RxJS学习笔记
http://www.cnblogs.com/zt-blog/p/7809176.html
RxJS在Angular中是一个很重要的东西,此篇为RxJS的学习笔记。
RxJS(Reactive extension js)是一个库,它用Observable序列来处理异步的、基于事件的程序。它提供了一个核心类型Observable(Observer, Schedulers, Subjects) 和一组数组操作符(map, filter, reduce, every, etc)oprators,来允许将异步的事件作为集合处理。
解决异步的集合核心概念:
Observable Observer Subscription Oprators Subject Schedulers(控制并发)
(一)Observable, Observer , Subscription
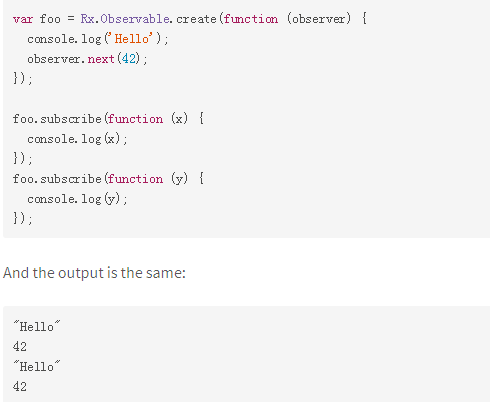
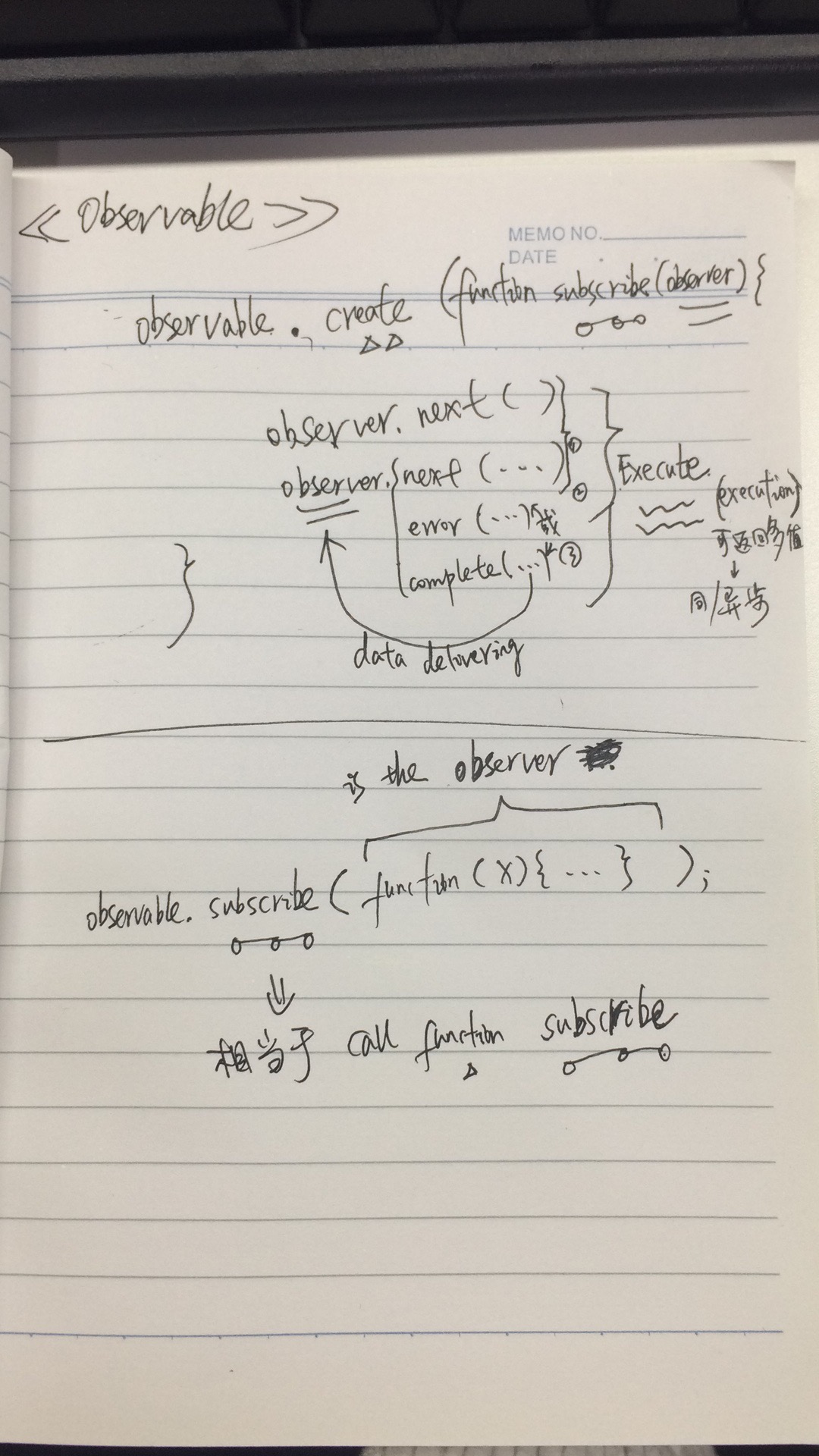
下图的create相当于Producer, subscribe相当于consumer。 多个subscribe时,每次subscribe相当于重新单独call了一次function(observer){...},每次互不影响,因为function和Observable都是lazy computations的,不call/subscribe就不会执行的。

Observable既可以是同步的,也可以是异步的。
Observable可以返回多个值: observer.next(1); observer.next(2); ...... ***这点在function中是做不到的!***
Observable的四个方面:
- Creating Observables
- Subscribing to Observables
- Executing the Observable
- Disposing Observables

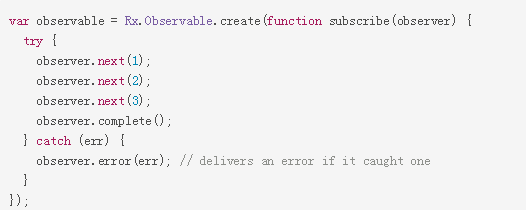
subscribe调用时传递的参数就是Observer,Observer一般包含三个callback:next,error 和 complete。
传递error给observer的方式:

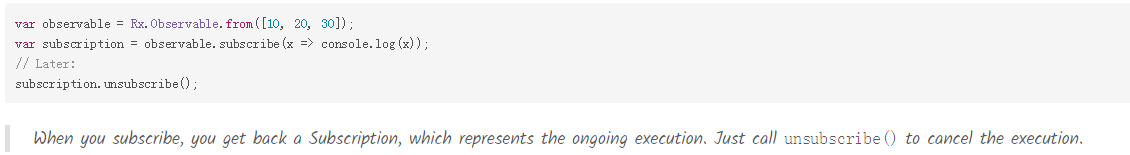
dispose: Subscription

(二)Subject
Subject是一种特殊的Observable。区别在于:Observable是单播(每一个被订阅的Observer在其Observable有独立的执行环境),Subject是多播(多个Observer共同分享一个execution)。
***每个Subject都是一个Observable,每个Subject也是一个Observer。
最重要特性就是可多播。
(三)Operator
Operator是一个纯函数,生成一个新的Observable而不改变原有的Observable。 对新Observable的订阅也会订阅到原Observable上面(操作符订阅链)。
操作符分为:实例操作符 和 静态操作符。 实例操作符作用在Observable实例上,静态操作符作用域Observable这个对象上。
操作符所有类型列表: http://reactivex.io/rxjs/manual/overview.html#categories-of-operators



 cnzt
cnzt
