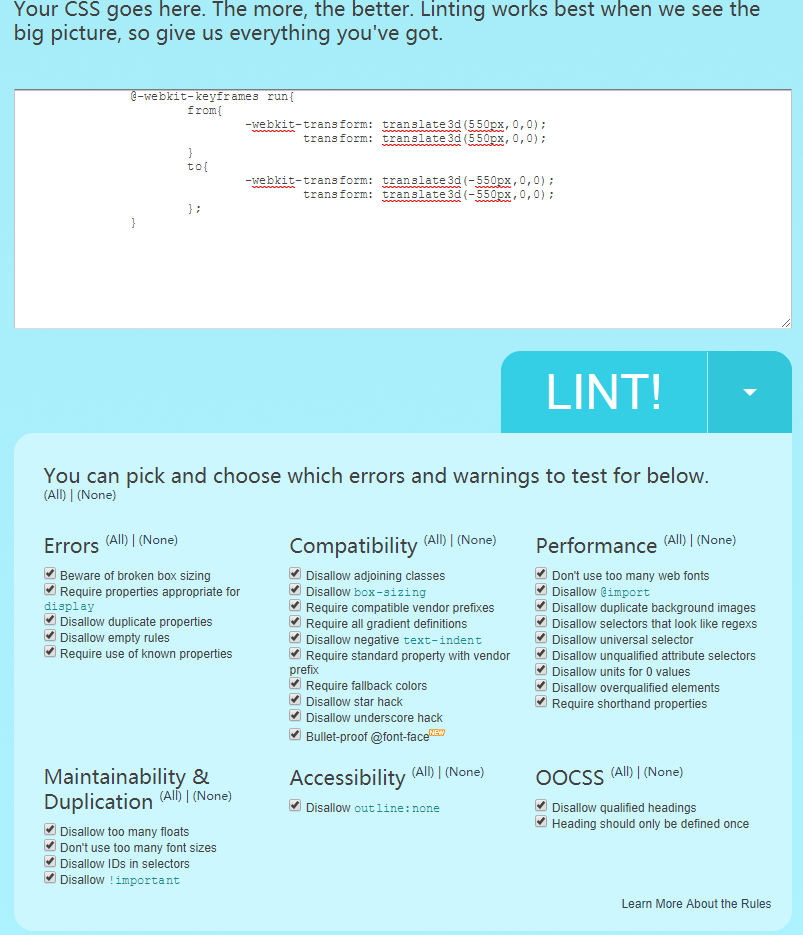
问题虽然解决了,我就在思考,如果后期开发中还会遇到这样的问题怎么办。于是我就想起来之前看到过csslint的文章,我去csslint官网检查了一下我的css代码,果然有问题。由于我的手机版本比较高,可能自动修复了错误。低版本的可能就报错了。
如果你的项目采用模块化,npm上面有csslint的插件,使用webpack打包工具可以整合csslint。如果不是模块化,你可以到csslint官网,直接把你的css代码粘贴,然后进行验证。csslint可以配置验证规则,你可以根据自己的需求进行配置。
所以以后开发尽量使用csslint去检查一下css代码的正确性。